解决UCML平台多附件上传问题步骤
需积分: 12 25 浏览量
更新于2024-09-08
收藏 197KB DOCX 举报
"UCML上传多附件问题"
在UCML(可能是某个特定的开发框架或平台)平台上,上传附件是常见的需求,尤其是对于处理多附件的情况。以下是对标题和描述中涉及知识点的详细说明:
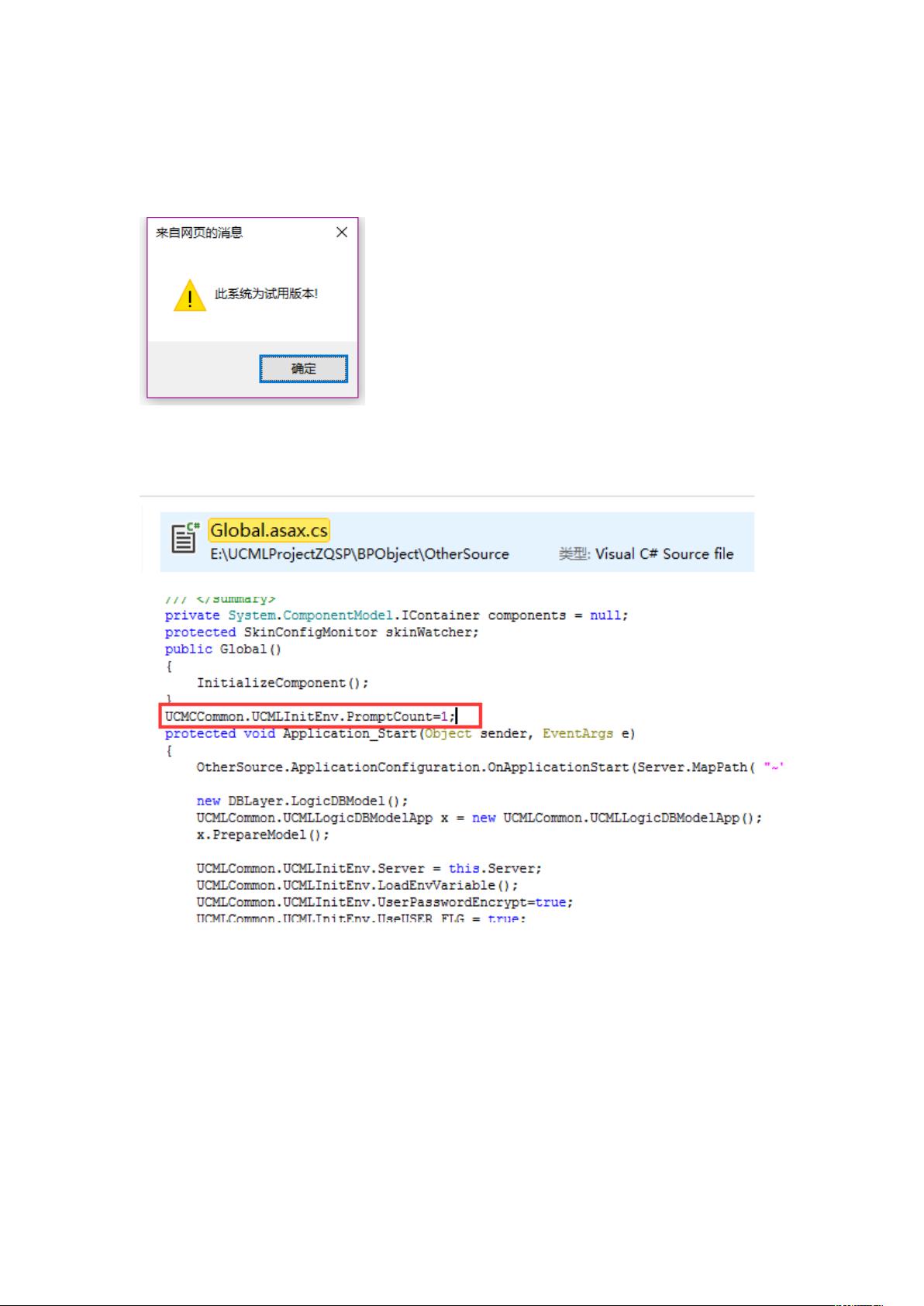
1. **UCML环境配置**:
- 当遇到“此系统为试用版本”的提示,可以通过在`Global.asax.cs`文件中添加一行代码来解决。具体做法是在文件内设置`UCMCCommon.UCMLInitEnv.PromptCount=1;`,这通常用于控制或抑制特定的提示信息出现。
2. **多附件上传流程**:
- **步骤一**:在数据库层面,你需要创建一个新的数据表来存储上传附件的相关信息,如文件名、文件路径、上传时间等。
- **步骤二**:接着,你需要编写一个业务组件(BC)来处理附件操作,其中包含一个在删除附件前的响应函数,用于清空前端文本框的值,确保状态的正确更新。
- **步骤三**:在视图组件(VC)中,通过右键点击添加多附件上传控件,并设置其属性,如`NAME`(控件ID)、`BCName`(关联数据表)、`FileTypes`(允许的文件类型)和`MasterBCName`(主表名)。
- **步骤四**:之后,你需要添加响应函数来处理附件的添加、删除和下载,确保数据的正确读写和用户交互。
3. **限制上传数量**:
- 如果需要限制只能上传一个附件,可以在数据表中增加一个函数,例如`GetT1001CountByProId`,它返回指定项目ID下的附件数量。在视图组件显示前,检查这个函数的返回值,如果大于等于1,则提示用户已达到上传限制。此外,还可以在页面初始化阶段隐藏上传附件的区域和关闭按钮,以防止用户尝试上传额外的文件。
4. **动态下拉框联动**:
- 为了实现省、市、区下拉框的联动效果,需要一张行政区划表,存储所有省市区的编号、名称和父节点信息。当用户在第一个下拉框(省)选择一个选项时,通过JavaScript或者服务器端代码动态加载对应省的市到第二个下拉框,同理,选择市后加载区到第三个下拉框。
5. **页面交互与用户体验**:
- 在处理附件上传时,除了功能实现外,还需要关注用户体验,如提示信息的友好性,操作的流畅性,以及错误处理机制,这些都是提升应用质量的关键。
以上就是UCML平台上传多附件问题的解决方案,包括环境配置、多附件处理流程、数量限制以及联动下拉框的实现。在实际开发中,这些步骤需要结合具体的业务需求和技术框架进行调整和优化。
2021-04-08 上传
2021-04-26 上传
2011-04-26 上传
2008-12-31 上传
2019-05-11 上传
NbLZ123
- 粉丝: 0
- 资源: 1
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器