ES6 Iterators详解:概念、应用与自定义对象示例
190 浏览量
更新于2024-08-28
收藏 328KB PDF 举报
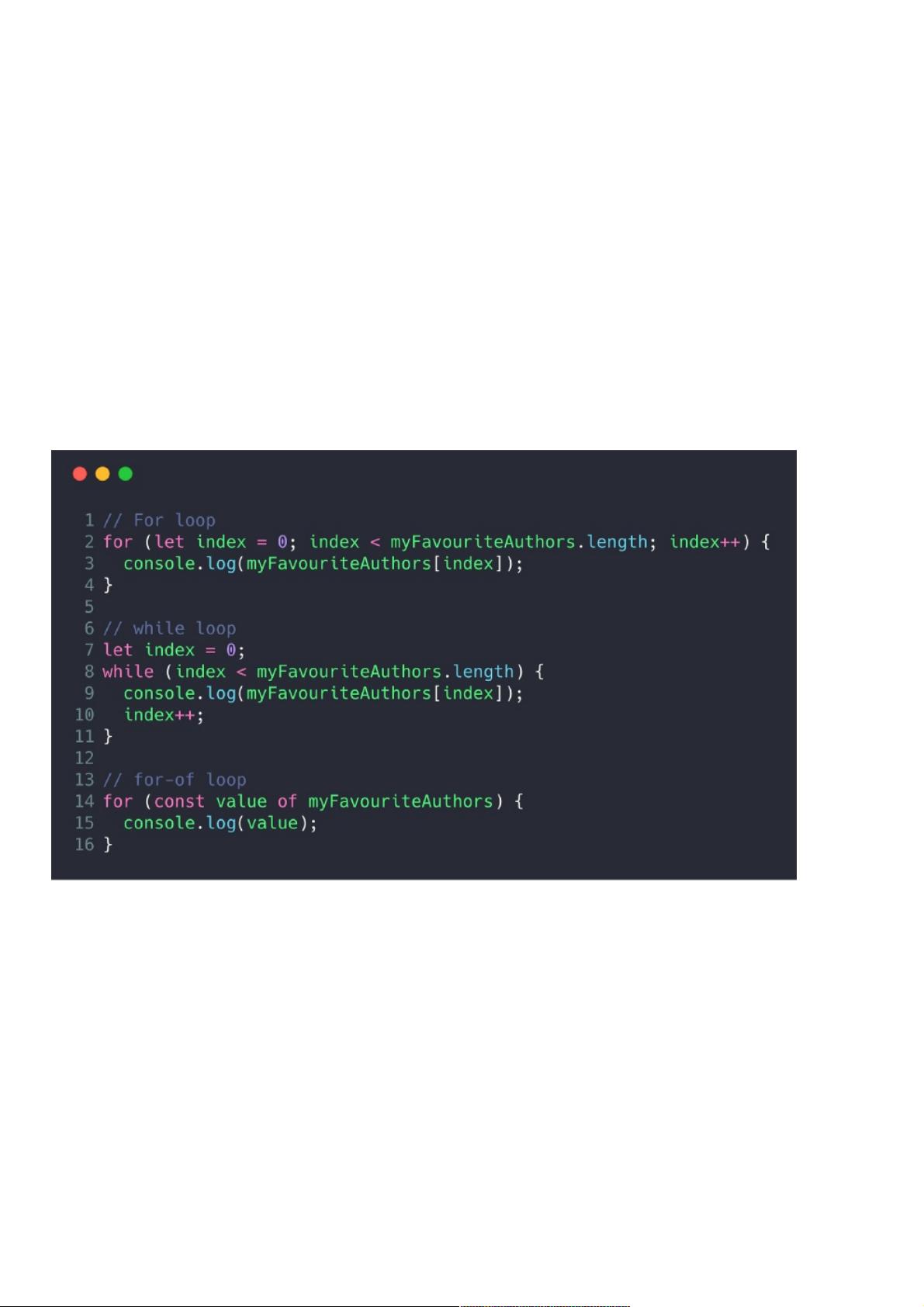
本文是一篇深入解析ES6中Iterators的实用指南,讲解了迭代器在JavaScript编程中的重要性及其应用。在ES6之前,开发者可能需要通过for、while等传统循环来遍历数组或其他集合。然而,随着迭代器的引入,开发者可以更高效地处理任意可迭代集合,包括但不限于数组、Set、Map和自定义对象。
迭代器是一种特殊类型的对象,它提供了访问集合元素的能力,但不改变集合本身。通过调用迭代器的next()方法,程序可以依次获取集合中的每个元素,直到没有更多元素为止。这种设计使得迭代器在异步编程、生成器函数(Generator)和流式处理等方面非常有用。
在提供的示例中,作者首先定义了一个名为`myFavouriteAuthors`的数组,展示了如何使用传统的for-of循环尝试遍历这个数组,但由于数组并非可迭代的,导致了`TypeError`。接着,文章讨论了可迭代对象和迭代器的概念,指出只有实现了迭代协议的自定义对象才能被视为可迭代的,例如通过提供`Symbol.iterator`属性。
为了使自定义对象可迭代,文章提到了在`myFavouriteAuthors`中添加一个`getAllAuthors`方法,这个方法返回一个迭代器,允许用户通过`for-of`循环逐个访问内部的作者数组。然而,作者也强调了命名规范的重要性,建议避免过于特定的方法名,以便其他开发者能够理解其功能。
在实践中,开发者可以通过实现`Symbol.iterator`方法,或者扩展已有对象使其符合Iterator接口,来使自己的数据结构成为可迭代的。这样,无论数据结构如何复杂,都可以通过迭代器的方式进行统一的遍历和处理,提高了代码的复用性和可维护性。
本文不仅介绍了ES6 Iterators的基本原理,还提供了实际应用场景中的代码示例和注意事项,帮助读者更好地理解和利用这一强大的语言特性。通过学习和掌握迭代器,开发者可以编写出更加灵活和高效的JavaScript代码。
327 浏览量
110 浏览量
106 浏览量
129 浏览量
2021-05-08 上传
2021-05-06 上传
2021-05-02 上传
256 浏览量
123 浏览量
weixin_38700409
- 粉丝: 5
最新资源
- HTC G22刷机教程:掌握底包刷入及第三方ROM安装
- JAVA天天动听1.4版:证书加持的移动音乐播放器
- 掌握Swift开发:实现Keynote魔术移动动画效果
- VB+ACCESS音像管理系统源代码及系统操作教程
- Android Nanodegree项目6:Sunshine-Wear应用开发
- Gson解析json与网络图片加载实践教程
- 虚拟机清理神器vmclean软件:解决安装失败难题
- React打造MyHome-Web:公寓管理Web应用
- LVD 2006/95/EC指令及其应用指南解析
- PHP+MYSQL技术构建的完整门户网站源码
- 轻松编程:12864液晶取模工具使用指南
- 南邮离散数学实验源码分享与学习心得
- qq空间触屏版网站模板:跨平台技术项目源码大全
- Twitter-Contest-Bot:自动化参加推文竞赛的Java机器人
- 快速上手SpringBoot后端开发环境搭建指南
- C#项目中生成Font Awesome Unicode的代码仓库