Vue-cli3.0详细教程:零配置启动与图形化管理
121 浏览量
更新于2024-08-30
收藏 1.35MB PDF 举报
Vue CLI 3.0 是 Vue.js 官方提供的一个强大脚手架工具,它极大地简化了 Vue 应用的初始化和构建过程。本教程将详细介绍如何使用 Vue CLI 3.0 进行项目的创建、管理和运行,特别是其图形化界面功能。
首先,为了确保顺利安装和运行 Vue CLI 3.0,你需要有 Node.js 的最新稳定版本(推荐 8.11.0+)。你可以通过运行 `node -v` 命令检查当前的 Node.js 版本。如果版本过低,可以使用 `npm install -g n` 安装模块 `n` 来管理 Node.js 版本,接着执行 `n stable` 升级到最新稳定版。在 macOS 系统中,如果遇到权限问题,可能需要使用 `sudo n stable`。
接下来,要移除已有的 Vue CLI 旧版本(1.x 或 2.x),执行 `npm uninstall vue-cli -g`。然后,通过 `npm install -g @vue/cli` 安装 Vue CLI 3.0。安装成功后,运行 `vue --version` 检查是否正确安装了 3.x 版本。
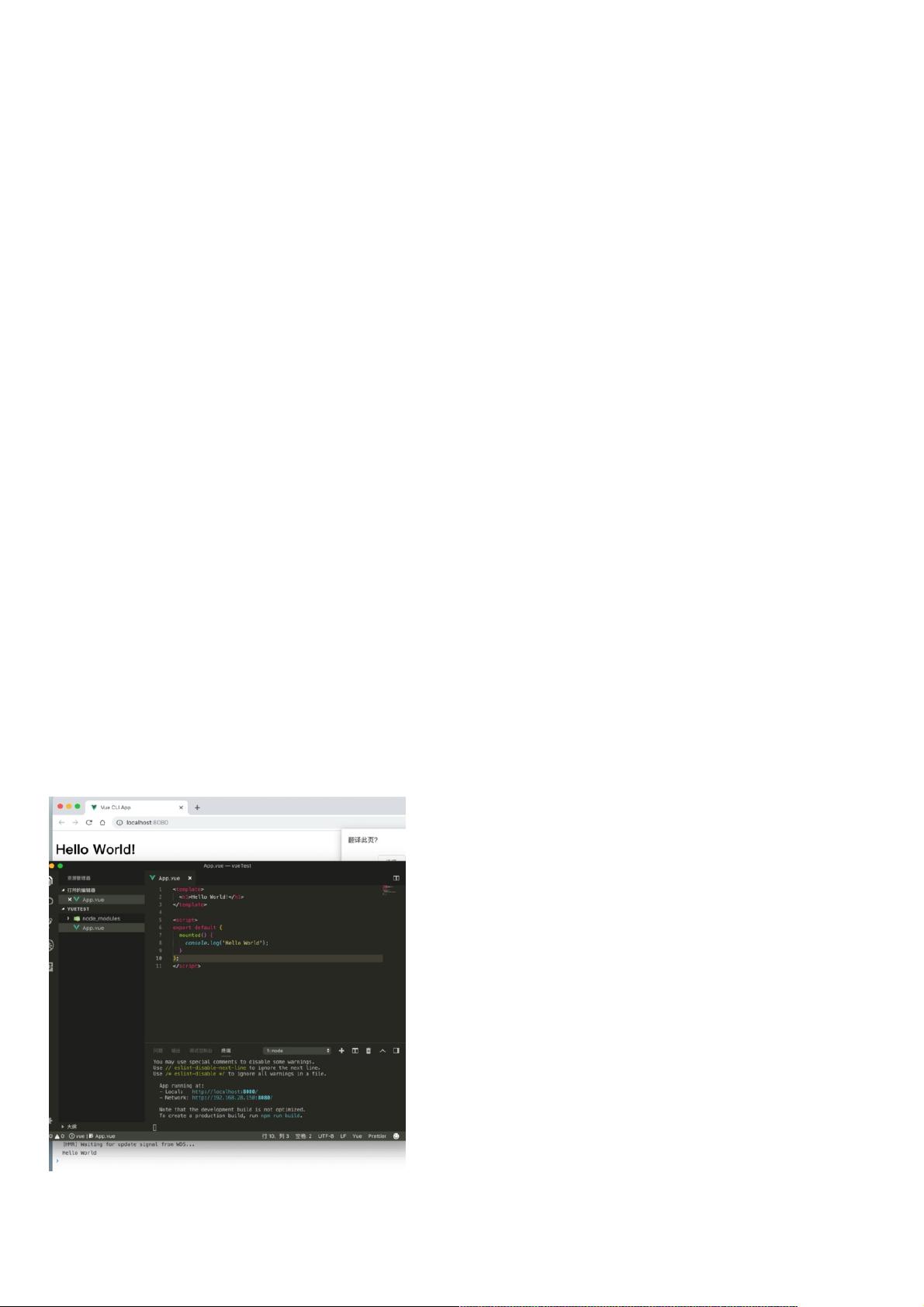
Vue CLI 3.0 引入了一个重要的特性,即零配置启动/打包。这使得开发者可以快速启动一个 `.vue` 文件而无需预先配置任何东西。要使用这一特性,安装全局服务扩展 `npm install -g @vue/cli-service-global`。现在,你可以在任意文件夹创建一个 `.vue` 文件,例如 `App.vue`,然后分别运行 `vue serve App.vue` 启动本地开发服务器和 `vue build App.vue` 打包应用。服务器会支持 ES6 语法和热更新,打包后的文件会放在 `dist` 文件夹。
创建新项目时,Vue CLI 3.0 提供了图形化界面 (`vue ui`),使得项目创建、管理、运行更加直观。在命令行中输入 `vue ui`,启动图形化界面,你可以在这里创建新项目、选择预设选项、管理依赖等。例如,输入 `vue create hello-cli3` 将会创建名为 `hello-cli3` 的新项目。相比于 Vue CLI 2.x,3.0 的一大改进是自动创建项目文件夹,如果文件夹已存在,它会直接在该文件夹内初始化项目。
Vue CLI 3.0 提供的预设选项包括 Babel、ESLint 等常用工具,你可以根据项目需求自定义这些配置。此外,Vue CLI 3.0 还支持自定义配置文件 `.vue.config.js`,在此文件中可以设置项目特定的配置,如公共路径、代理、输出目录等。
对于 `.vue` 文件的零配置启动,它特别适合于快速开发库、组件或小型演示项目,因为它不需要繁琐的初始化步骤。只需一个 `.vue` 文件,一个简单的项目就能立即运行起来。
Vue CLI 3.0 是 Vue.js 开发的强大助手,它的零配置启动、图形化界面和自定义配置等功能极大提升了开发效率。通过本教程,你应该已经掌握了 Vue CLI 3.0 的基本用法,可以着手创建自己的 Vue 项目了。
2024-12-01 上传
2021-02-06 上传
2021-03-17 上传
2021-05-13 上传
2021-05-24 上传
2021-03-11 上传
2020-08-27 上传
254 浏览量
weixin_38685694
- 粉丝: 4
- 资源: 899
最新资源
- example-website:在以下网站发布事件的示例网站
- 学习201
- 电力设备行业:特斯拉产能加速扩建,光伏平价时代方兴未艾.rar
- TechAvailabilityBot
- whoistester WrapEasyMOnkey:查看monkeyrunner 脚本的交互jython 库-开源
- vc游戏编程库的源程序,如A*算法 A星算法 AStar自动寻路算法
- GenomicProcessingPipeline:用于处理“原始”基因组数据的管道(全基因组测序,RNA测序和靶标捕获测序)
- 行业文档-设计装置-一种制备弯曲钢绞线的装置.zip
- config-server-data
- 蓝桥杯嵌入式 mcp4017 iic
- com.tencent.mtt.apkplugin.ipai9875.zip
- kokoa-talk:带有克隆编码(HTML,CSS)
- TaTeTi:TaTeTi多人游戏(进行中)
- 下午
- the-button-clicker:自动按下 reddit 上的“按钮”的 chrome 扩展
- 行业文档-设计装置-一种切纸机的斜刀连动机构.zip