Win10上快速搭建Vue初学者指南
需积分: 50 190 浏览量
更新于2024-09-04
1
收藏 557KB PDF 举报
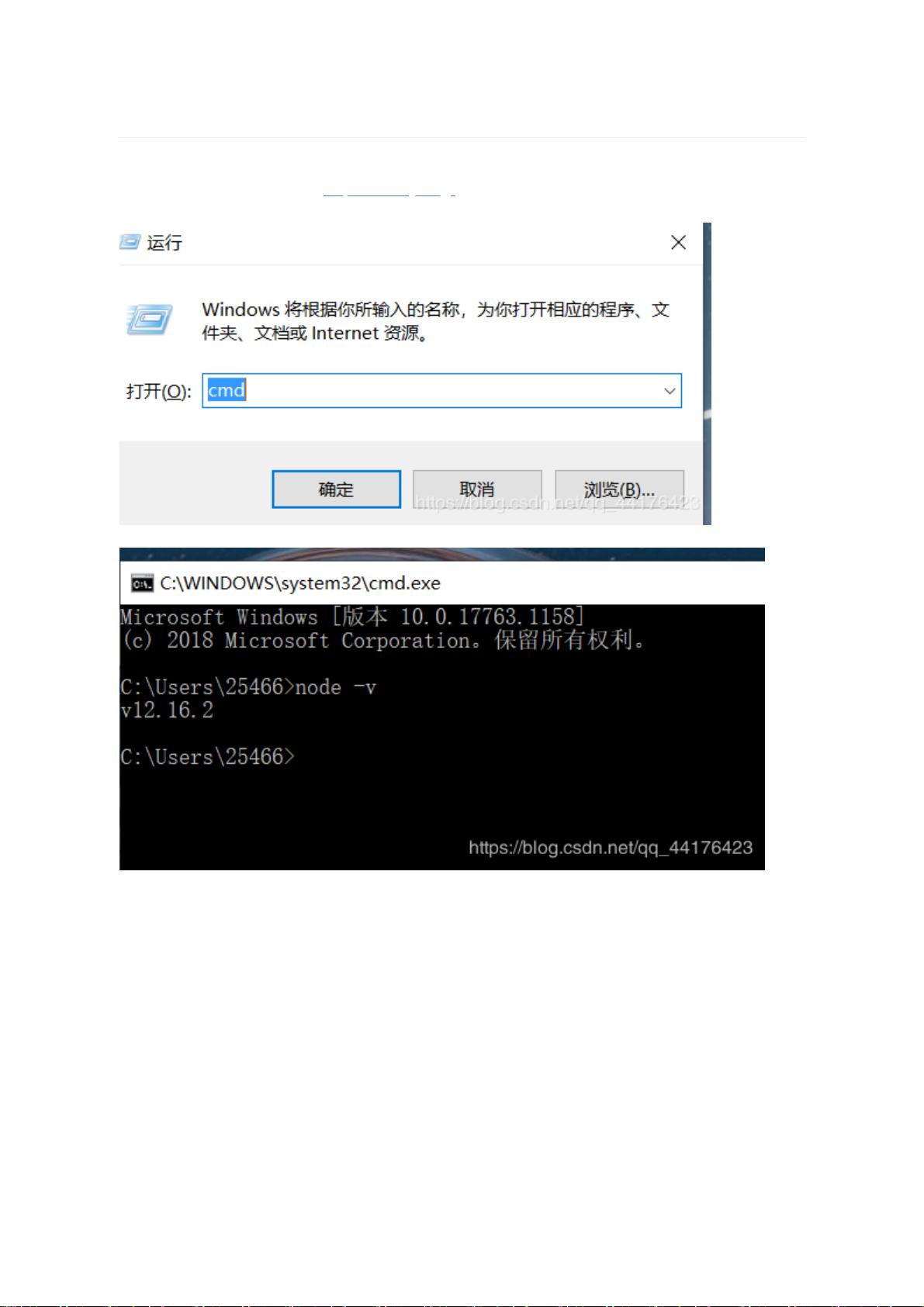
本资源是一份详细的指南,教你如何在Windows 10系统上搭建一个简单的Vue.js项目。首先,确保安装Node.js,它是Vue.js项目的基础环境。通过傻瓜式安装方法,验证安装是否成功,通过`node -v`和`npm -v`命令检查Node.js及npm包管理器的版本。
接着,使用淘宝npm镜像cnpm加速下载速度。通过`npminstall -g cnpm --registry=https://registry.npm.taobao.org`安装cnpm,并进行升级。安装Vue.js及其全局脚手架`vue-cli`,以便于项目创建。
在确定项目存储位置时,可以更改命令行中的当前目录,例如通过输入`cd E:\Desktop\Travel`(假设你想在E盘桌面上的Travel文件夹)。然后使用`vue init webpack "项目名称"`创建新项目,其中"项目名称"根据个人需求自定义。在初始化过程中,你需要填写项目名称、作者信息,最后确认并选择所需的构建工具。
整个过程涉及了从安装基础环境到创建项目的基本步骤,确保读者能够快速上手并理解Vue.js项目的搭建流程。这对于初学者或希望熟悉Vue.js开发的人员来说,是一个实用且易懂的教程。
259 浏览量
269 浏览量
2407 浏览量
2022-10-11 上传
277 浏览量
636 浏览量
127 浏览量
123xudu
- 粉丝: 1
最新资源
- MSP430单片机与DS1302的调试技术探讨
- Vue 3 UI功能构建:Baleada Composition与API的结合应用
- 筱可账号密码快捷输入工具——懒人族的快速登录神器
- Flask应用实现:用户登录时生成令牌
- 利用jQuery打造动态交互的万年历应用
- 一键部署:内置JDK的Tomcat7稳定版本
- hao123看图王绿色免安装版体验:简洁实用的图片浏览工具
- Android客户端通过POST与Servlet服务器交互示例
- 使用lodash.js在Tryit编辑器中实现简单功能
- SpringBoot与Kafka集成实践教程:定时消费Topic示例
- 新中新DKQ-A16D阅读软件功能介绍
- C语言轻松制作52单片机打地鼠游戏
- React Native高效本地选取器的配置与应用
- 阳光ICO图标提取器:免费绿色软件快速提取图标
- Android端图片上传至PHP服务器详细教程
- Python项目:模因生成器入门与部署指南