JavaScript实现拖动滑块与点击水波纹效果
93 浏览量
更新于2024-09-02
收藏 87KB PDF 举报
"一个JavaScript实现的拖动滑块和点击后产生水波纹效果的代码实例。"
在本文中,我们将探讨如何使用HTML、CSS和JavaScript来创建一个拖动滑块以及点击后的水波纹效果。这个实例适用于那些希望在网页上添加交互式元素的开发者。
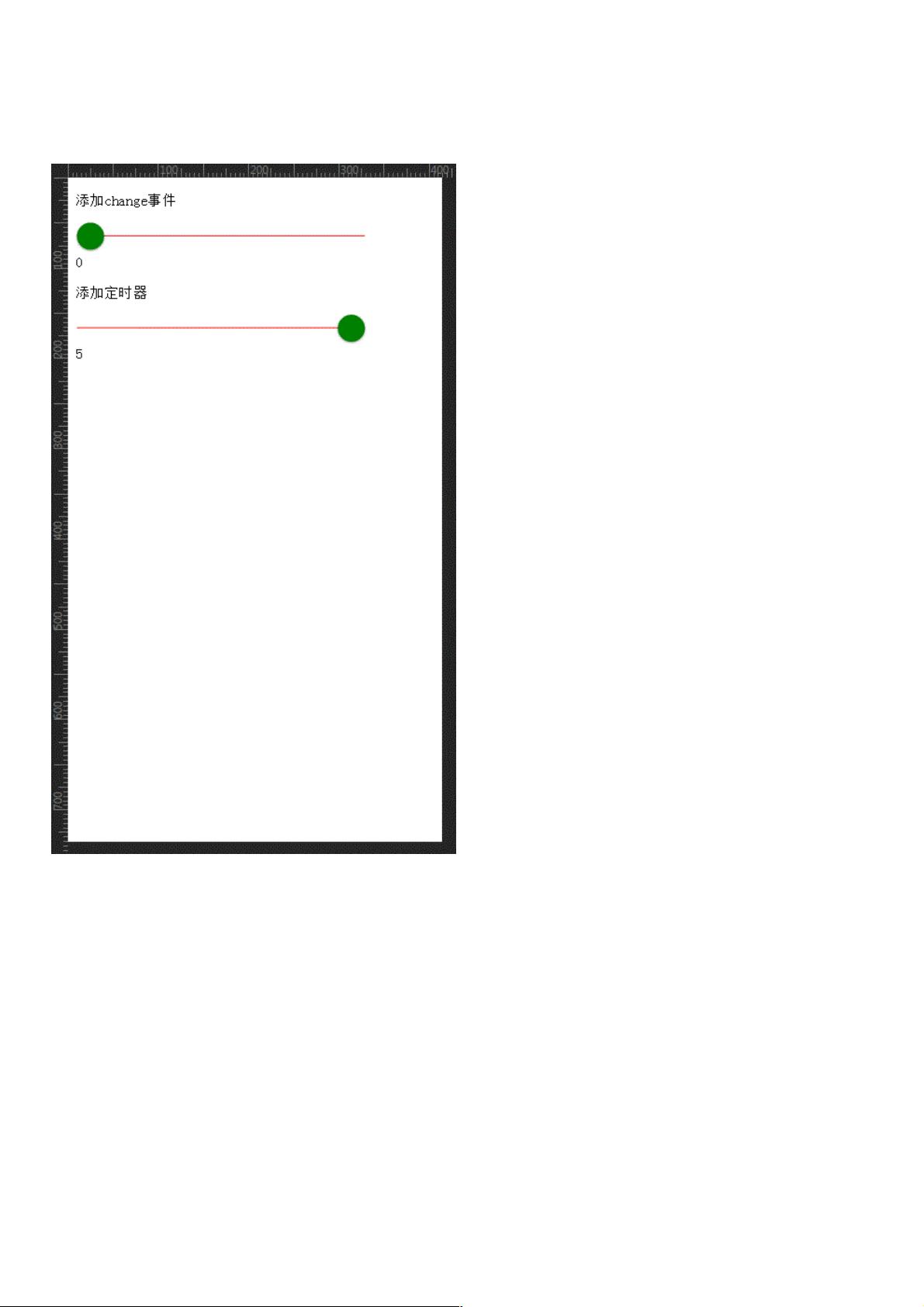
首先,拖动滑块的效果是通过HTML的`<input type="range">`元素实现的。这个元素允许用户通过拖动滑块来选择一个介于最小值和最大值之间的数值。在提供的代码中,滑块被定制了样式,使其具有红色背景、圆角以及自定义的滑块拇指。CSS代码如下:
```css
input[type="range"] {
width: 80%;
background-color: red;
border-radius: 15px;
-webkit-appearance: none;
height: 1px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: green;
border-radius: 50%;
height: 30px;
width: 30px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
border: none;
position: relative;
z-index: 10;
}
```
这段CSS使得滑块具有自定义的颜色和形状。滑块的拇指(即用户可以拖动的部分)是绿色的圆形,具有阴影效果,且具有较高的`z-index`,确保它始终位于滑块上方。
接着,使用jQuery库来处理滑块的改变事件。当滑块的值改变时,会更新与滑块关联的`<p>`元素的文本,显示当前的滑块值:
```javascript
$(function() {
$(".input_1").change(function() {
$("p.p1").text($(this).val());
});
setInterval(function() {
$("p.p2").text($(".input_2").val());
}, 0.01);
});
```
这里,`.input_1`是滑块的类名,`.change()`监听滑块值的改变,然后将值赋给对应的`<p>`标签。由于没有给出完整的代码,`.input_2`可能是另一个滑块,其值每隔0.01秒更新一次。
对于点击水波纹效果,通常涉及到CSS动画和伪元素。由于提供的代码中没有这部分内容,我们可以假设开发者可能使用了类似的方法:创建一个隐藏的圆形元素,当用户点击页面时,这个元素会出现在点击位置,并逐渐扩大形成波纹效果,最后消失。这通常需要CSS的`transition`和`animation`属性来实现,以及JavaScript来定位和触发动画。
要实现这个效果,你可以创建一个`<div>`作为波纹元素,设置其初始透明度为0,并在点击事件中将其定位到点击位置,然后逐渐增加透明度,最后在一段时间后恢复到初始状态。
总结来说,这个实例展示了如何使用HTML、CSS和JavaScript创建一个交互式的拖动滑块,以及一个可能的点击水波纹效果。对于初学者来说,这是一个很好的实践项目,可以帮助理解前端开发中的事件处理、CSS样式和动画技术。
2020-12-03 上传
2020-10-21 上传
2021-01-04 上传
2015-10-28 上传
2016-01-04 上传
2021-01-04 上传
315 浏览量
weixin_38741966
- 粉丝: 2
- 资源: 915
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍