EasyUI框架入门教程:快速构建网页
需积分: 9 120 浏览量
更新于2024-07-25
收藏 771KB PDF 举报
"EasyUI是一个基于jQuery的前端框架,它提供了丰富的UI组件,简化了网页开发。这个使用手册详细介绍了如何利用EasyUI创建网页,并通过拖放、菜单与按钮、布局、DataGrid等功能来构建功能丰富的界面。"
在深入讨论EasyUI的使用方法之前,我们先了解一些基本概念。EasyUI是一个轻量级的前端框架,它为开发者提供了一套预先设计好的CSS样式和JavaScript组件,使得创建具有专业外观和交互性的网页变得简单。它的核心特性包括数据绑定、组件化、响应式设计以及对移动设备的支持。
### 1. 拖放(Drag and Drop)
EasyUI支持基本的拖放功能,使得用户可以轻松地在界面上移动元素,例如创建一个可拖动的购物车或建立学校时间表。要实现这些功能,你需要添加相应的JavaScript和CSS文件,并根据文档中的示例进行编程。
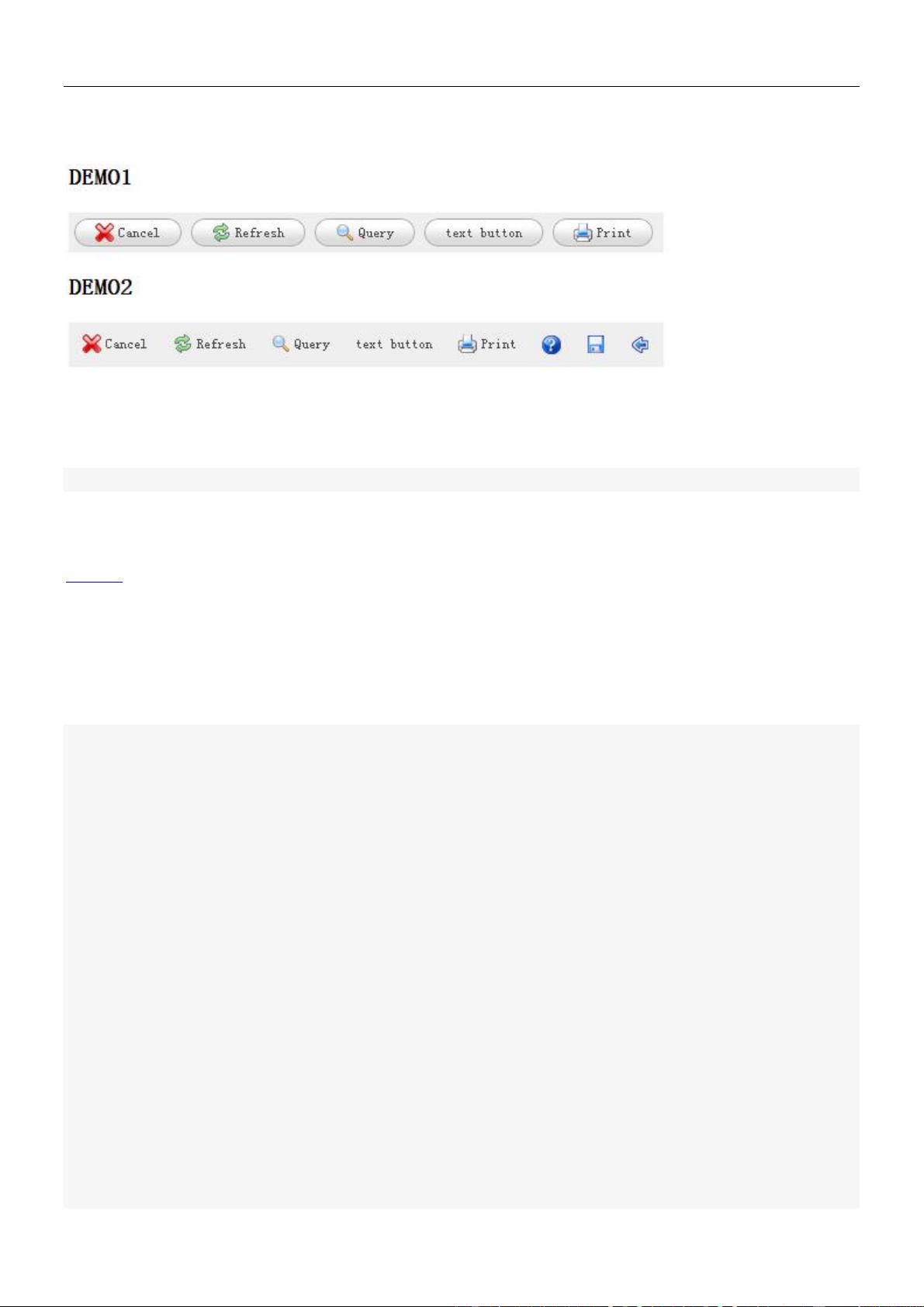
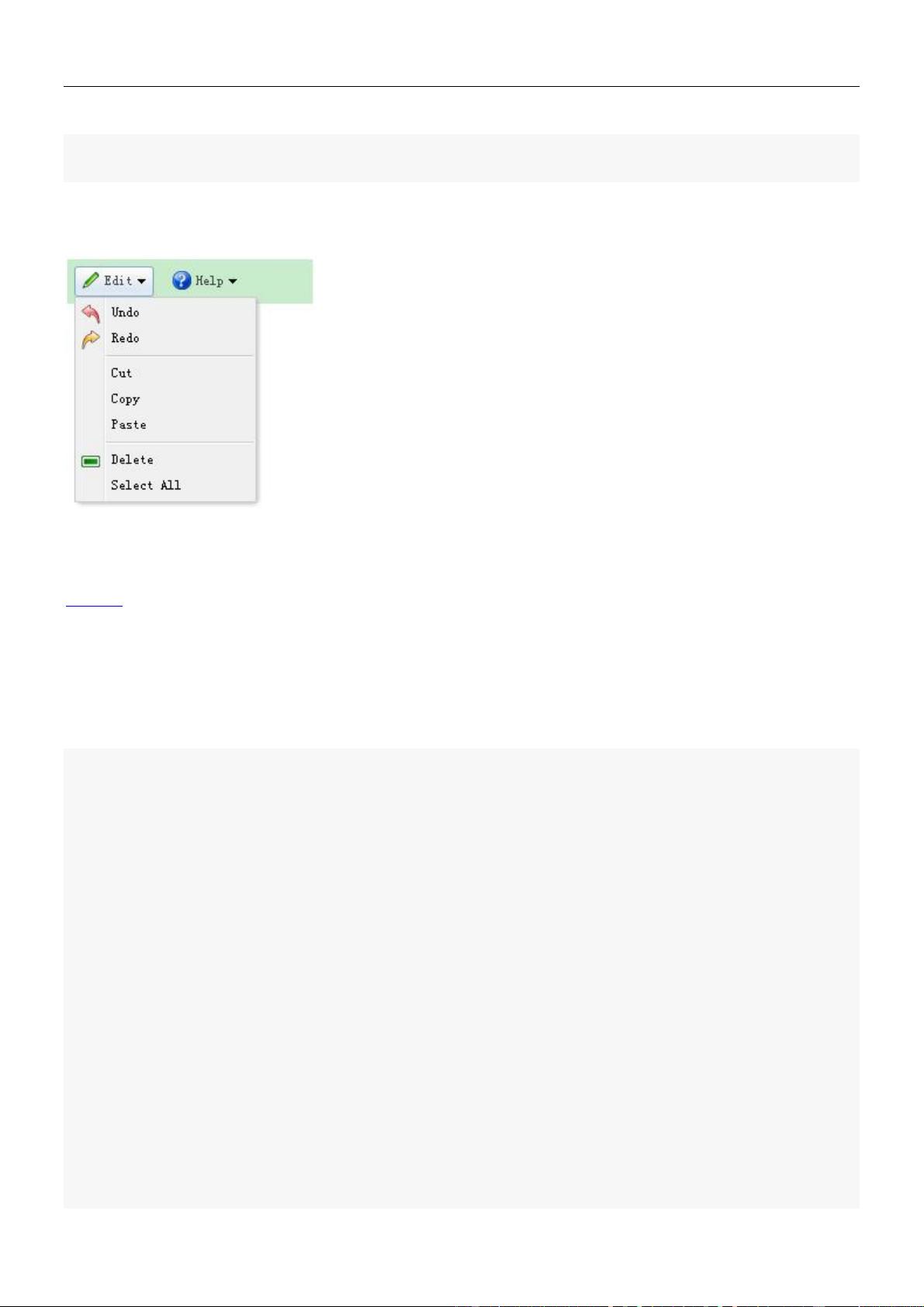
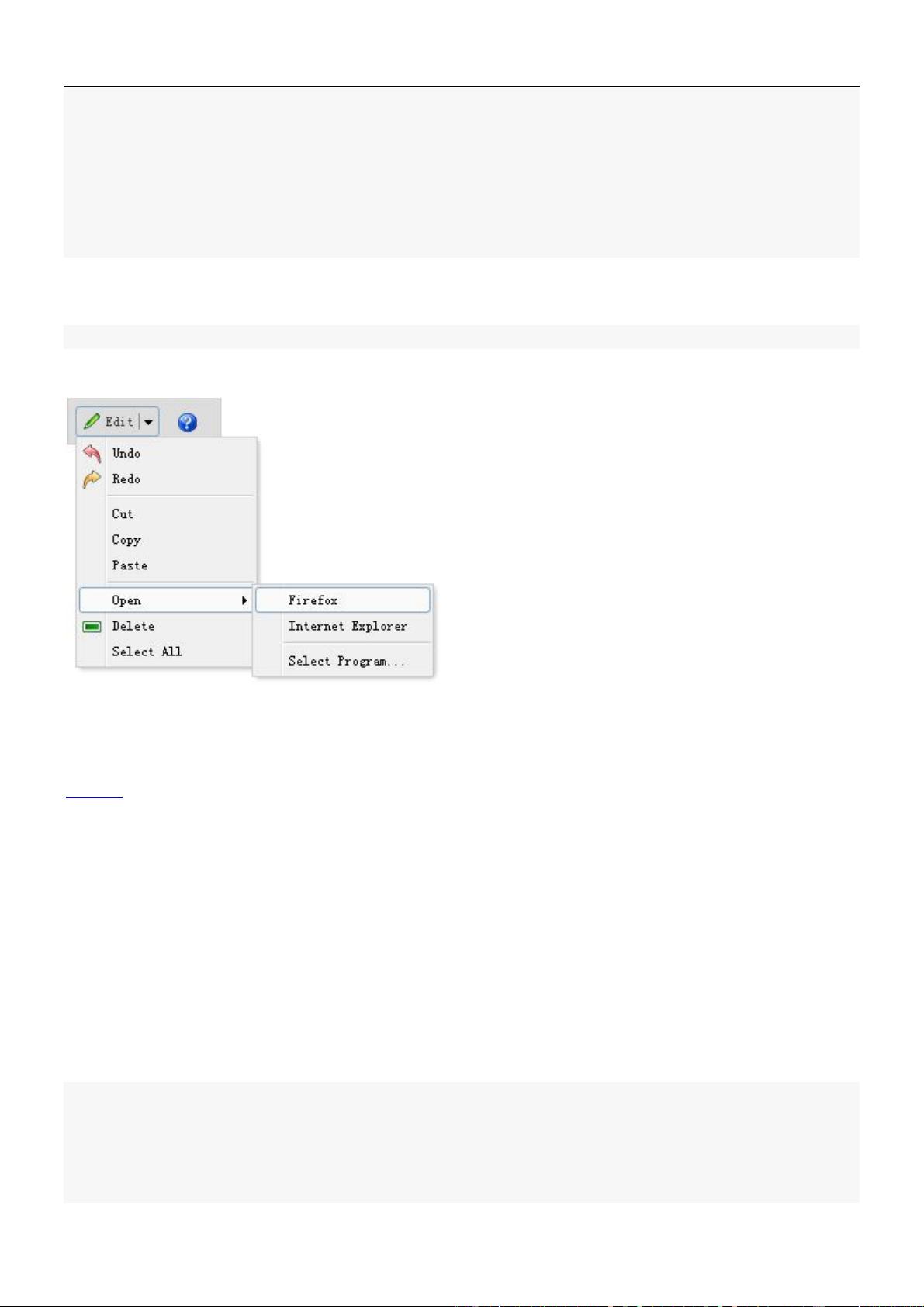
### 2. 菜单与按钮(Menu and Button)
EasyUI提供了多种类型的按钮,如简单按钮、链接按钮、菜单按钮和分割按钮。这些按钮可以与其他组件结合,形成复杂的交互。例如,你可以创建一个简单的下拉菜单,或者将菜单项与按钮合并,以提供更丰富的操作选项。
### 3. 布局(Layout)
布局是EasyUI的一个重要组成部分,它允许你构建复杂的页面结构。你可以创建边栏布局来分割页面,或者创建带有多个面板的复杂布局。此外,EasyUI还支持手风琴效果和标签页,可以动态添加和删除标签页,以适应不同的用户需求。
- **边栏布局**:创建具有左右或上下两部分的页面布局。
- **复杂面板布局**:在面板内部嵌套其他布局,实现多层结构。
- **手风琴(Accordion)**:多个内容区域可以折叠和展开,节省空间。
- **标签页(Tabs)**:允许多个内容区域并存,用户可以通过点击标签切换。
### 4. DataGrid
DataGrid是EasyUI中的一个强大组件,用于展示和管理表格数据。它可以将HTML表格转换为具有排序、筛选、分页功能的数据网格。你可以轻松地添加新行、编辑或删除现有数据,甚至直接从服务器获取数据。此外,DataGrid支持行选择和行操作,适合处理大量结构化数据。
### 5. 其他组件
除了上述功能,EasyUI还包括其他组件,如对话框(Dialog)、树形控件(Tree)、进度条(Progress Bar)等,它们可以帮助你构建各种类型的应用程序。
总结来说,EasyUI使用手册提供了详尽的教程,从基础到高级,指导开发者如何充分利用这个框架构建美观且功能强大的网页应用。通过学习和实践手册中的示例,你可以快速掌握EasyUI的使用技巧,提升开发效率。
2018-07-17 上传
2018-06-22 上传
2023-05-24 上传
2023-06-03 上传
2023-05-25 上传
2023-09-16 上传
2024-10-16 上传
2023-04-07 上传
2023-06-02 上传
lyx266
- 粉丝: 8
- 资源: 8
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性