iOS贝塞尔曲线(UIBezierPath)详解:属性与方法
165 浏览量
更新于2024-09-01
收藏 158KB PDF 举报
"IOS贝塞尔曲线(UIBezierPath)属性、方法整理"
贝塞尔曲线在iOS开发中扮演着重要角色,特别是在图形绘制和动画效果中。UIBezierPath是苹果的Foundation框架提供的一种工具,用于创建和操作复杂的矢量图形路径。它是基于Core Graphics框架中的CGPathRef类型,并且在视图的drawRect方法中使用,因为绘制路径需要图形上下文。
UIBezierPath的核心属性包括:
1. CGPath:这个属性是一个CGPathRef对象,表示贝塞尔路径的图形描述。你可以通过这个属性将UIBezierPath转换为Core Graphics的路径形式。
2. empty:这是一个只读属性,用于检查路径是否为空,即没有添加任何形状或线条。
3. bounds:返回路径的边界框,但需要注意的是,这个边界框的高度始终为0,与UIView的bounds不同。
4. currentPoint:表示路径当前的结束点,也就是最后添加的点。
5. lineWidth:设置路径线条的宽度。
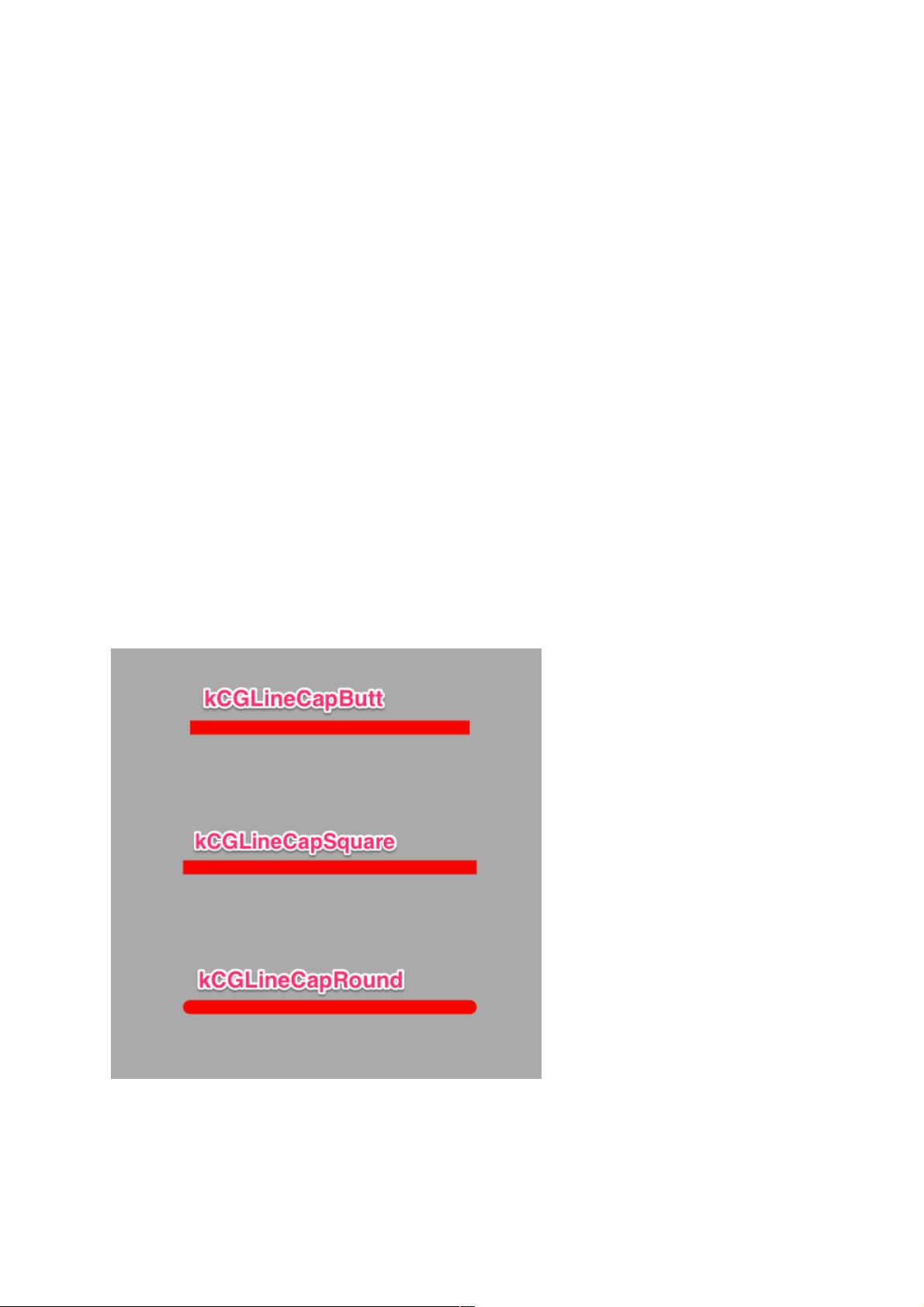
6. lineCapStyle:定义线条的端点样式,有三种可选:kCGLineCapButt(默认,无端点),kCGLineCapRound(圆形端点),kCGLineCapSquare(方形端点)。
7. lineJoinStyle:设定线条连接处的样式,包括kCGLineJoinMiter(尖角)、kCGLineJoinRound(圆角)和kCGLineJoinBevel(缺角)。
8. miterLimit:限制斜接长度,防止尖角过于突出。当连接角度小于此限制时,会自动转为kCGLineJoinBevel。
9. flatness:控制路径的平滑度,值越小,路径细节更精确,但也更消耗性能。
10. usesEvenOddFillRule:决定如何填充路径,如果是YES,则使用“单双数圈”填充规则,否则使用默认的非零环绕规则。
11. UIRectCorner:用于指定圆角半径的属性,可以调整路径中的各个角落是否为圆角以及圆角的大小。
UIBezierPath的方法同样丰富,如`move(to:)`、`addLine(to:)`、`addCurve(to:controlPoint1:controlPoint2:)`等,用于创建直线、曲线和复杂形状。例如,`addCurve`方法可以创建三次贝塞尔曲线,通过两个控制点来决定曲线的形状。
此外,UIBezierPath还提供了闭合路径(`close()`)、填充路径(`fill()`)和描边路径(`stroke()`)等方法,允许开发者进行自定义的图形绘制。
理解并熟练运用UIBezierPath的属性和方法,能够帮助iOS开发者创建出丰富的交互式图形界面,包括按钮、自定义视图以及各种动态效果。通过这些技术,开发者可以创造出极具视觉吸引力的应用程序。
2019-08-15 上传
点击了解资源详情
2020-08-30 上传
2017-10-25 上传
2016-09-22 上传
2018-03-16 上传
2016-03-05 上传
weixin_38607311
- 粉丝: 6
- 资源: 911
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍