Bootstrap Table详解:从引入到实战应用(最新1.9.0版本)
195 浏览量
更新于2024-08-31
收藏 237KB PDF 举报
本文主要介绍了如何在项目中使用JS表格组件Bootstrap Table进行页面优化,以便实现多设备(手机、平板、PC)的自适应。Bootstrap Table是一款基于Bootstrap框架的轻量级表格插件,它特别适合处理大量数据的动态显示和分页功能,且支持AJAX异步加载JSON格式的数据。
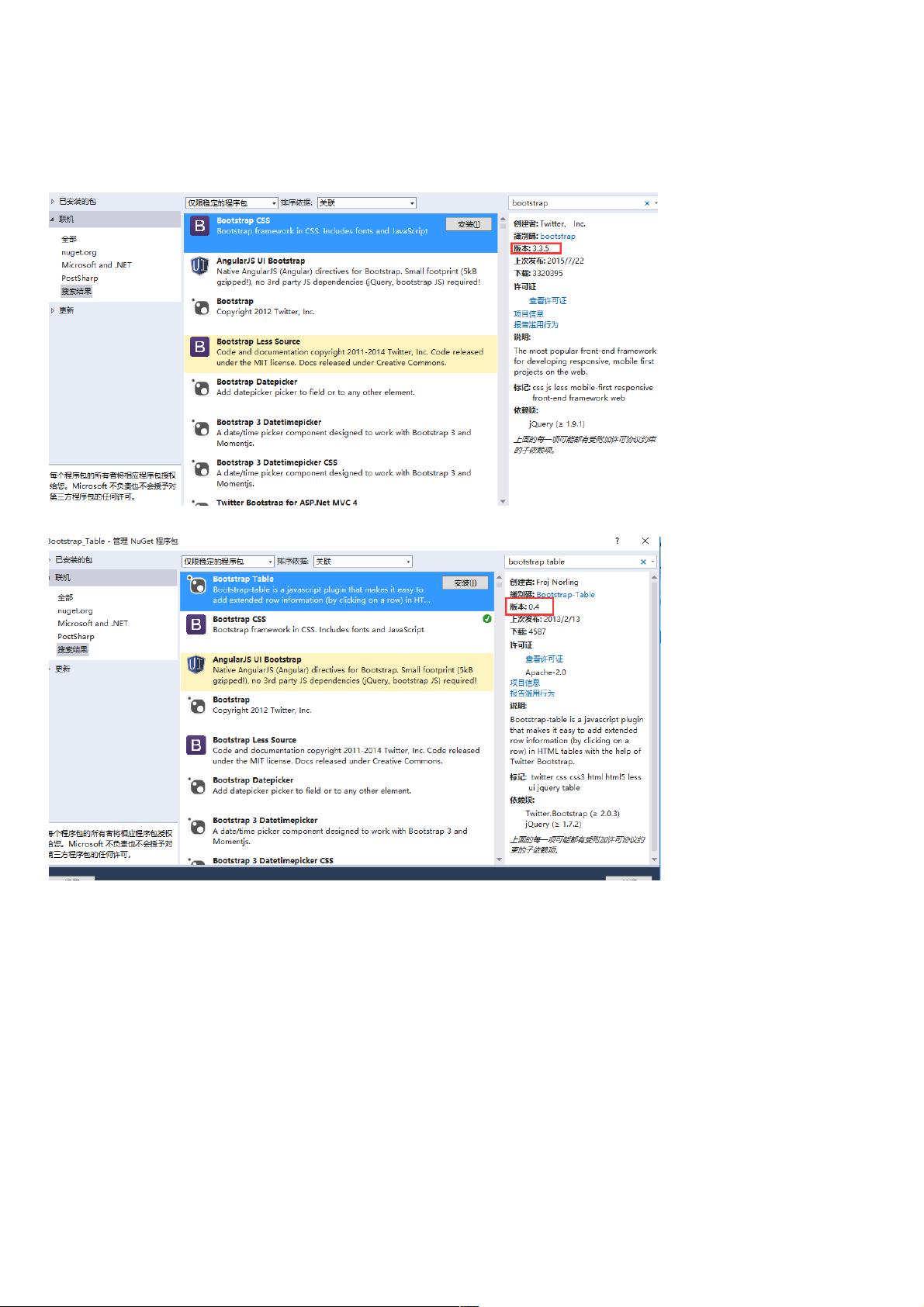
文章开始部分首先讲述了Bootstrap Table的引入方式,强调了两种常见方法:一是直接下载源码并添加到项目中,确保先引入Bootstrap的依赖;二是利用Nuget包管理器安装Bootstrap和Bootstrap Table,尽管Bootstrap的版本是3.3.5,但Bootstrap Table的官方推荐版本较高,作者建议直接从源码获取最新版本(1.9.0),以避免可能存在的兼容性问题。
接下来,作者阐述了项目背景,由于客户希望实现手机端和PC端的无缝切换,选择采用Bootstrap框架重构页面,这样可以减少设计工作和接口开发的成本。Bootstrap Table在此场景中的作用就是提供了一个快速且高效的表格展示解决方案。
文章的核心内容围绕着BootstrapTable的使用方法展开,包括:
1. 引入必要的CSS和JS文件,确保正确加载Bootstrap和Bootstrap Table的样式和功能。这些文件包括Bootstrap的基本样式、Bootstrap Table的定制样式以及jQuery和Bootstrap库。
2. 使用`<script>`标签引入Bootstrap Table的JavaScript文件,这使得开发者能够动态创建表格,并利用AJAX从服务器获取JSON数据,实现了数据的动态填充和分页功能。
3. 配合Bootstrap Table的API,开发者可以根据需要配置表格的样式、排序、搜索、过滤等特性,以适应不同的业务需求。此外,由于Bootstrap Table支持国际化,还可以轻松扩展至不同语言环境。
总结来说,本文为读者提供了如何在实际项目中有效集成Bootstrap Table,以实现跨设备响应式设计和高效数据处理的全面指南。对于前端开发者来说,掌握这个工具可以显著提升网页开发效率和用户体验。
2020-11-25 上传
2021-01-19 上传
2015-11-09 上传
2023-06-01 上传
2024-10-26 上传
2024-10-26 上传
2024-10-26 上传
2023-08-23 上传
2023-03-07 上传
weixin_38556541
- 粉丝: 6
- 资源: 970
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码