CSS position属性详解:浮动布局与绝对定位应用
21 浏览量
更新于2024-08-31
收藏 267KB PDF 举报
CSS 定位是前端网页设计中的重要概念,尤其是在实现复杂布局时必不可少的工具。本文主要针对CSS的position属性进行全面讲解,特别是position属性的三个基础值:absolute、relative和fixed。首先,我们来看absolute(绝对定位)。
绝对定位的元素会脱离正常的文档流,其位置基于两个关键点:一是父元素(如果设置了position属性);二是如果没有父元素设置position,它则相对于视口(浏览器窗口)进行定位。当给一个元素设置position: absolute时,我们需要以下理解:
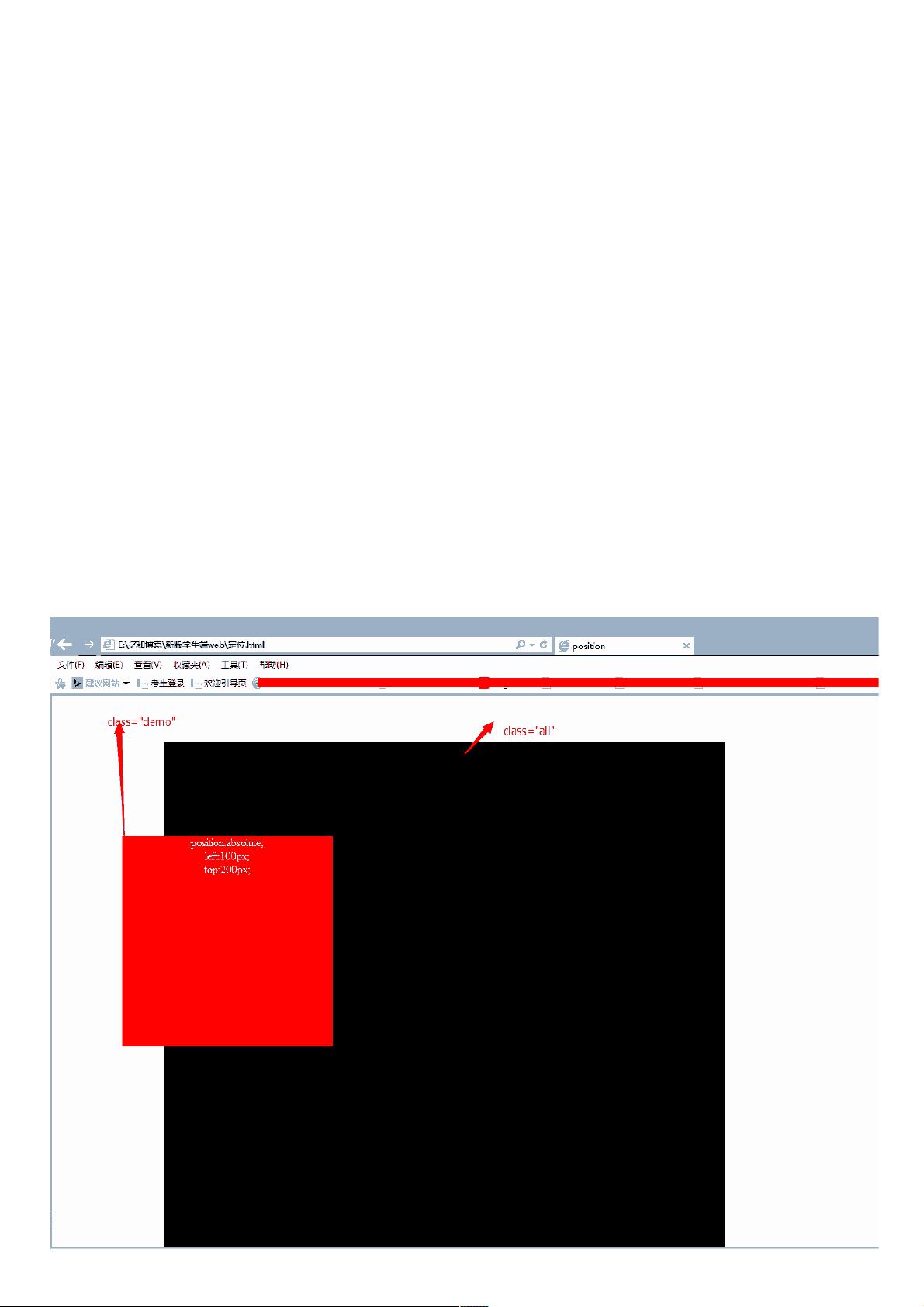
1. 当父元素未定义position属性时,元素将根据浏览器窗口的左上角(0,0)坐标进行定位,与文档流无关,不占用空间。例如,代码中的示例中,`.demo`元素被设置为绝对定位,left:100px和top:200px分别指定了它相对于浏览器窗口左侧100像素、上方200像素的位置。
2. 使用left、top、right和bottom属性来确定元素的具体位置,这些属性允许精确地控制元素在页面上的位置。在这个例子中,`.demo`元素设置了宽度和高度,且背景颜色和文本颜色,形成了一个独立于正常文档流的红色矩形。
3. 绝对定位的元素不会受到父元素的影响,它的位置仅依赖于视口边缘,适合创建浮动元素或自定义弹出层的效果。
接下来是relative(相对定位),它会保持元素在文档流中的位置,但可以通过top、right、bottom和left属性调整偏移量。而fixed(固定定位)则是将元素相对于浏览器窗口进行定位,即使用户滚动页面,元素位置也会保持不变,常用于创建导航栏或页脚。
理解并熟练运用CSS的position属性能够极大地提升网页布局的灵活性和设计效果,对于初学者来说,掌握这三种定位方式是至关重要的。通过实例学习和实践,可以更好地应对各种网页布局需求。
360 浏览量
206 浏览量
2020-12-12 上传
690 浏览量
2023-07-17 上传
2023-12-05 上传
124 浏览量
2023-03-31 上传
171 浏览量
weixin_38599537
- 粉丝: 8
- 资源: 922
最新资源
- MDIO:操作员决策模型-卡塞拉(Cadeira do1ºSemestre do3º)诺米诺大学(Mino da MiEI da Minho)
- react-tictactoe:经典游戏的全栈JavaScript实现
- recipe-app
- 中国风客厅家装模型设计
- 使用红外传感器进行眼动跟踪-项目开发
- Unity Highlight Plus,模型轮廓高亮
- blockchain:测试区块链解决方案的游乐场
- 公司薪酬制度下载
- cse6040fa20:CSE 6040 校园 MSA 版本的课堂演示笔记本,2020 年秋季
- (修改)04-06黄仲秋 2013261878 华为技术有限公司手机出口存在的问题及对策分析.zip
- python_training:Python新手训练营,面向对象的编程第2部分
- 网站:简介CS 2的htmlcss文件
- insclix.ui.gwt:ui包装器组件
- 古牌楼3d模型
- 工伤事故报告表excel模版下载
- Learnist:这是在线课程网站登陆页面的基本前端网页设计