使用Node.js构建HTTP服务器:请求与响应解析
版权申诉
135 浏览量
更新于2024-08-23
收藏 951KB PDF 举报
"HTTP请求和响应以及Node.js服务器的实现"
HTTP(超文本传输协议)是互联网上应用最为广泛的一种网络协议,它定义了客户端(通常是浏览器)与服务器之间通信的标准。在这个过程中,请求是由客户端发起的,而响应则是由服务器返回的。了解HTTP的基本原理对于后端开发至关重要。
在描述中提到的Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许开发者在服务器端使用JavaScript进行编程。Node.js提供了http模块,使得创建HTTP服务器变得非常简单。
要实现一个简单的HTTP服务器,首先确保已经安装了Node.js 14或更高版本。后端代码通常在服务器上运行,而前端代码则在客户端(如浏览器)中运行。以下是一个基本的Node.js服务器示例:
```javascript
const http = require('http');
const server = http.createServer((req, res) => {
console.log(`Request: ${req.method} ${req.url}`);
// 获取路径和查询参数
const path = req.url.split('?')[0];
const query = req.url.split('?')[1] ? new URLSearchParams(req.url.split('?')[1]).toString() : {};
// 设置响应头,解决乱码问题
res.setHeader('Content-Type', 'text/html;charset=utf-8');
if (path === '/knownPath') {
res.statusCode = 200;
res.write('<h1>这是已知路径</h1>');
} else {
res.statusCode = 404;
res.write('<h1>404 - 找不到页面</h1>');
}
// 结束响应
res.end();
});
// 监听指定端口
server.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
这个代码创建了一个HTTP服务器,监听3000端口。每当有请求到达时,它会打印请求的方法(GET、POST等)和URL。通过`req.url`可以获取请求的路径,而查询参数可以通过URLSearchParams解析。服务器根据路径返回不同的响应:如果路径是'/knownPath',返回200状态码和HTML内容;否则,返回404状态码表示未找到页面。
注意,修改代码后需要重启服务器,可以使用`Ctrl+C`中断当前运行的服务器。HTTP响应的状态码(如200、404)表示请求的成功或失败状态,`response.write()`用于写入响应内容,`response.end()`则标志着响应的结束,浏览器会接收到这部分内容。
要系统地学习HTTP,你需要掌握以下几个方面:
1. 基础概念:理解HTTP方法(GET、POST、PUT、DELETE等)、状态码、首部、请求体和响应体。
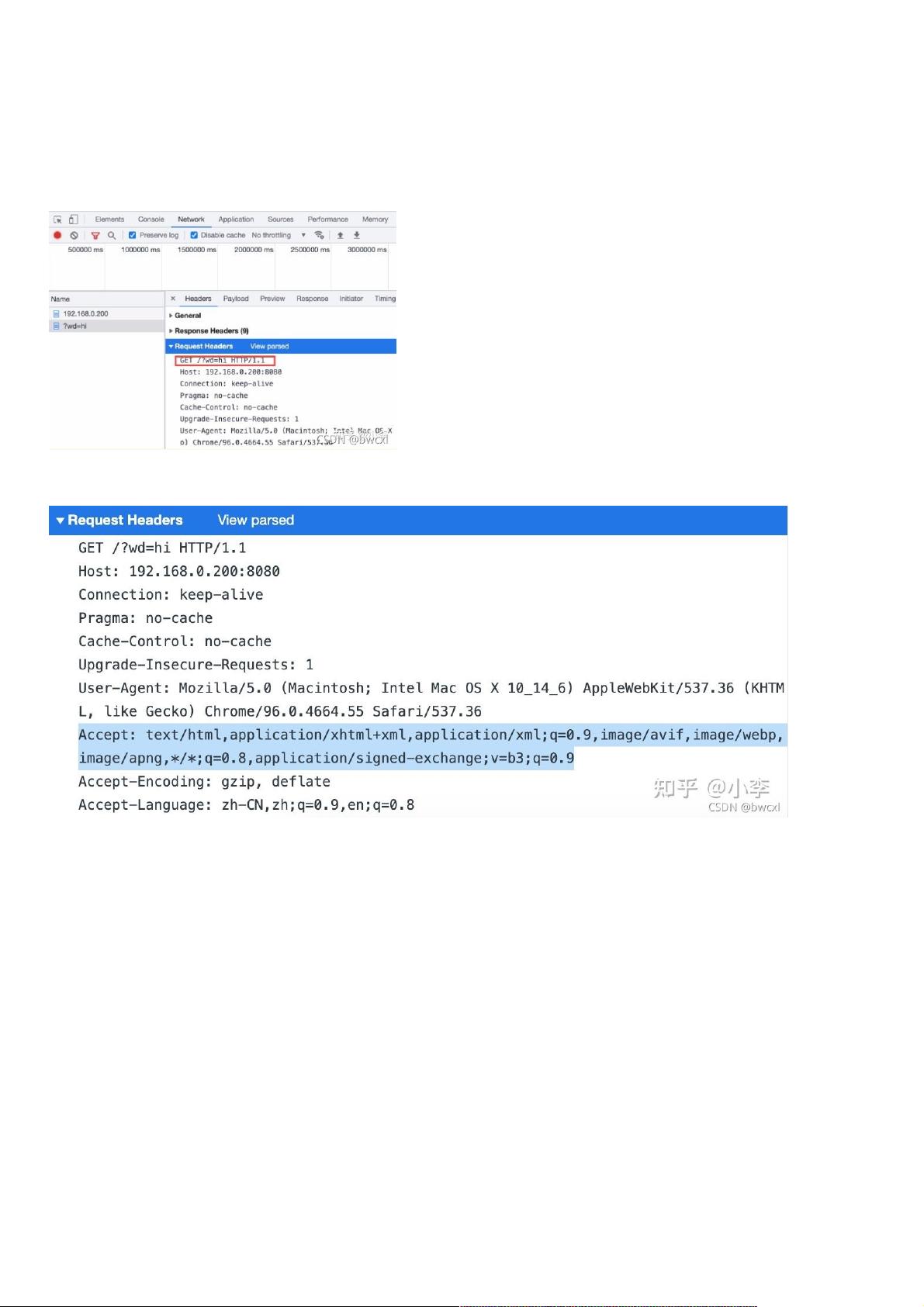
2. 调试技巧:学会使用浏览器的开发者工具查看网络请求和响应,以及在Node.js中使用`console.log`和`debugger`进行调试。
3. 查找资料:熟悉Node.js官方文档,查找HTTP相关的资料和示例。
4. 标准规范:了解HTTP的规范文档,如RFC2616等。
此外,使用curl命令可以方便地在命令行中发送HTTP请求,这对于测试和学习HTTP协议非常有用。通过学习和实践,你可以更深入地理解HTTP和Node.js服务器的工作机制。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-13 上传
2019-08-10 上传
2024-07-25 上传
2024-04-09 上传
2022-10-28 上传
2023-02-04 上传
一诺网络技术
- 粉丝: 0
- 资源: 2万+