FPGA&ASIC面试宝典:数字电路与Verilog实战题目
需积分: 44 184 浏览量
更新于2024-07-15
2
收藏 2.55MB PDF 举报
“数字前端面试题目.pdf”包含了FPGA和ASIC设计的面试问题,涵盖了基本开发流程、名词解释、数字电路基础、逻辑函数、时序逻辑电路基础以及RTL代码设计等多个方面的内容。
在ASIC设计流程中,通常包括了以下步骤:
1. 设计规格制定:明确芯片的功能和性能指标。
2. 高级设计:使用硬件描述语言(HDL)如Verilog或VHDL进行系统级设计。
3. 逻辑综合:将HDL代码转换为门级网表,这会用到Synopsys的Synplify或Cadence的Encounter等工具。
4. 时序分析:通过静态时序分析(STA)工具评估设计速度,如Synopsys的PrimeTime或 Cadence的Tempus。
5. 布局布线:确定晶体管的位置和互连线路,使用Place & Route工具如Cadence Innovus。
6. 物理验证:检查布局布线结果的正确性和合规性,工具如Calibre。
7. 电路仿真:验证设计在模拟环境中的行为,可能使用 Mentor Graphics的ModelSim或Synopsys的VCS。
8. 版图后仿真:确保版图布局后的电路行为符合预期。
9. 逻辑综合优化和物理优化:持续迭代以达到性能目标。
10. 制造前准备:生成光掩模数据,准备流片。
FPGA的开发流程相对简单:
1. 规格定义:明确项目需求。
2. HDL编码:使用Verilog或VHDL描述逻辑功能。
3. 逻辑综合:将HDL代码转化为逻辑门级网表,如Xilinx Vivado或Intel Quartus。
4. 布局布线:工具自动分配 FPGA 的逻辑单元和布线资源。
5. 功能仿真:验证设计在软件环境中是否满足需求。
6. 时序分析:评估设计速度,确保满足时序约束。
7. 导出配置文件:生成用于加载到FPGA的配置文件。
8. 实板调试:在实际硬件上验证设计功能。
数字电路基础部分的面试题涉及到:
- bit、byte、word、dword、qword的概念和区别,它们是计算机存储单位,分别表示1位、8位、16位、32位和64位数据。
- 原码、反码、补码和符号-数值码的表示,以及8bit下各自的数值范围。
- 数制转换,如二进制、八进制、十进制和十六进制之间的转换。
- 逻辑函数的化简,比如使用卡诺图、代数定律简化布尔表达式。
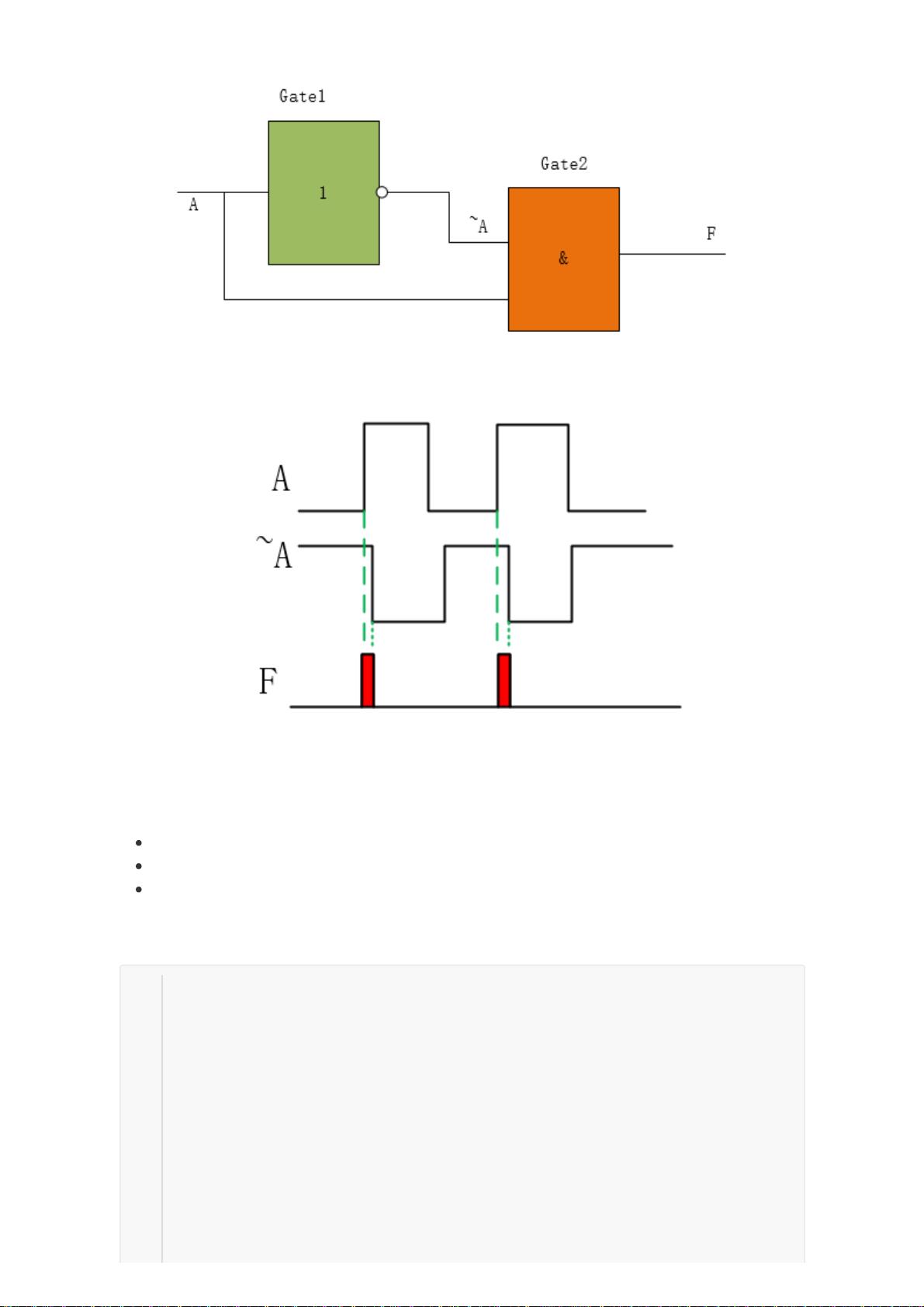
- 冒险和竞争现象及其消除方法,例如使用缓冲器或同步电路来避免。
在时序逻辑电路基础部分:
- 建立时间和保持时间是确保数据稳定输入和输出的关键时序参数。
- D触发器与Latch的区别在于同步控制和数据稳定性的不同。
- 同步电路和异步电路的差异在于时钟同步方式。
- 亚稳态是触发器在输入信号不稳定时可能出现的过渡状态,消除通常依赖于设计中的适当同步措施。
在RTL代码设计方面:
- Verilog中的reg和wire变量类型,reg用于存储数据,wire用于传递数据。
- 阻塞赋值(=)和非阻塞赋值(<=)的使用场景和差异。
- localparam、parameter和define的定义和用途,它们都用于常量定义,但作用范围和使用时机不同。
- task与function的异同,前者用于组织复杂的操作,后者类似于C语言的函数。
面试题还涵盖了跨时钟域数据传输、信号边沿检测、时钟切换电路、串并转换等实际设计问题,这些都是数字集成电路设计中的常见挑战。解答这些问题需要深入理解数字系统设计的基本原理和实践经验。
2019-05-25 上传
2022-04-17 上传
2020-06-17 上传
2022-12-17 上传
2024-02-18 上传
2021-07-07 上传
2021-12-01 上传
2023-06-20 上传
请开始你的学习
- 粉丝: 0
- 资源: 1
最新资源
- Cucumber-JVM模板项目快速入门教程
- ECharts打造公司组织架构可视化展示
- DC Water Alerts 数据开放平台介绍
- 图形化编程打造智能家居控制系统
- 个人网站构建:使用CSS实现风格化布局
- 使用CANBUS控制LED灯柱颜色的Matlab代码实现
- ACTCMS管理系统安装与更新教程
- 快速查看IP地址及地理位置信息的View My IP插件
- Pandas库助力数据分析与编程效率提升
- Python实现k均值聚类音乐数据可视化分析
- formdotcom打造高效网络表单解决方案
- 仿京东套餐购买列表源码DYCPackage解析
- 开源管理工具orgParty:面向PartySur的多功能应用程序
- Flutter时间跟踪应用Time_tracker入门教程
- AngularJS实现自定义滑动项目及动作指南
- 掌握C++编译时打印:compile-time-printer的使用与原理