EXTJS学习指南:全面解析MessageBox、Panel、Window等组件
需积分: 9 173 浏览量
更新于2024-07-25
收藏 1.26MB PDF 举报
ExtJS是一个强大的JavaScript库,主要用于开发富客户端(RIA)应用程序,特别适用于构建复杂的Web应用程序。这份Ext学习文档提供了详尽的内容,对于理解和应用ExtJS的核心组件非常有帮助。
首先,文档的核心部分介绍了Ext.MessageBox,这是ExtJS中用于显示对话框的工具。它包含三个主要方法:alert(), confirm(), 和 show()。`alert()`用于显示简单的警告消息,`confirm()`则用于提示用户确认或取消操作,而`show()`方法更为灵活,可以用来显示消息、警告或者包含进度条,这对于处理异步操作时的用户体验至关重要。在`show()`方法中,通过设置`progress`选项,开发者可以实时显示操作进度,增强用户的反馈。
接着,文档深入探讨了Ext.Panel,它是ExtJS中的基础容器组件,用于组织其他视图和元素,支持布局管理,如fit、border等模式。面板是构建复杂UI的基础,可以通过配置项自定义样式和行为。
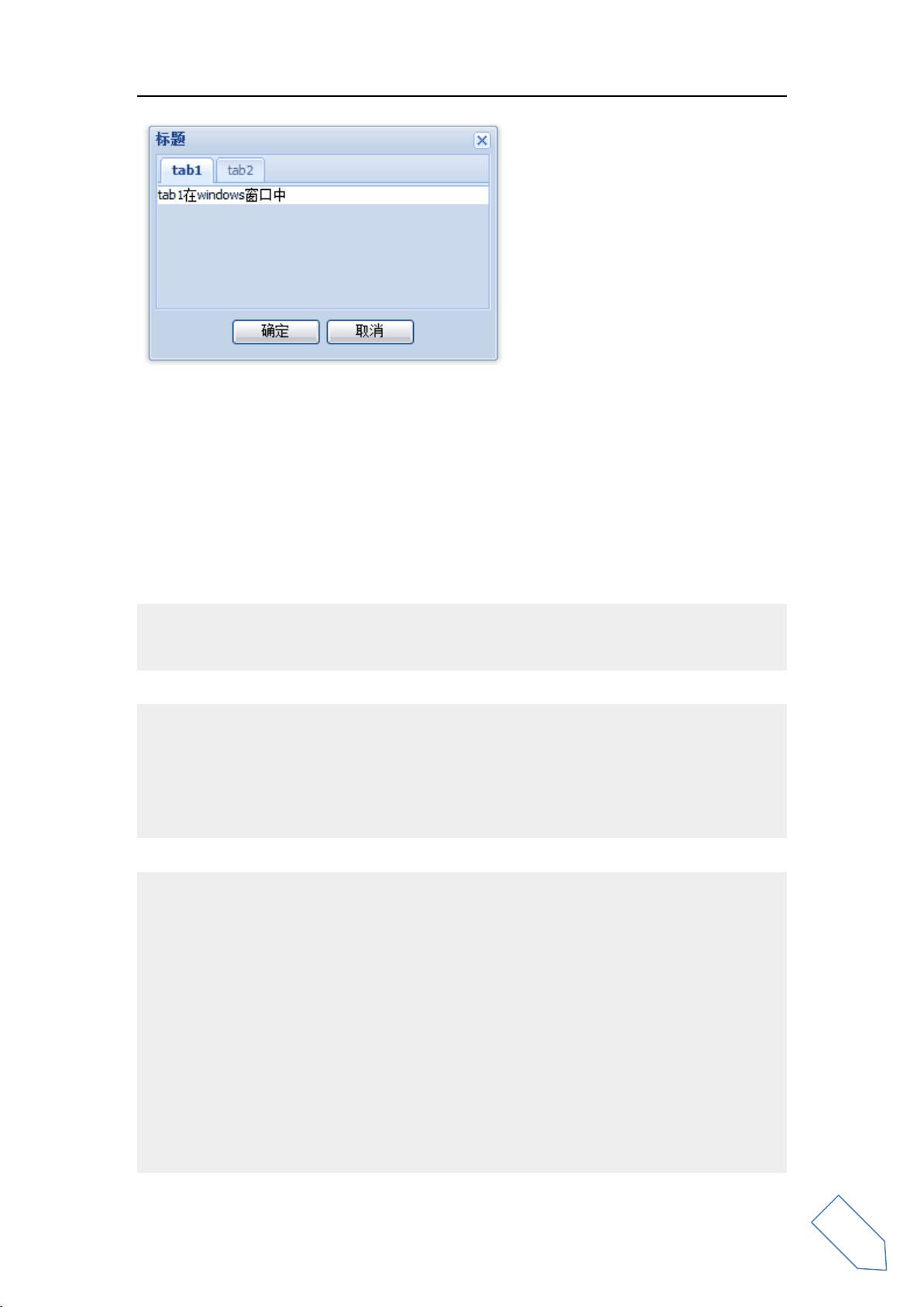
然后,Ext.Window是可浮于顶层的窗口,具有独立的生命周期和关闭功能,常用于弹出对话框或者提供额外的操作界面。通过学习如何创建、配置和管理窗口,开发者可以构建出动态且交互性强的应用场景。
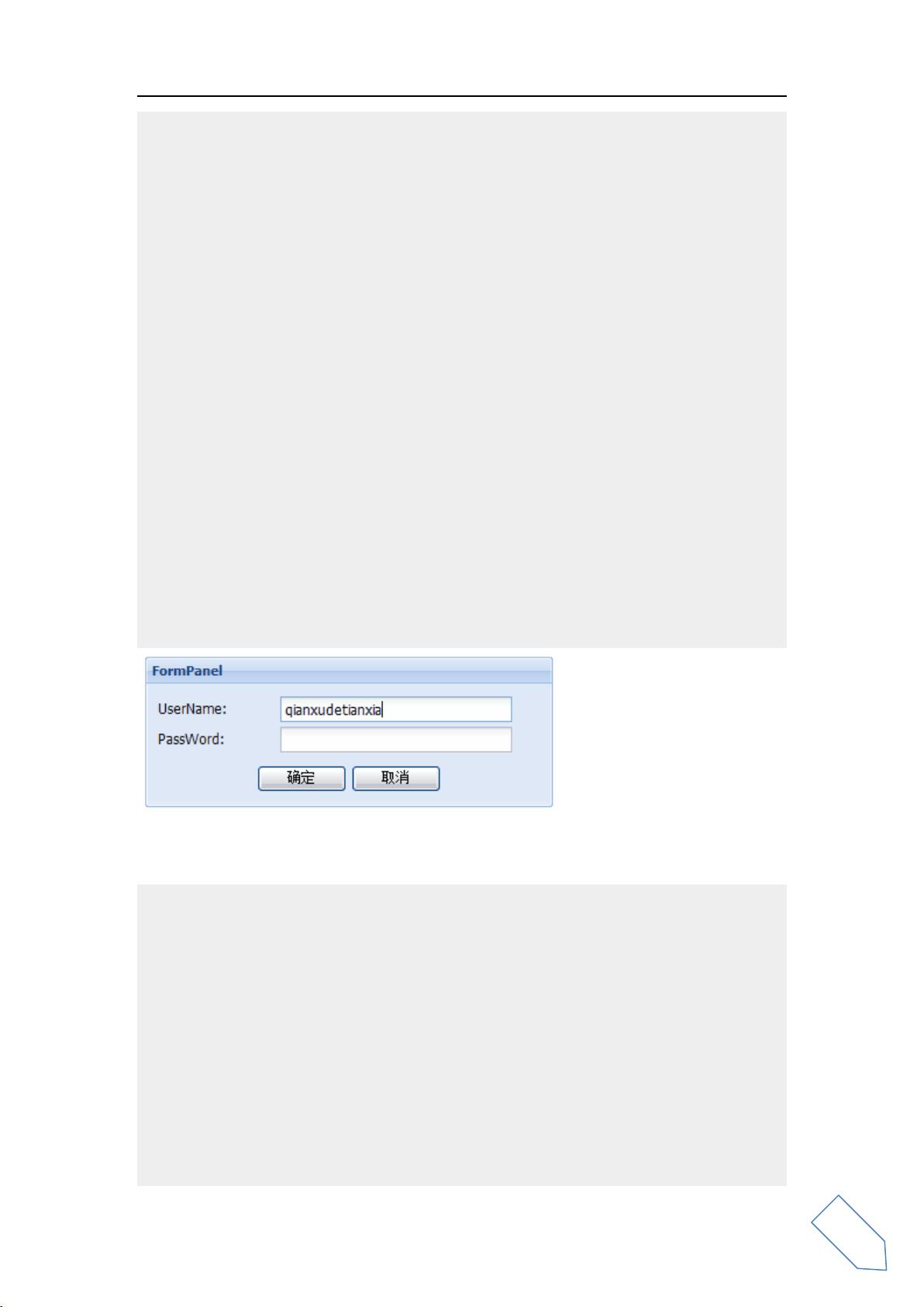
FormPanel是文档中另一个关键部分,它提供了丰富的表单控件和验证功能,使得数据收集和提交变得简单。开发者可以利用FormPanel进行数据输入、验证和提交到服务器,是构建业务逻辑的重要组件。
最后,Ext.TabPanel允许用户在多个选项卡之间切换,适合展示相关的数据或功能模块,通过tabpanel组件,可以实现多视图的切换和管理,提高用户体验。
通过学习这份文档,不仅能够掌握ExtJS的基本组件和其用法,还能理解如何组合这些组件来构建高效、交互式的Web应用。无论是初学者还是进阶开发者,这份详细的文档都是提升ExtJS技能的强大资源。
2015-08-14 上传
2009-09-26 上传
2011-03-21 上传
2009-12-04 上传
2008-12-11 上传
ICE看世界
- 粉丝: 1
最新资源
- 易语言实现磁盘文件搜索功能模块
- SQLIndexManager:优化SQL Server和Azure索引的GUI工具
- Chrome扩展应用:轻松解锁Glassdoor内容
- tesp_support-0.0.1:Python库开发工具包
- Python-coursera在数据可视化中的应用教程
- 2021年PHP面试考点及答案解析
- Java开发的员工报销管理系统
- JITWatch在Mac下查看JDK1.8汇编代码实战
- 易语言模块实现注册表搜索功能详解
- Switchy API文档构建与部署指南
- 探索 Infantry Online FL:开源游戏前线区域下载
- JsStore:支持SQL语法的IndexedDB新式包装器
- 深入解析goughch.github.io的HTML架构
- Alura Bootcamp JAM Stack安装指南与实践
- LEAN:Java工具生成词频矩阵与Lucene集成
- 基于动物行为生态学的MATLAB资源优化算法开发