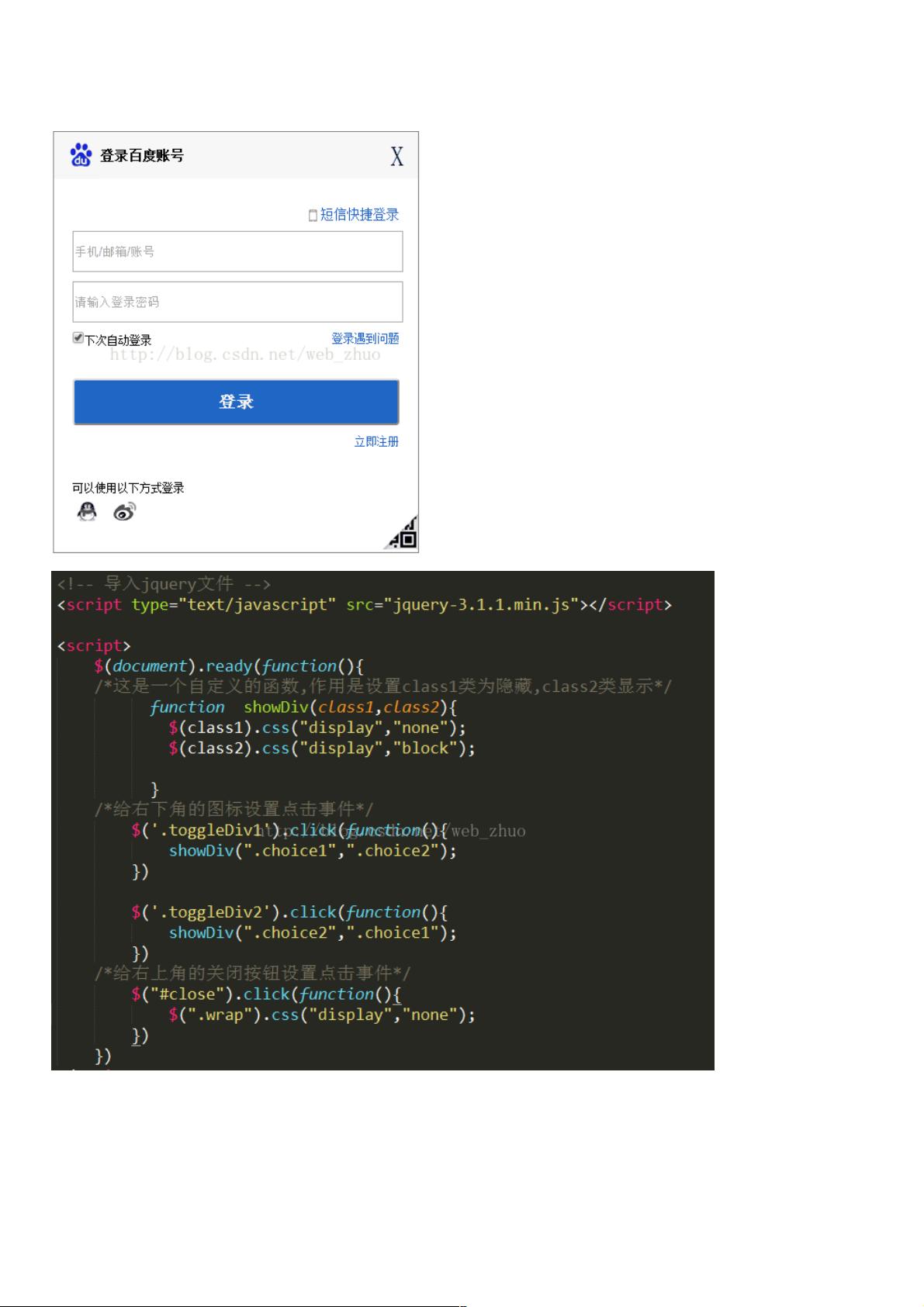
动态切换:jQuery实现百度登录框右下角图示效果
85 浏览量
更新于2024-08-31
收藏 82KB PDF 举报
本篇文章主要介绍了如何使用jQuery实现一个动态的百度登录框效果,该登录框的特点是通过点击右下角的图片进行状态切换。在HTML结构上,页面包含了基本的样式设置,如清除默认的边距和填充,设置字体大小,以及定义了登录框、头部和输入框等元素的样式。
首先,HTML结构中定义了一个`.wrap`容器用于定位整个登录框,其宽度为390px,高度为450px,设置了边框并将其居中显示。`.main`元素则包含了登录框的主要内容,宽高分别为350px和400px。头部`.header`使用背景图片和颜色,并包含了一个标题和右侧的图标区域。
`.headerh3`和`.headerspan`分别表示登录框头部的文本和右下角的图标,它们都是行内块级元素,其中`.headerspan`通过浮动和内联样式实现右对齐,并设置了一个较大的字体大小。`.inputDiv`是输入框所在的区块,具有固定的宽度和高度,并且居中对齐。`.phoneIn`是电话图标,采用背景图片和内联样式来添加图标效果,用户可以点击它进行操作。
文章的核心部分在于利用jQuery来实现状态切换。由于这部分内容没有提供具体的代码,我们可以推测作者可能会使用`click()`方法绑定到`.phoneIn`元素的点击事件,当用户点击时,可能通过修改`.main`或`.header`中的CSS属性(如隐藏或显示某些元素,或者改变背景图片),从而实现登录框状态的切换。例如,可以使用`.hide()`和`.show()`方法来控制登录框的可见性,或者使用`.toggleClass()`来添加或移除特定的CSS类,以此控制样式的变化。
为了查看完整的动态效果,读者需要查看实际的jQuery代码,这可能是关键部分,但根据提供的部分代码,我们只能推测实现思路。整体来说,这篇文章是一个实用的教程,适合学习如何在网页开发中使用jQuery控制页面元素的动态行为,尤其是在处理UI交互方面。通过这个例子,开发者可以了解如何结合HTML结构和jQuery库,实现一种常见的登录界面状态切换功能。
2022-11-07 上传
2019-07-11 上传
点击了解资源详情
2020-11-26 上传
2021-05-01 上传
2020-10-23 上传
weixin_38626192
- 粉丝: 4
- 资源: 932
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度