JavaScript实现链表数据结构
160 浏览量
更新于2024-09-02
收藏 99KB PDF 举报
"本文主要介绍了JavaScript中数据结构链表的实现,强调了链表作为替代数组的优势,并通过实例展示了如何创建和操作链表。"
在编程中,数据结构的选择对程序性能有着重大影响。数组是一种常见且基础的数据结构,但其在特定场景下可能不是最优选择,特别是在频繁进行插入和删除操作时。这是因为数组需要移动元素来调整空间,这可能导致较高的时间复杂度。相比之下,链表提供了一种动态分配内存的方式,通过节点间的引用关系而非位置进行元素访问,从而提高了插入和删除的效率。
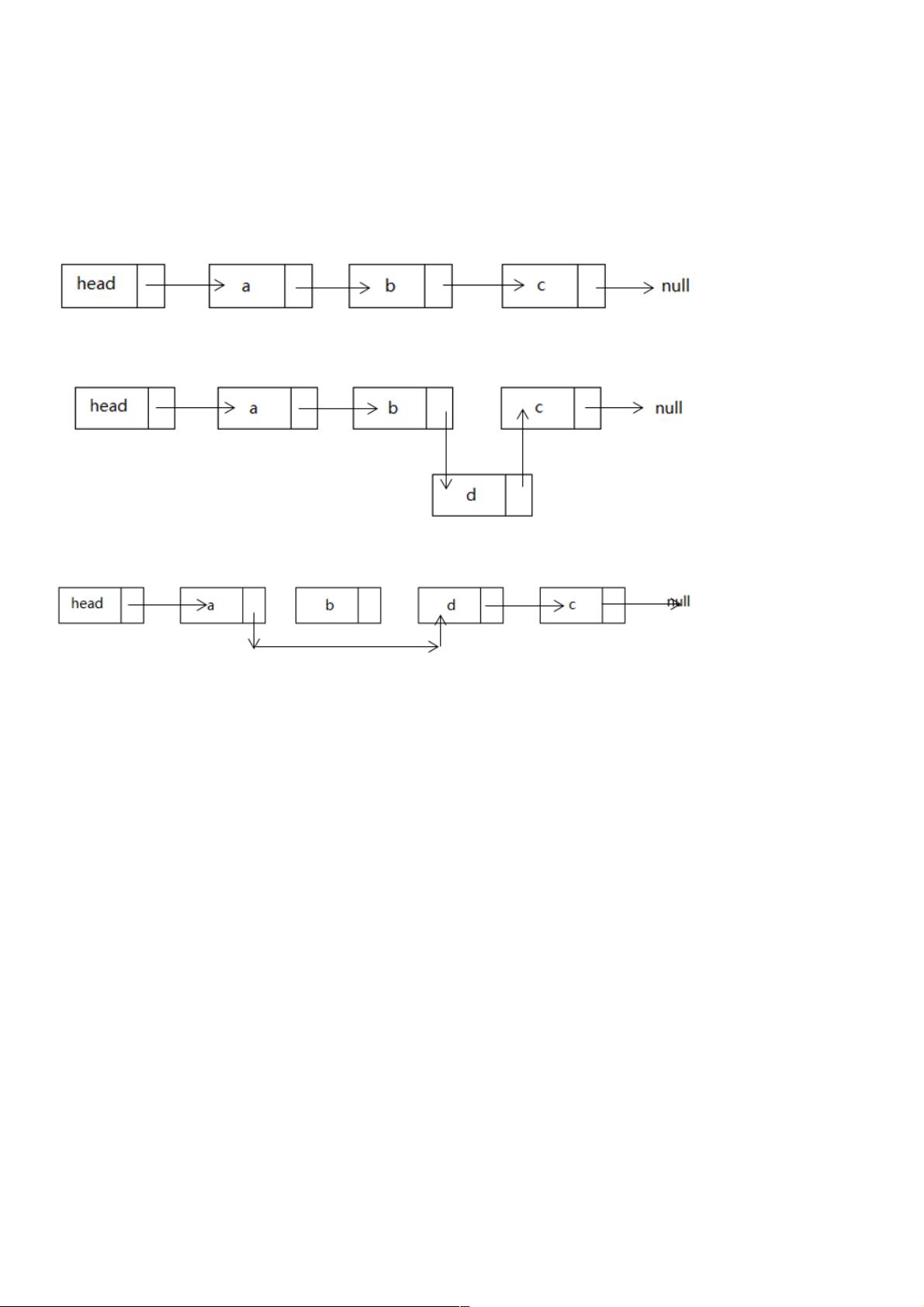
链表由一系列节点组成,每个节点包含两部分:数据元素(element)和指向下一个节点的引用(next)。头指针(head)指向链表的第一个节点,如果没有元素,则头指针为null。链表的插入操作不需要移动其他元素,只需要更新相邻节点的next引用即可。同样,删除操作也只需改变相邻节点的next引用,无需重新排列元素。
在JavaScript中,我们可以使用对象来模拟链表的节点和链表本身。下面是一个简单的链表实现:
首先定义Node类,表示链表中的一个节点:
```javascript
function Node(element) {
this.element = element;
this.next = null;
}
```
Node类有两个属性:`element`用于存储数据,`next`用于存储指向下一个节点的引用。
然后定义LinkedList类,用于实现链表的操作:
```javascript
function LinkedList() {
this.head = new Node('head'); // 创建头节点
this.find = find;
this.insert = insert;
this.remove = remove;
this.show = show;
}
// ...其他方法实现(如find、insert、remove、show)
```
LinkedList类包含了对链表的各种操作,如查找(find)、插入(insert)、删除(remove)和显示链表内容(show)。
例如,`find`方法遍历链表,寻找具有特定元素的节点;`insert`方法在找到目标节点后,插入新节点并更新引用;`remove`方法则定位到待删除节点,调整相邻节点的引用以完成删除。
链表在JavaScript中是一种非常实用的数据结构,尤其在处理动态数据集时。了解并熟练掌握链表的原理和操作,能够帮助开发者编写更高效、灵活的代码。
2024-02-12 上传
132 浏览量
259 浏览量
124 浏览量
129 浏览量
295 浏览量
167 浏览量
121 浏览量
2020-12-12 上传
weixin_38741075
- 粉丝: 5
- 资源: 884
最新资源
- Proyecto_Mascotas
- 韩国古典风格餐厅网页模板
- 非常好用的截屏.zip
- java源码查看-hx-impulse-engine:用于非视图(服务器端)的简单,开源,基于2D脉冲的物理引擎的HAXE端口
- 1990年第四次人口普查数据(Excel).zip
- Telekomunikacja:电信和信号处理
- C#(VS2010环境) GDI 高效绘曲线图dll
- 上海交通大学应届生论文答辩通用ppt模板.zip
- sreekaransrinath
- RTL8189FS_linux_v5.3.12_28613.20180703.zip
- 计算CPU速度 单位MHz 源代码
- credit-card-validator:简单的Clojure信用卡验证程序
- 室内家居装饰设计网页模板
- 每日计划
- 三种配色清新干净商务风工作汇报ppt模板.rar
- 精美生日贺卡背景图片PPT模板