Vue与Vuex:注入生命周期详解及状态管理关键
133 浏览量
更新于2024-08-28
收藏 119KB PDF 举报
本文是【前端词典】系列的第13篇文章,主要探讨了Vuex如何注入Vue的生命周期过程。文章针对有一定Vue基础的读者,旨在通过结合Vue和Vuex的部分源码分析,帮助理解状态管理在大型Vue应用中的关键作用。
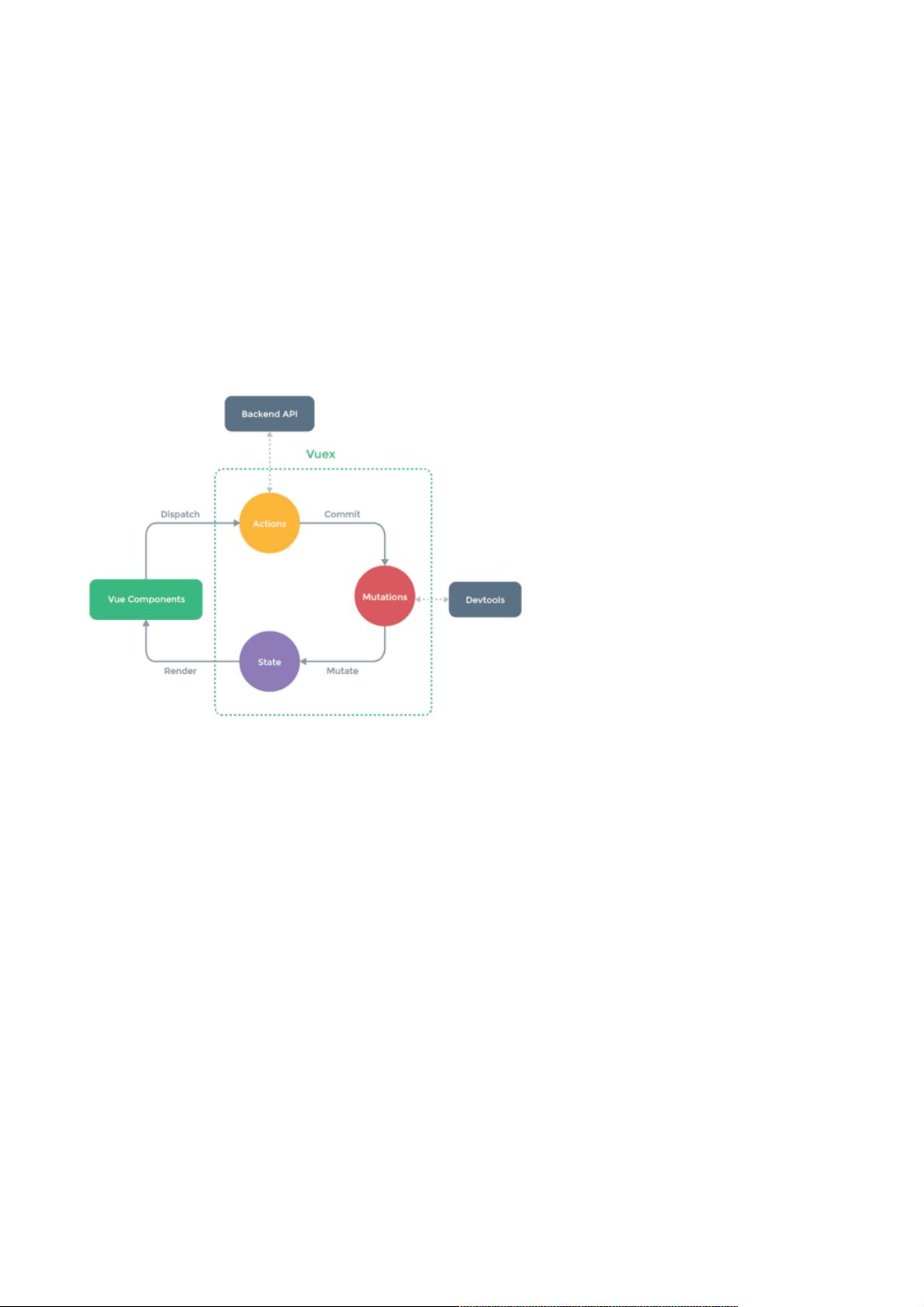
Vuex的引入是为了解决组件间共享数据和状态管理的问题,当应用的业务复杂度增加,传统的props、事件和事件总线等方式可能会导致代码耦合度提高。Vuex作为一种状态管理模式,模仿了Flux和Redux的思想,将应用状态集中存储在单个Store中,确保数据的一致性和可预测性。
Vuex的运作遵循几个基本原则:状态只在store中更改,通过mutation进行同步更新;异步操作需封装在action中执行;并且,应用级别的状态应由store统一管理,避免分散在各个组件内部。
文章详细介绍了Vue.use()函数的作用,它是用来安装插件的,包括Vuex。当调用Vue.use(Vuex)时,实际上是调用了Vuex提供的install方法,这个方法会将Vue实例作为参数传递,以便Vuex可以将其核心功能如actions、mutations和getters等与Vue实例集成。
在Vue源码层面,initGlobalAPI方法调用了initUse函数,负责处理插件的注册和配置。在initUse函数中,Vue.use()的实现进一步展示了插件如何被Vue核心API接纳并整合到Vue实例中,从而使得Vuex能够在Vue组件生命周期的不同阶段(如beforeCreate、created、mounted等)被自动初始化和应用。
总结来说,本文通过深入源码分析,帮助开发者理解Vuex如何与Vue的核心架构相结合,确保状态管理的高效和组件间的良好协作,提升应用程序的可维护性和扩展性。学习这部分内容对于理解和优化复杂的Vue应用至关重要。
weixin_38691453
- 粉丝: 4
最新资源
- Vue.js波纹效果组件:Vue-Touch-Ripple使用教程
- VHDL与Verilog代码转换实用工具介绍
- 探索Android AppCompat库:兼容性支持与Java编程
- 探索Swift中的WBLoadingIndicatorView动画封装技术
- dwz后台实例:全面展示dwz控件使用方法
- FoodCMS: 一站式食品信息和搜索解决方案
- 光立方制作教程:雨滴特效与呼吸灯效果
- mybatisTool高效代码生成工具包发布
- Android Graphics 绘图技巧与实践解析
- 1998版GMP自检评定标准的回顾与方法
- 阻容参数快速计算工具-硬件设计计算器
- 基于Java和MySQL的通讯录管理系统开发教程
- 基于JSP和JavaBean的学生选课系统实现
- 全面的数字电路基础大学课件介绍
- WagtailClassSetter停更:Hallo.js编辑器类设置器使用指南
- PCB线路板电镀槽尺寸核算方法详解