CKEditor及CKFinder整合开发帮助文档及工具栏配置指南
需积分: 0 135 浏览量
更新于2024-03-25
收藏 950KB DOCX 举报
在CKEditor和CKFinder整合开发中,配置帮助文档是至关重要的。首先需要注意的是工具栏的自定义配置,工具按钮是分组的,每个name内的大括号代表一个工具按钮分组,items之后列出具体的按钮。其中,“/”表示工具栏换行,“-”表示工具图标之间的中隔线。“|”用来区分不同按钮。如果在config.js中没有下面的代码,默认会显示全部按钮,但如果需要对工具栏进行自定义,最好将下面的代码全部复制到config.js,然后根据需要删除不需要的按钮。
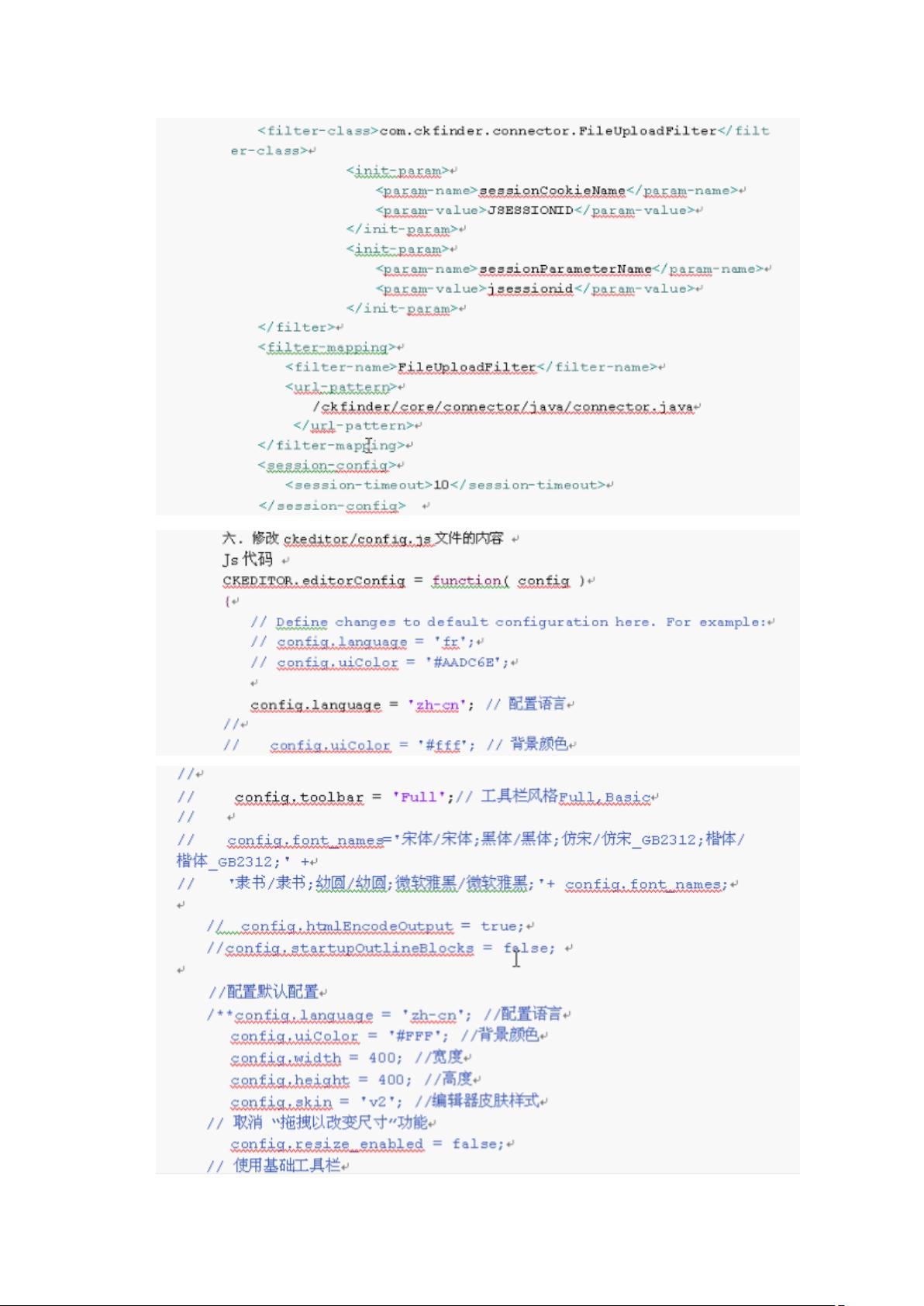
在config.js中,通常配置toolbar项的值为'Full',代表完整的工具栏。具体的配置可以参考以下示例:
```javascript
config.toolbar = 'Full';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv','-',
'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks' ] },
{ name: 'about', items : [ 'About' ] }
];
```
通过配置自定义的工具栏,可以根据实际需求来显示或隐藏不同的按钮,使用户界面更加简洁和易用。建议在对工具栏进行自定义时,先将以上配置代码复制到config.js中,然后根据具体需求逐个删除不需要的按钮,以达到最佳的用户体验和功能性。
220 浏览量
2013-11-08 上传
143 浏览量
122 浏览量
173 浏览量
芊暖
- 粉丝: 28
最新资源
- 突破XP限制:实现远程桌面多用户同时登录
- Android Studio下的GreenDAO应用实战指南
- Symfony REST API专用JWT认证包使用指南
- 2020年JavaScript发展全览
- SUSE11环境下Oracle RAC的ASM配置文件安装指南
- 实现LogService项目:远程Log信息显示在Android Activity
- 简易寝室管理系统的功能与操作指南
- HP Gen8服务器在2003 x86架构中的应用与配置
- SSH2框架Etoak_james完整版Jar包清单
- Loopback-JSONSchema:为环回功能增强JSON模式支持
- S4e-ikons:Svelte汽车图标组件库深度解析
- SXU Java实验指导教程:从基础到UI设计全面解析
- GreenDAO在Android Studio中的应用示例
- Ansys 2-D同轴圆柱电场计算实例详解
- bilibili视频可视化工具:多浏览器支持的弹幕图表分析
- Redis可视化工具:纯净绿色版使用体验