React面试必备:组件基础与事件机制解析
版权申诉
172 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"这份资料是针对前端面试,特别是React技术栈的面试者准备的,包含了2022年最新的React面试题集锦。主要探讨React组件基础和事件机制,特别是React如何处理事件和与原生浏览器事件的区别。"
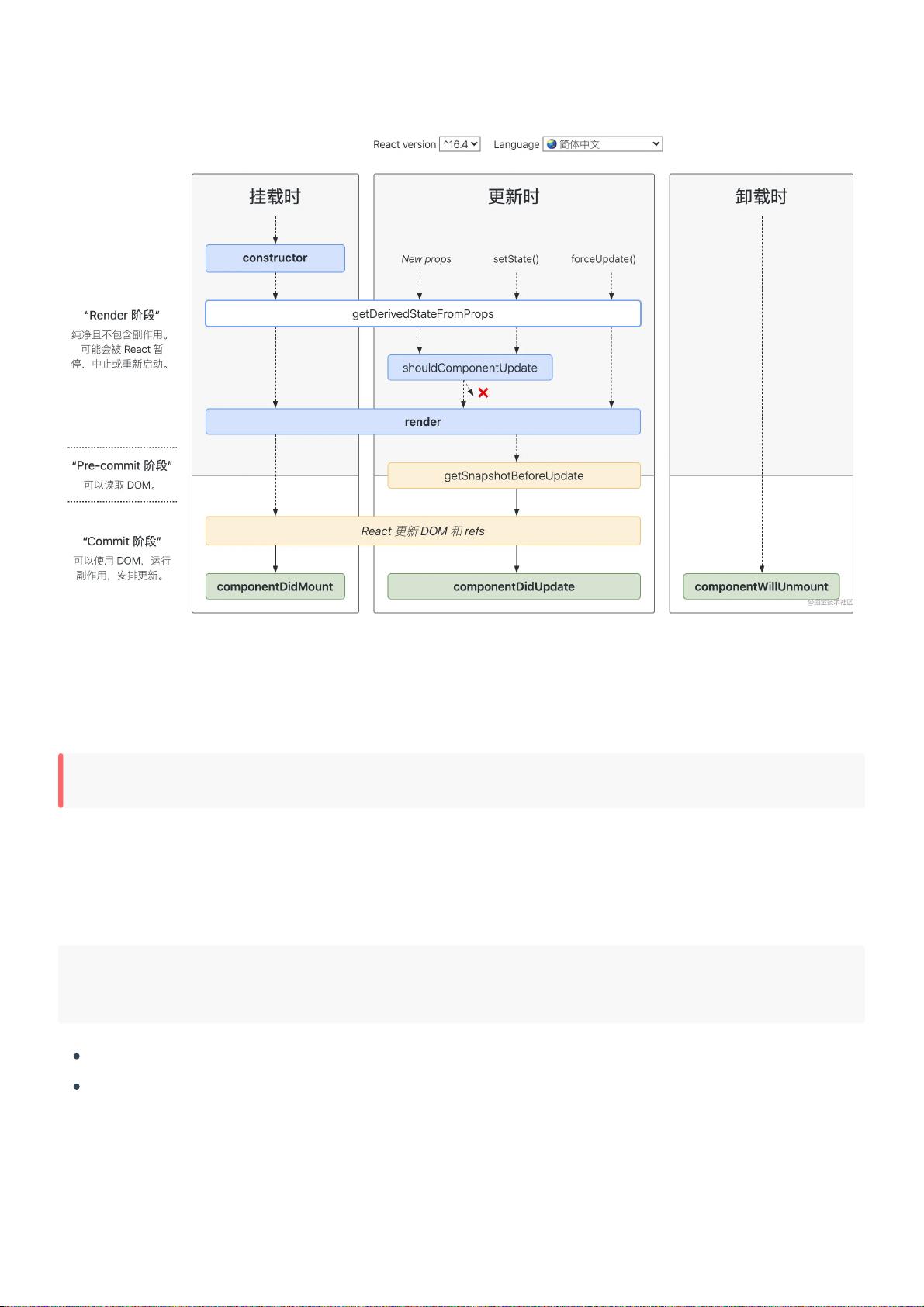
在React中,组件基础是面试中的重要考察点。React组件是构建用户界面的基本单元,可以看作是自包含的代码块,负责渲染特定的部分视图。面试中可能会问及组件的声明方式(函数组件或类组件)、状态管理(useState或useReducer)、生命周期方法以及如何通过props传递数据。
关于React的事件机制,不同于原生JavaScript中的事件处理,React采用了合成事件(SyntheticEvent)的概念。这是因为React为了优化性能和解决浏览器兼容性问题,它并不直接在元素上绑定事件,而是将所有事件委托给document来处理。这意味着,当你在JSX中写一个事件处理器时,React会将其统一绑定到document上,而不是对应的DOM元素。这样可以在组件卸载时统一清理事件,避免内存泄漏。
合成事件与原生事件的主要区别在于:
1. 事件名称:React使用小驼峰命名法(如onClick),而原生事件通常是全小写(如onclick)。
2. 处理函数:原生事件通常通过字符串引用函数(如`onclick="handleClick"`),而React事件直接传递一个函数(如`onClick={this.handleClick}`)。
3. 阻止默认行为:在React中,无法通过`return false`来阻止事件冒泡和默认行为,必须显式调用`event.preventDefault()`来阻止默认行为。
4. 事件对象:React的合成事件是跨浏览器的,且使用事件池进行管理,提高了性能。当事件不再需要时,会销毁事件对象上的属性以便于复用。
面试中还可能讨论React的事件冒泡和事件处理。在React中,如果想要阻止事件冒泡,单纯调用`event.stopPropagation()`是无效的,因为React事件并非直接绑定在元素上,而是通过事件代理实现。正确做法是使用`event.preventDefault()`来阻止事件的默认行为,而非阻止冒泡。如果确实需要阻止事件冒泡,需要结合React组件结构和事件处理逻辑来实现。
这份面试资料涵盖了React的基础知识和核心概念,对于准备React面试的前端开发者来说,是一个非常有价值的参考资源。理解React的组件化思想和事件机制是成为一名合格React开发者的必备技能。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2023-05-26 上传
2023-06-06 上传
2024-05-07 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍