JQuery特效大全:20个实用插件分享与教程
需积分: 9 122 浏览量
更新于2024-07-24
收藏 3.73MB PDF 举报
本资源是一份关于jQuery特效的详细指南,由丁丁编程技术提供,涵盖了丰富的jQuery插件和技术应用。这份PDF文档共97页,旨在分享和学习如何利用jQuery创建各种动态效果,提升网站用户体验。
首先,文档分为多个部分,包括:
1. 导航类特效:
- **Horizontalaccordion**:介绍了一种水平折叠菜单,适合节省空间的布局。
- **jQuery-HorizontalAccordion**:同样关注水平方向的多级菜单效果。
- **Accordion plugin**:讲解了一个名为Accordion的插件,用于创建可折叠面板。
- **AccordionMenuscript**:提供了一种自定义选项卡的实现方法。
- **模仿Ext的tab选项卡**:展示了如何模仿ExtJS库中的tab组件设计。
- **其他导航相关特效**,如导航到页内指定位置、滑动菜单等,强调了内部链接和动画的结合。
2. 下拉菜单与特效:
- **SexyDropDownMenu**:演示了一种具有吸引力的下拉菜单设计。
- **ADifferentTopNavigation**:探讨了不同风格的顶部导航栏设计。
- **Sliding jQuery Menu Tutorial**:通过教程展示了滑动菜单的实现。
- **Animated Dropdown Menu with jQuery**:涉及到动态下拉菜单的制作。
- **jQueryUI错误!未找到索引项.PotatoMenu**:可能提到某个特定插件的问题及其解决方案。
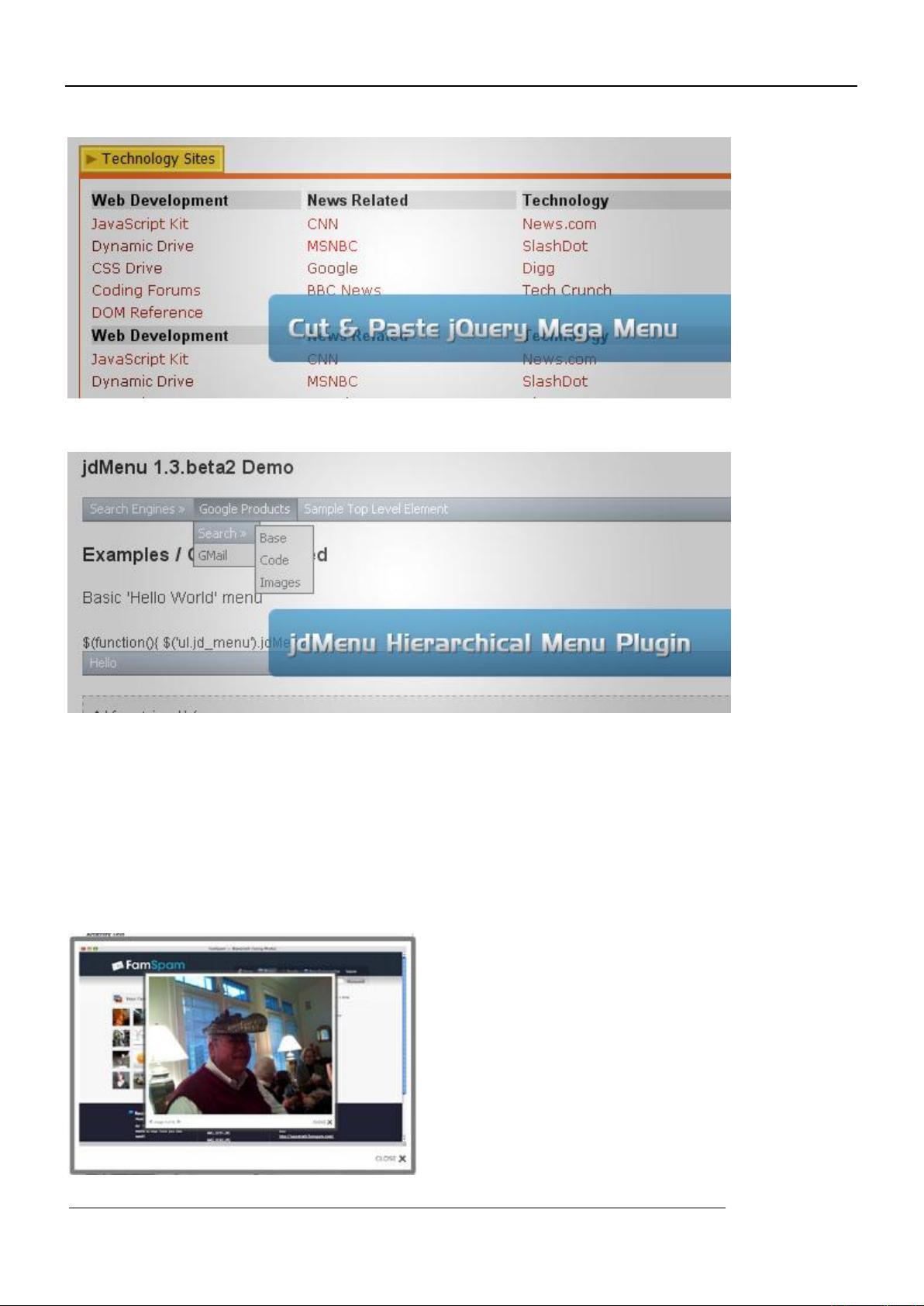
- **Make a Mega Drop-Down Menu with jQuery**:创建大型下拉菜单的方法。
- **Superfish v1.4.8**:一个流行的jQuery菜单插件,由Joel Birch开发。
- **jQuery(mb)Menu**:另一个功能强大的菜单工具,版本号为2.7。
- **jQuery File Tree**:文件树型的交互式导航结构。
3. 其他样式和支持:
- **jQuery & CSS Example – Dropdown Menu**:结合jQuery和CSS实现的下拉菜单实例。
- **Reinventing a Dropdown with CSS and jQuery**:创新性地使用CSS和jQuery改进下拉菜单。
- **Simple jQuery Dropdowns**:基础且实用的jQuery下拉菜单代码示例。
- **Styling DropDown Boxes with jQuery**:关注美化下拉框的技巧。
- **jQuery iPod-style Drilldown Menu**:模仿iPod风格的钻取式菜单。
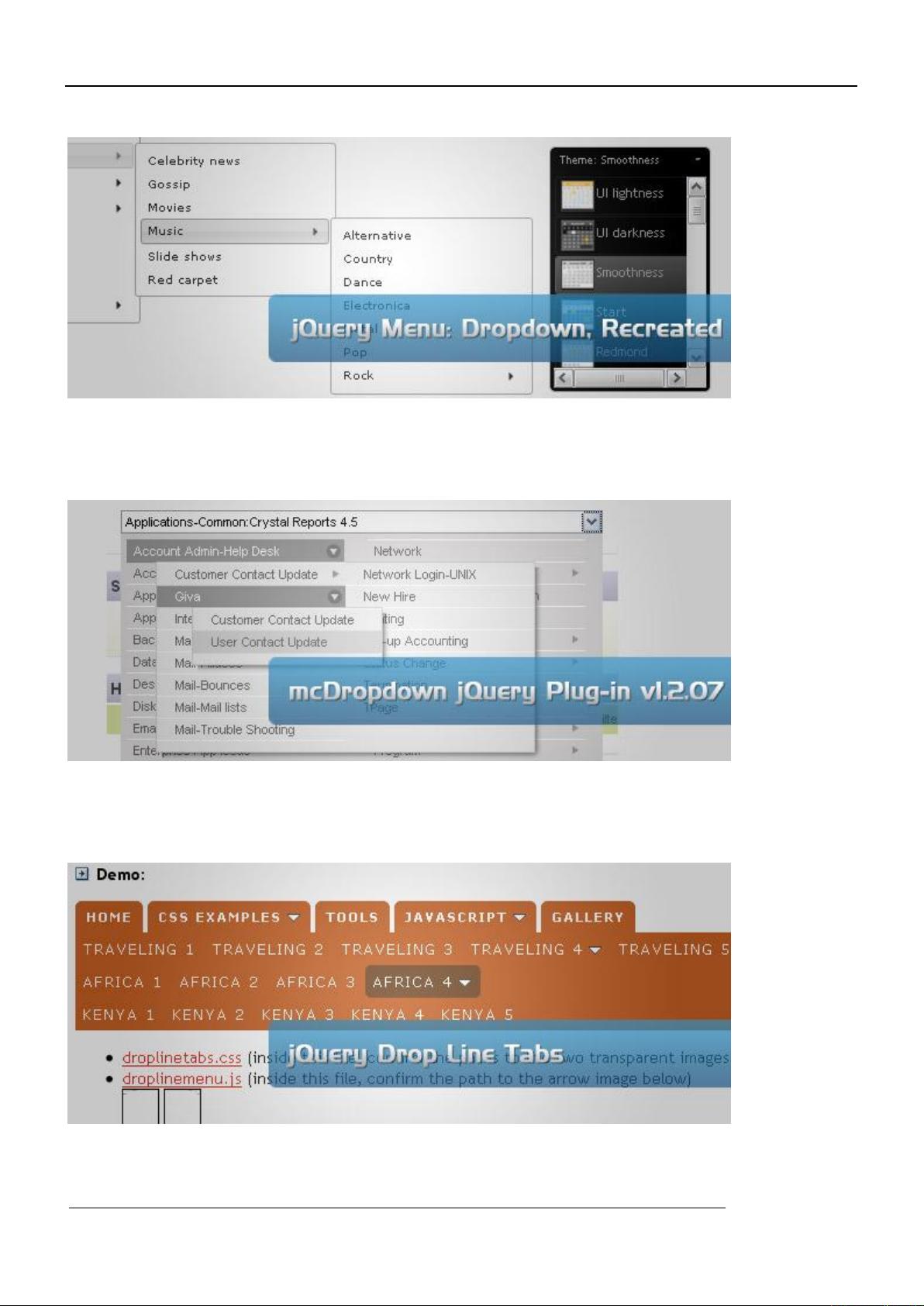
- **jQuery Menu**:提供了多种菜单风格,包括iPod风格、弹出菜单,并强调ARIA支持和ThemeRoller兼容性。
- **mcDropdown jQuery Plug-in**:一款名为mcDropdown的插件,版本为1.2.0715。
- **jQueryDropLineTabs**:线形滚动的选项卡实现。
- **C**:文档可能在这里结束或包含额外的脚注或代码示例。
这份jQuery特效PDF资源是前端开发者学习和实践jQuery技巧的宝贵参考资料,涵盖了导航、下拉菜单、文件管理等多种场景,有助于提升网站交互性和用户界面的吸引力。无论是初级开发者还是经验丰富的前端工程师,都能从中找到有价值的内容。
2022-11-02 上传
2018-01-31 上传
2021-09-30 上传
105 浏览量
2022-11-10 上传
2015-09-11 上传
2011-11-26 上传
2022-11-19 上传
2014-09-24 上传
jshuanghua
- 粉丝: 1
- 资源: 3
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常