CSS3弹性布局详解:flex使用指南
"CSS3新增布局之: flex详解"
在CSS3中,flex布局是一种强大的工具,用于创建响应式和动态的网页布局。它允许开发者更灵活地控制元素的排列、大小和顺序,尤其是在不同屏幕尺寸下。这个布局模式是通过`display`属性引入的,当设置为`flex`时,元素变为flex容器,其子元素则成为flex项目。
**基本概念**
- **flex容器**: 当一个元素的`display`属性设置为`flex`,该元素就成为一个flex容器。容器内的所有直接子元素自动成为flex项目。
- **flex项目**: 容器内的子元素,它们沿主轴线(默认为水平方向的X轴)排列。
- **主轴与侧轴**: 主轴是flex项目排列的方向,默认是从左到右,而与主轴垂直的轴被称为侧轴(默认为垂直的Y轴)。
**容器的属性**
- `flex-direction`: 定义主轴的方向,可取值为`row`(默认,从左到右)、`row-reverse`(从右到左)、`column`(从上到下)和`column-reverse`(从下到上)。
- `flex-wrap`: 控制是否允许项目换行,可取值为`nowrap`(默认,不换行)、`wrap`(换行,第一行在上方)和`wrap-reverse`(换行,第一行在下方)。
- `justify-content`: 定义主轴上的项目对齐方式,可取值包括`flex-start`(靠左)、`flex-end`(靠右)、`center`(居中)、`space-between`(两端对齐,项目之间有等间距)和`space-around`(每个项目周围有等间距)。
- `align-items`: 设置侧轴上的项目对齐方式,可取值类似,但针对侧轴。
- `align-content`: 当有多根轴线时,定义它们在侧轴上的对齐方式,适用于多行flex布局。
**项目的属性**
- `flex-grow`: 定义项目的放大比例,如果不指定,则所有项目的放大比例为0,即项目不会拉伸。
- `flex-shrink`: 定义项目的缩小比例,如果不指定,则所有项目的缩小比例为1,意味着项目会按比例缩小以适应容器。
- `flex-basis`: 在分配多余空间之前,定义项目的初始大小,可以是长度值或`auto`。
- `align-self`: 允许单个项目有与其他项目不同的对齐方式,覆盖`align-items`属性。
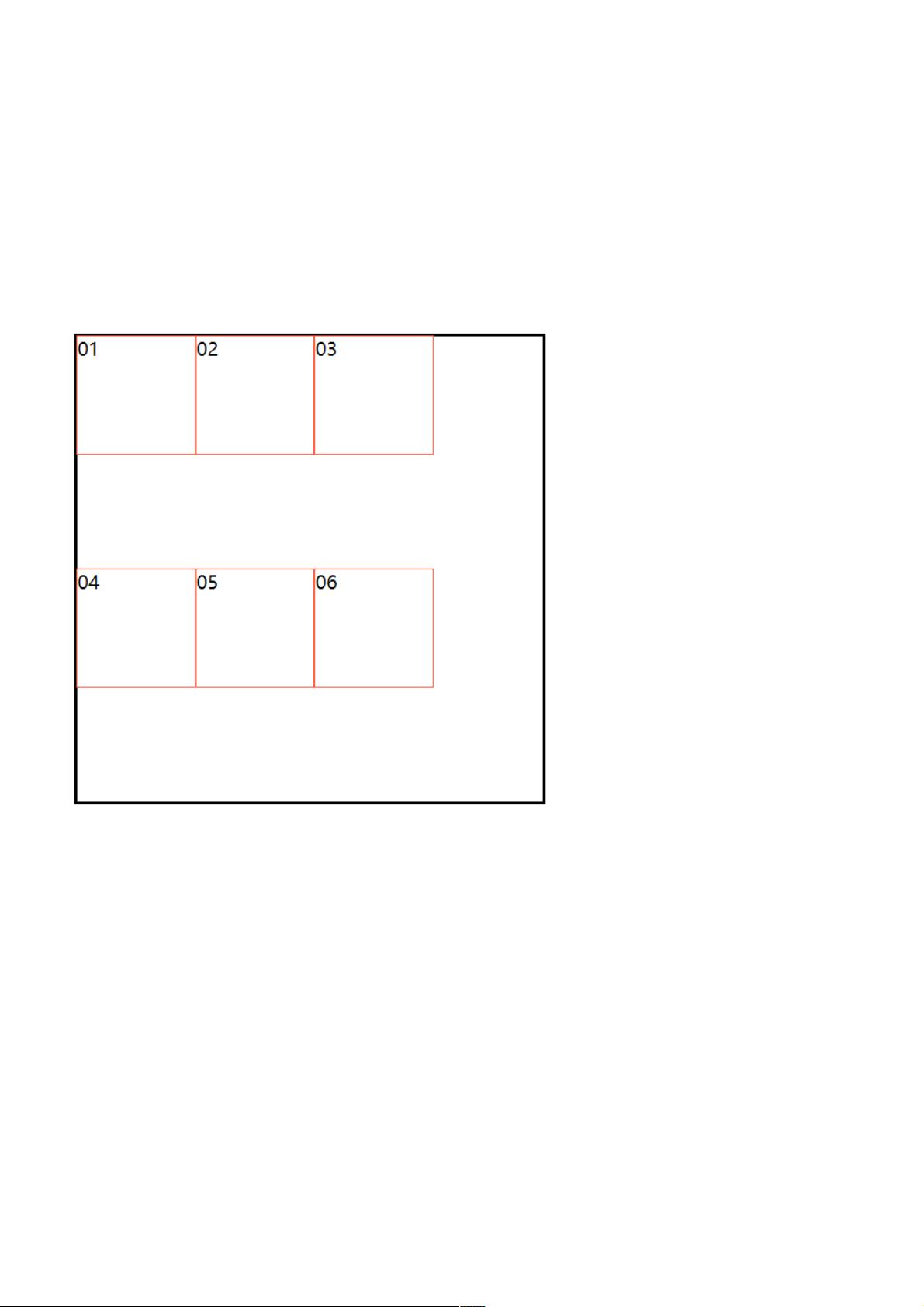
在给定的代码示例中,`<section>`元素被设置为flex容器,它的子`<div>`元素成为flex项目。每个项目具有相同的宽度和高度,并且因为容器设置了`display: flex`,所以它们都在一行内显示,即使总宽度超过了容器的宽度。当容器空间不足时,项目会自动缩小以适应容器的宽度,而不会换行。
flex布局提供了强大而灵活的控制,使得创建现代网页布局变得更加简单和高效。通过调整这些属性,开发者可以轻松地实现各种复杂的布局效果,如响应式设计、卡片布局、网格系统等。
2013-04-10 上传
点击了解资源详情
2023-09-07 上传
2021-06-14 上传
2011-08-08 上传
2020-09-24 上传
点击了解资源详情
点击了解资源详情
weixin_38666753
- 粉丝: 7
- 资源: 909
最新资源
- mp3-文件-
- mR-zUnnu
- C#-Leetcode编程题解之第22题括号生成.zip
- jquery打分评星级效果
- bootstrap-wysiwyg-notes:简易富文本编辑器bootstrap-wysiwyg原始注解,可用于学习富文本实现原理
- Mutilsim 设计一个串行数据检测电路. 当连续出现4个和4个以上的1时, 检测输出信号为1, 其余情况下的输出信号为0
- online-vet-clinic:基于Spring宠物诊所项目的在线兽医诊所
- hyperdrive-network-speed:跟踪Hyperdrive存档上的上传和下载速度
- git-github的
- original
- 5953281,c语言源码反码补码转换,c语言
- uniapp + vue3 +vite + ts + pinia 框架模板
- LeisureConstructionWebsite:leisureconstruction.com PHPSlim Restful网站源代码-Source website php
- Python库 | sqla_inspect-0.1.6.tar.gz
- 练习:练习会使您的大脑融化
- 蓝色手机APP应用开发网站模板