使用Ext JS动态加载JavaScript创建动态窗体实战指南
102 浏览量
更新于2024-08-31
收藏 139KB PDF 举报
"这篇文档介绍了如何使用Ext JS框架动态加载JavaScript来创建和管理窗体,主要涉及项目结构、数据库表设计以及服务器端处理程序的编写。"
在Ext JS开发中,动态加载JavaScript是一种常见的优化策略,它允许应用程序按需加载特定的UI组件,从而减少初始页面加载时的负担。以下是对这个主题的详细解释:
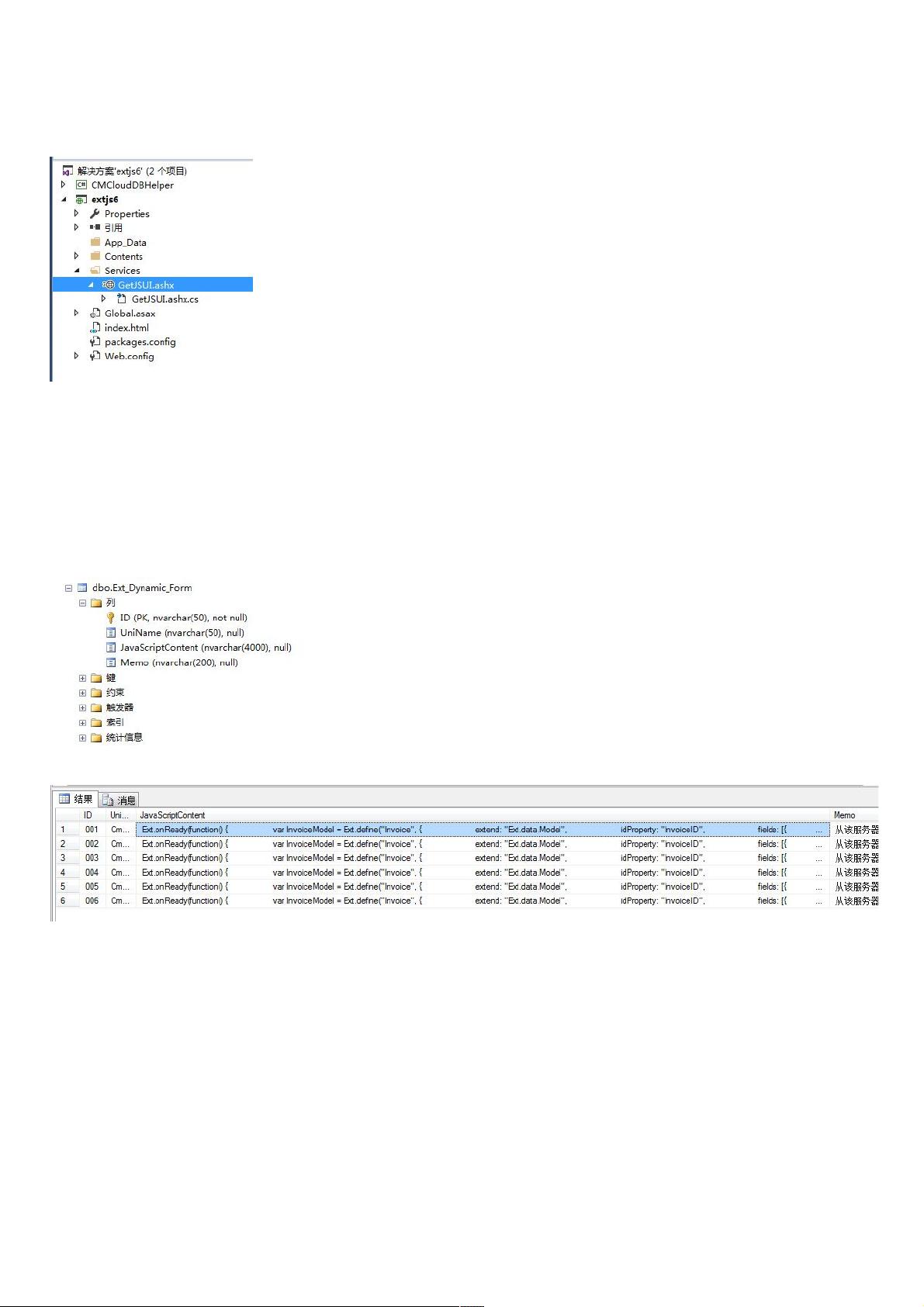
1. **项目结构**:
- **GetJSUI**:这是一个服务器端的处理程序,通常是一个ASP.NET的HTTP Handler(.ashx文件),它的职责是从数据库中获取UI配置,这些配置可能包含了用于创建窗体的JavaScript代码。
- **Contents**:这个文件夹包含HTML文件和JavaScript库,这些库是Ext JS框架的一部分,它们用于构建和展示用户界面。
2. **数据库表结构**:
- 表`Ext_Dynamic_Form`被创建来存储动态窗体的相关信息。表中包含`ID`作为主键,`UniName`可能是窗体的唯一标识,`JavaScriptContent`字段用于存储实际的JavaScript代码,而`Memo`可能是用于记录窗体相关说明的字段。
- 使用SQL语句创建这个表,并进行数据初始化,确保有可用的窗体配置数据。
3. **GetJSUI编程**:
- 在服务器端,`GetJSUI`类实现了`IHttpHandler`接口,它处理HTTP请求并返回JavaScript内容。通过`CMCDataAccess`类与数据库进行交互,执行SQL查询来获取`JavaScriptContent`。
- `ProcessRequest`方法是处理HTTP请求的核心,它设置响应的Content-Type为"text/plain"或"text/javascript",然后从数据库获取JS代码,并将其发送回客户端。
4. **动态创建窗体的流程**:
- 客户端向服务器发送请求,请求包含需要创建的窗体信息或者一个特定的ID。
- 服务器端的`GetJSUI`处理程序接收到请求后,根据请求参数查询数据库中的`JavaScriptContent`。
- 查询结果返回到客户端,JavaScript代码被执行,这将根据代码内容动态创建和显示窗体。
- 由于JavaScript是在客户端运行的,所以用户交互可以直接在浏览器中处理,无需频繁地与服务器通信。
通过这种方式,开发者可以将复杂的窗体结构和逻辑存储在数据库中,实现动态生成,这使得应用更加灵活,易于维护和扩展。同时,这种方法也有助于实现动态更新和个性化配置,提高用户体验。
2009-09-24 上传
2010-11-08 上传
2015-07-18 上传
2018-10-10 上传
2009-09-24 上传
2013-12-13 上传
点击了解资源详情
2011-04-27 上传
weixin_38746515
- 粉丝: 15
- 资源: 945
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍