ExtJS4.2带时分秒的日期控件扩展实现
"EXTJS4.2的日期时间控件扩展,包括年月日时分秒选择功能"
在EXTJS框架中,开发人员经常需要处理日期和时间的输入,特别是需要精确到小时、分钟和秒的情况。EXTJS4.2提供了一个日期控件扩展,专门针对这种需求进行了优化。这个扩展允许用户在同一个输入框中选择日期和时间,提高了用户界面的易用性和交互性。
首先,我们要理解这个扩展的核心——`DateTimeField.js`文件。这是一个自定义的EXTJS组件,它继承自EXTJS的内置`Ext.form.field.Date`类,并对其进行了扩展。通过定义`xtype: 'zc_form_DatetimeField'`,我们可以方便地在表单中引用这个自定义的日期时间控件。这意味着你可以像使用其他EXTJS组件一样,在你的表单配置中添加这个控件,而无需编写大量的自定义代码。
在`DateTimeField.js`中,我们看到组件的关键配置项,如`format`和`altFormats`。`format`属性用于设定日期时间的显示格式,默认设置为`"Y-m-dH:i:s"`,这表示四位年份-月份-日期-24小时制小时-分钟-秒的格式。`altFormats`则是备用的日期时间格式,当用户输入的值不匹配`format`时,会尝试按照这个列表中的格式进行解析。默认情况下,`altFormats`与`format`相同,确保了灵活性和兼容性。
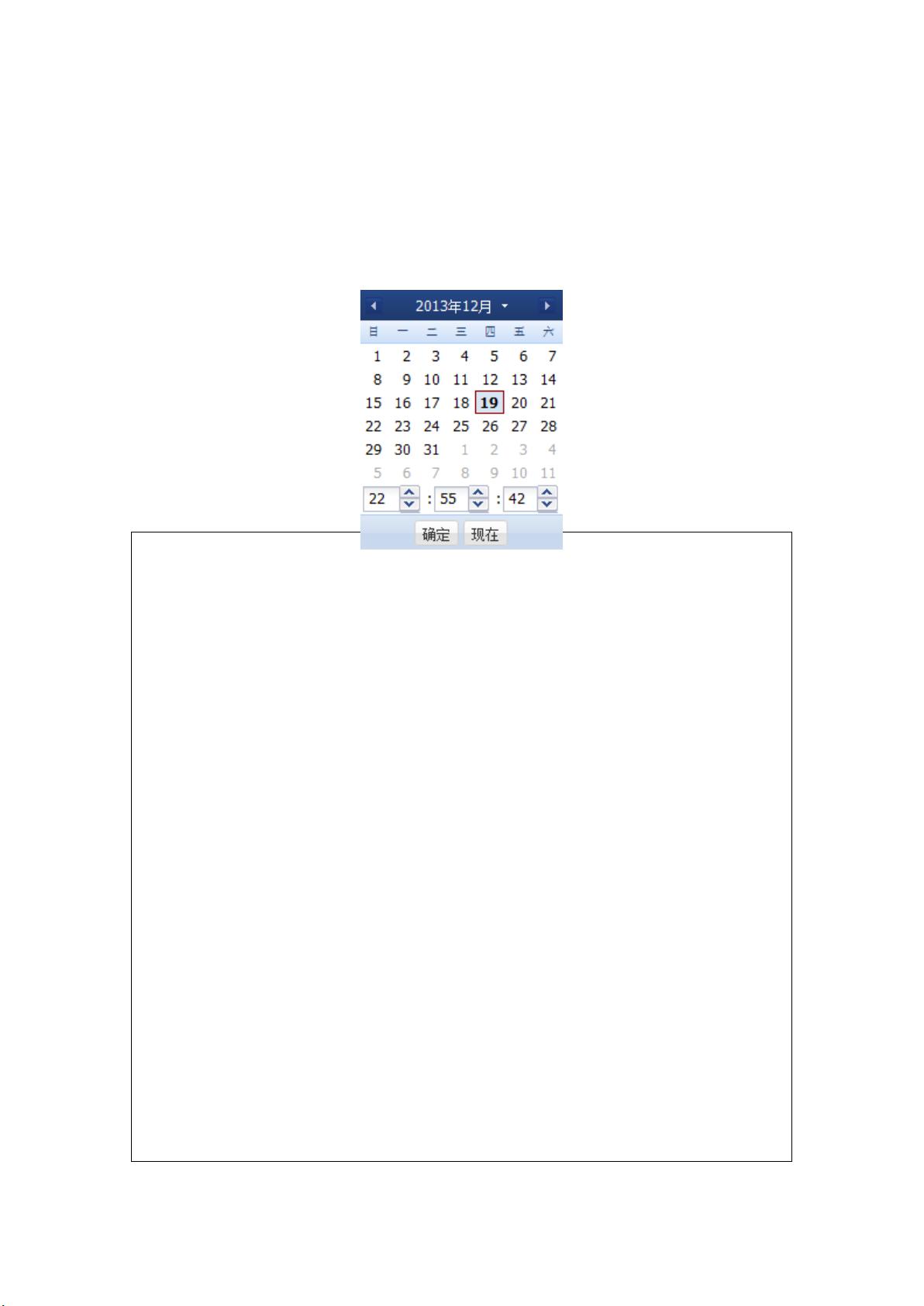
扩展的核心功能在于`createPicker`方法。此方法被用来创建一个日期时间选择器,即一个浮动的面板,用户可以在其中选择日期和时间。在这里,原有的日期选择器被替换为自定义的`Ext.zc.form.DateTimePicker`,它不仅包含日期选择,还包含了时间选择。`pickerField`、`ownerCt`、`renderTo`、`floating`、`hidden`和`focusOnShow`等属性都是为了确保选择器正确显示并能与父组件和用户交互。`minDate`和`maxDate`则限制了可选的日期范围,确保了数据的有效性。
此外,`DateTimeField.js`中的注释还提供了作者的信息,这表明这是一个开源或社区贡献的组件,可能在EXTJS官方文档之外有额外的支持和更新。
EXTJS4.2的日期时间控件扩展提供了一种简单而有效的方法来处理日期时间的输入,使开发者能够创建更丰富的用户界面。这个扩展不仅可以提高用户体验,还可以减少开发者在处理日期时间输入时的编码工作。在实际应用中,可以根据项目需求调整`format`和`altFormats`,以及配置选择器的行为,以满足各种各样的日期时间选择场景。
2013-07-19 上传
2013-08-23 上传
2019-03-06 上传
147 浏览量
2013-10-12 上传
2014-11-20 上传
2013-09-06 上传
2015-01-28 上传
襄阳人漂泊
- 粉丝: 5
- 资源: 25
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍