OpenLayers3入门教程:升级版设计与核心组件详解
OpenLayers3入门详细教程是一份针对初学者的全面指南,它介绍了如何使用这个强大的JavaScript库来创建和管理网络地图。相比于旧版OpenLayers2,OL3采用了现代化的设计模式,解决了早期版本的一些局限性,使其更加适应当前的Web开发环境。
核心组件是`ol.Map`,它是整个应用的基石,通过`target`属性与HTML容器(如div)关联,并且允许用户在构造函数中预设参数,或者后期通过setter方法进行调整。`ol.View`则负责地图的视角管理,包括中心点、缩放级别和投影设置。投影是至关重要的,它决定了地图坐标系和分辨率单位,默认使用球墨卡托投影(EPSG:3857),但用户可以根据需求自定义。
OpenLayers3提供了多种方式来控制地图的缩放,如`zoom`选项,其值由`maxZoom`(最大缩放级别,默认28)、`zoomFactor`(每个级别之间的放大倍数,默认2)和`maxResolution`(最大分辨率,根据投影和瓦片大小确定)共同决定。通过设置视图,可以轻松实现地图的平移和缩放效果,如:
```javascript
map.setView(new ol.View({
center: [0, 0], // 地图中心点
zoom: 2 // 初始缩放级别
}));
```
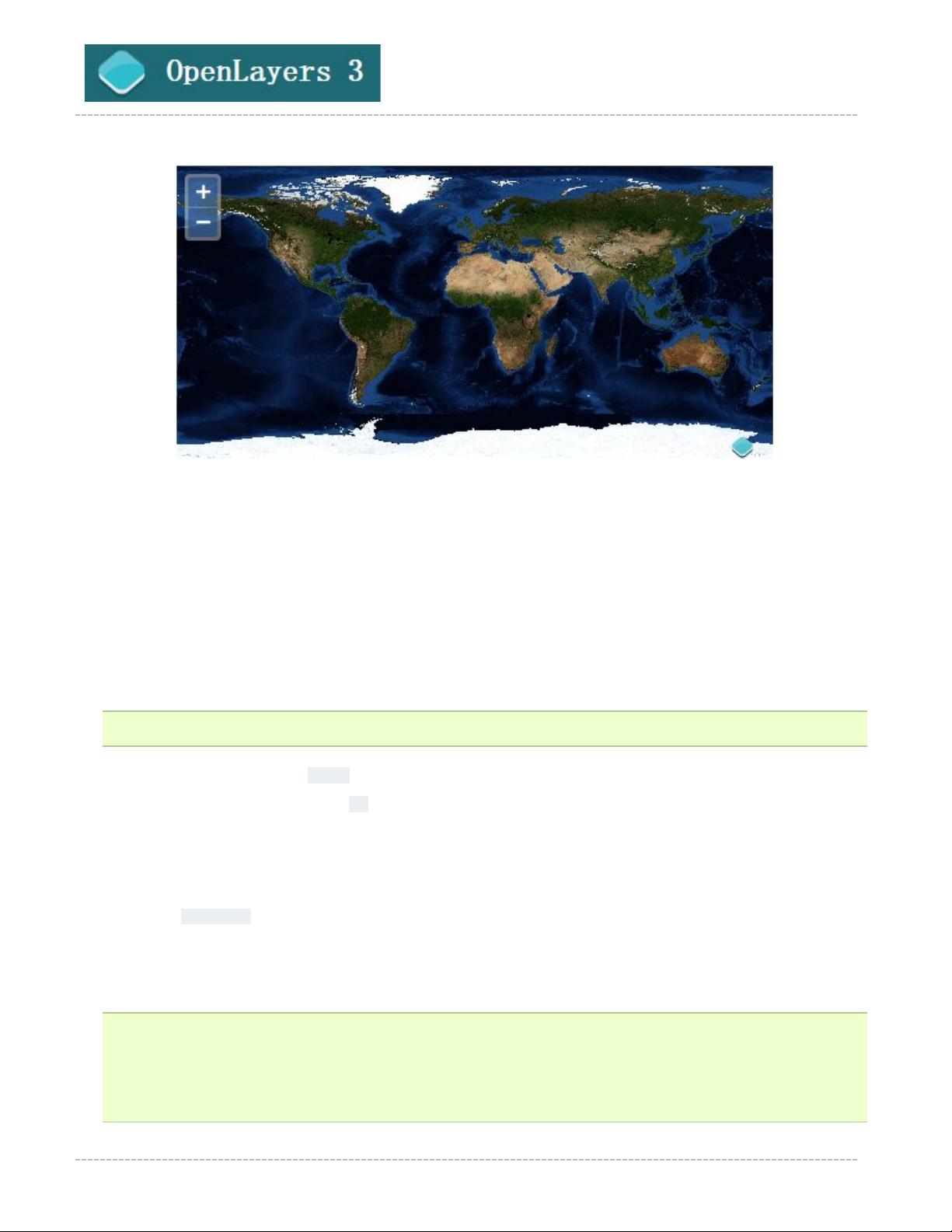
数据加载是通过`ol.source.Source`的子类来完成的,这些子类支持各种类型的数据源,包括免费和付费的地图瓦片服务(如OpenStreetMap、Bing地图等),以及开源的矢量数据格式,如GeoJSON、KML等。例如,加载OpenStreetMap瓦片服务的代码片段如下:
```javascript
var osmSource = new ol.source.OSM();
map.addLayer(new ol.layer.Tile({
source: osmSource
}));
```
此外,OpenLayers3还引入了新的功能,比如三维地图展示和WebGL加速大型矢量数据集的渲染,尽管这些特性可能在初期版本中并未完全实现,但它们预示着OL3在未来将提供更丰富的地图交互和性能优化。随着版本的更新,用户可以期待更多的创新和改进,使得OpenLayers3成为现代Web地图开发的强大工具。
点击了解资源详情
点击了解资源详情
点击了解资源详情
234 浏览量
2018-10-31 上传
290 浏览量
2019-06-10 上传
2021-12-30 上传
2022-07-15 上传
WaNioN-往年
- 粉丝: 9
- 资源: 4
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用