使用JS导出带样式的HTML表格到Excel
152 浏览量
更新于2024-09-02
收藏 70KB PDF 举报
"这篇资源主要讲述了如何使用JavaScript(JS)将HTML中的表格(table)导出为Excel文件,并且在导出过程中保留表格的样式。文章提供了两种方法,分别是直接在表格元素中添加内联样式和使用模板添加样式。文中还提供了一个简单的示例代码,展示了如何实现这一功能。"
在Web开发中,有时我们需要提供一个功能,让用户能够方便地将网页上的表格数据导出到Excel文件中,以便进一步处理或存储。这篇资源探讨的就是如何使用JavaScript实现这个需求,并保持表格原有的样式。
1. 方法一:行内添加样式
这种方法是在每个表格单元格(`<td>`)中直接添加`style`属性,指定需要的样式。例如,设置字体大小、宽度、高度、对齐方式以及背景色和文字颜色。这种方式简单直观,但可能导致HTML代码过于冗长,不易维护。
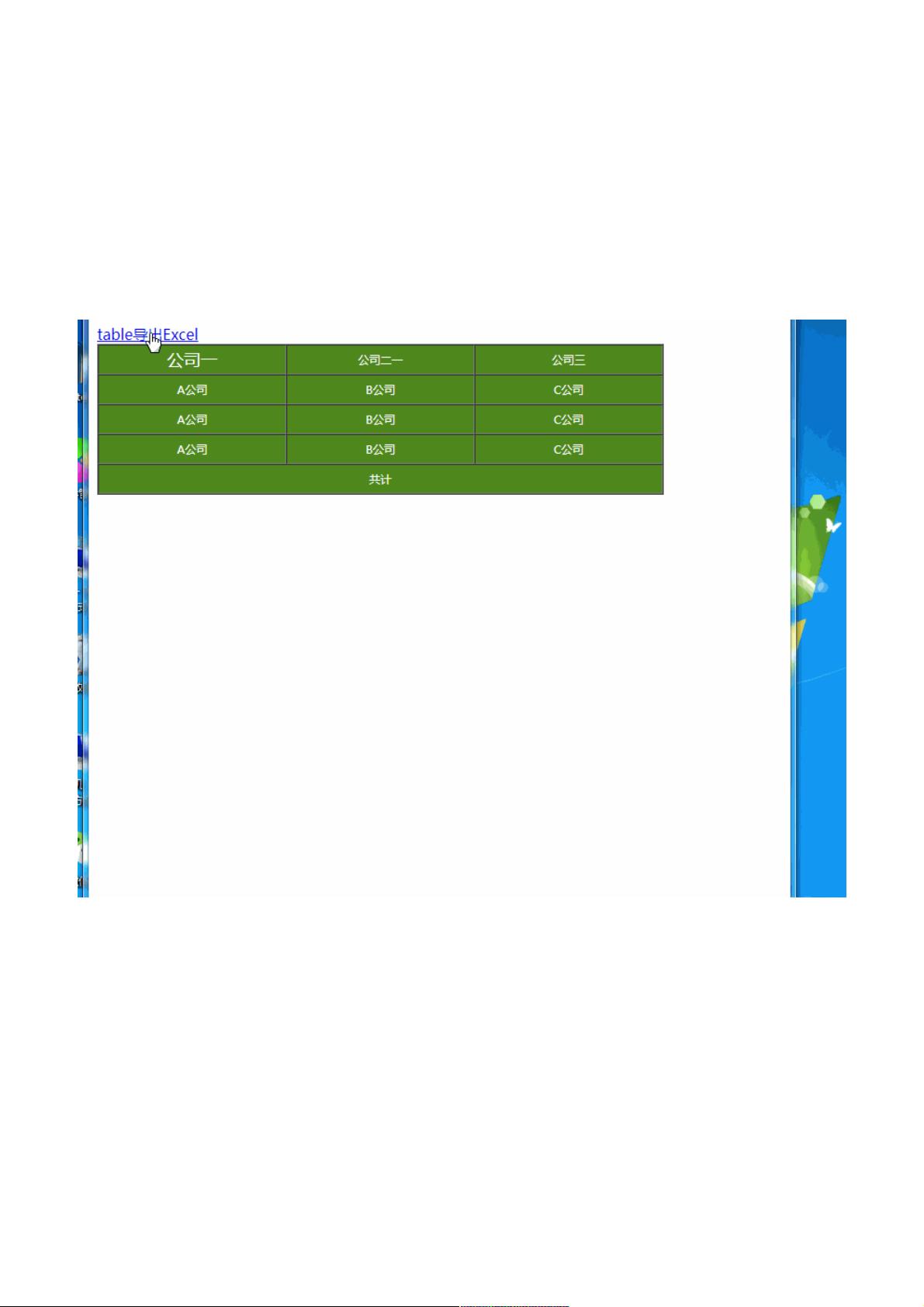
示例代码中,创建了一个包含公司名称的表格,使用了CSS样式定义了表格的基本样式,如字体大小、单元格宽度、高度、对齐方式以及背景色和文字颜色。在表格的`<thead>`部分,可以看到`<td>`标签内直接设置了`style`属性,用于展示不同样式的标题。
```html
<table id="tableToExcel">
<thead>
<tr>
<td style="font-size:18px">公司一</td>
<td>公司二一</td>
<td>公司三</td>
</tr>
</thead>
...
</table>
```
2. 方法二:模板添加样式
另一种方法是将样式写入外部CSS文件或`<style>`标签中,然后在导出Excel时将这些样式应用到表格。这种方法使得HTML结构更清晰,但需要额外处理样式应用的逻辑。
导出表格到Excel通常涉及将HTML转换为CSV格式,然后利用浏览器的`window.navigator.msSaveBlob`方法(对于IE和Edge)或`a`标签的`download`属性(对于其他现代浏览器)来触发文件下载。为了保持样式,可能需要使用一些库,如`js-xlsx`或` SheetJS`,它们支持读取和写入CSS样式。
在提供的代码中,可以看到一个`tableToExcel`函数,该函数可能是用于处理表格导出的逻辑。然而,由于代码不完整,具体实现细节无法在此给出。完整的实现应该包括解析表格、转换为CSV或XLSX格式,以及将样式合并到输出文件中。
这个资源为那些希望在不使用服务器端语言的情况下实现表格样式导出的前端开发者提供了一定的指导。通过理解这两种方法,开发者可以根据项目需求选择合适的方式实现功能。
1917 浏览量
1412 浏览量
159 浏览量
1272 浏览量
223 浏览量
2846 浏览量
359 浏览量
126 浏览量
101 浏览量
weixin_38623255
- 粉丝: 4
最新资源
- 《Div+CSS布局大全》网页设计教程
- C#编码规范指南:最佳实践与命名约定
- UML精粹第三版:快速掌握UML 2.0核心内容
- SQL精华语句:创建、修改、查询数据库与表
- Java设计模式解析与实战
- 数字水印技术:多媒体信息的安全守护者
- 中国电信MGCP协议测试规范详解
- Hibernate入门与实战指南
- 华为软交换SIP协议详解及应用
- Word2003长篇文档排版技巧解析
- SQL Server 2005 分区表与索引优化
- 专家视角:PHP模式、框架、测试及更多
- HTML, XHTML & CSS 初学者指南
- ARM嵌入式系统开发入门指南
- 数据挖掘:实用机器学习工具与技术
- EJB3.0实战教程:从入门到精通