Vue计算属性与class、style动态绑定实战解析
版权申诉
92 浏览量
更新于2024-09-11
收藏 556KB PDF 举报
"本文主要介绍了Vue.js中的两个关键特性——计算属性和类与样式绑定,并提供了详细的使用示例。计算属性允许我们将复杂的逻辑从模板中分离出来,提高代码的可维护性;而类与样式绑定则使我们能够动态地根据数据来改变元素的样式。"
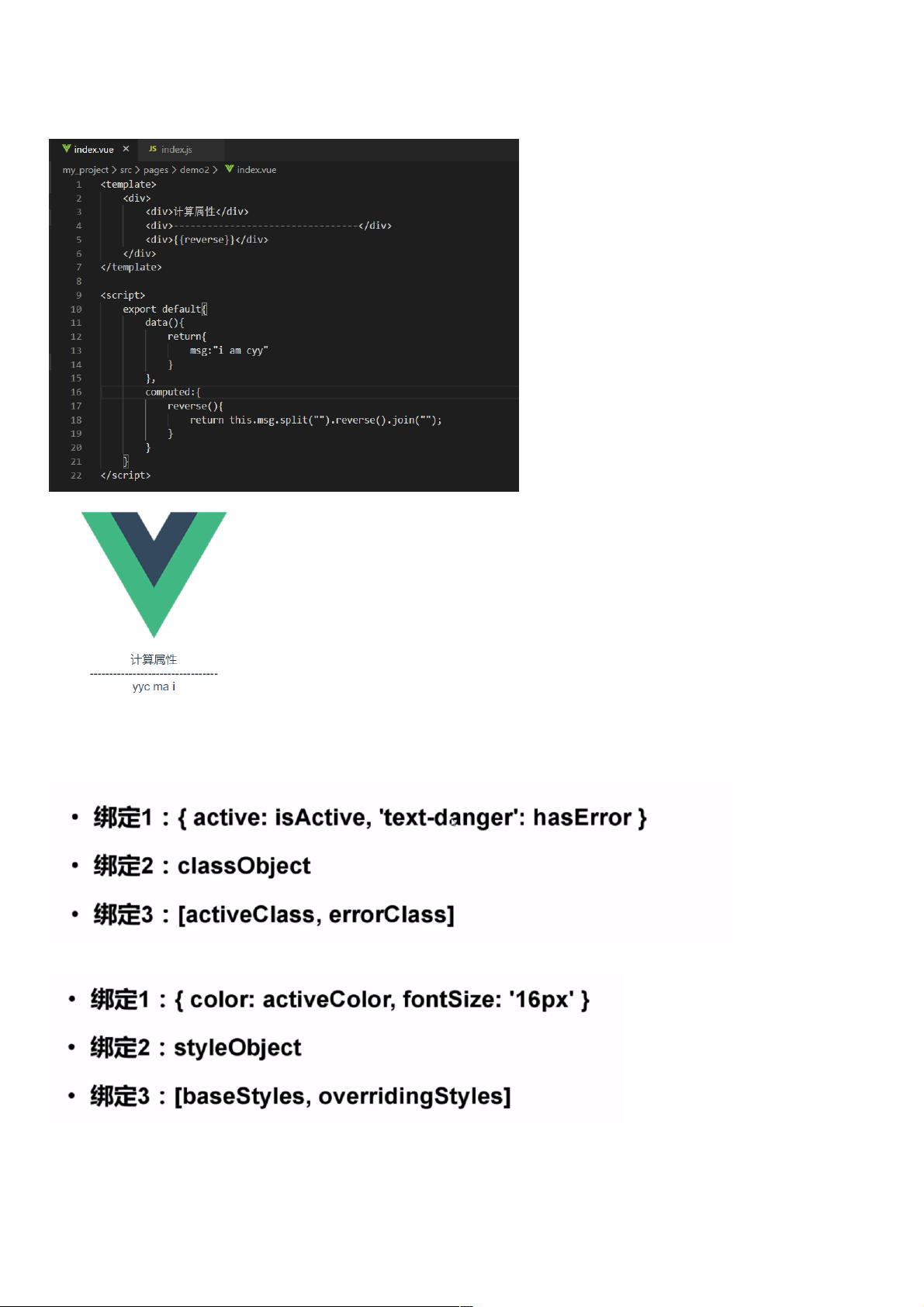
在Vue.js中,计算属性(Computed Properties)是解决模板中包含大量逻辑的一个优雅方案。当我们在模板中嵌入过多的逻辑时,模板会变得复杂难懂,不易维护。计算属性提供了一个将这些逻辑提取到单独的方法中,这些方法会被自动缓存,只有当其依赖的其他数据属性变化时才会重新计算。这样,我们可以在`computed`对象中定义这些计算属性,例如:
```javascript
var vm = new Vue({
el: '#example',
data: {
didi: 'didi',
family: 'family'
},
computed: {
// 计算属性的getter
didiFamily: function() {
// this指向vm实例
return this.didi + this.family
}
}
})
```
在这个例子中,`didiFamily`是计算属性,它依赖于`didi`和`family`的数据属性。当这两个属性的值发生变化时,`didiFamily`会自动更新,并反映在视图中。
Vue.js还提供了类(Class)与样式(Style)的绑定功能,这让我们可以根据组件的状态动态地改变元素的样式。类的绑定有三种形式:
1. 字符串形式:使用一个字符串来表示类名,当表达式的值为真时,对应的类会被添加。
2. 对象形式:使用对象来设置多个类,对象的键是类名,值是布尔值,真值会添加该类。
3. 数组形式:可以同时使用多个条件来决定哪些类应该被应用。
同样,样式的绑定也有三种方式:
1. 字符串形式:用空格分隔的样式名,当表达式为真时,样式会被应用。
2. 对象形式:对象的键是样式名,值是样式值,支持内联样式。
3. 函数形式:返回一个对象或字符串,根据表达式的值决定样式。
例如,我们可以这样绑定样式:
```html
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
```
在这个例子中,`activeColor`和`fontSize`是Vue实例的数据属性,它们的值会被用来设置元素的`color`和`fontSize`样式。
总结来说,Vue.js的计算属性和类与样式绑定是提高可维护性和动态渲染界面的强大工具。计算属性允许我们将逻辑和数据计算分离,而类与样式绑定则帮助我们灵活地控制元素的外观。正确地使用这些特性,可以使我们的Vue应用更加健壮、易于理解和扩展。
2020-10-18 上传
2020-10-20 上传
2020-12-29 上传
2021-01-19 上传
2023-04-05 上传
2023-09-01 上传
2023-05-13 上传
2023-09-15 上传
weixin_38638309
- 粉丝: 3
- 资源: 943
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能