纯CSS3实现无JS相册效果及源码分享
99 浏览量
更新于2024-09-01
1
收藏 103KB PDF 举报
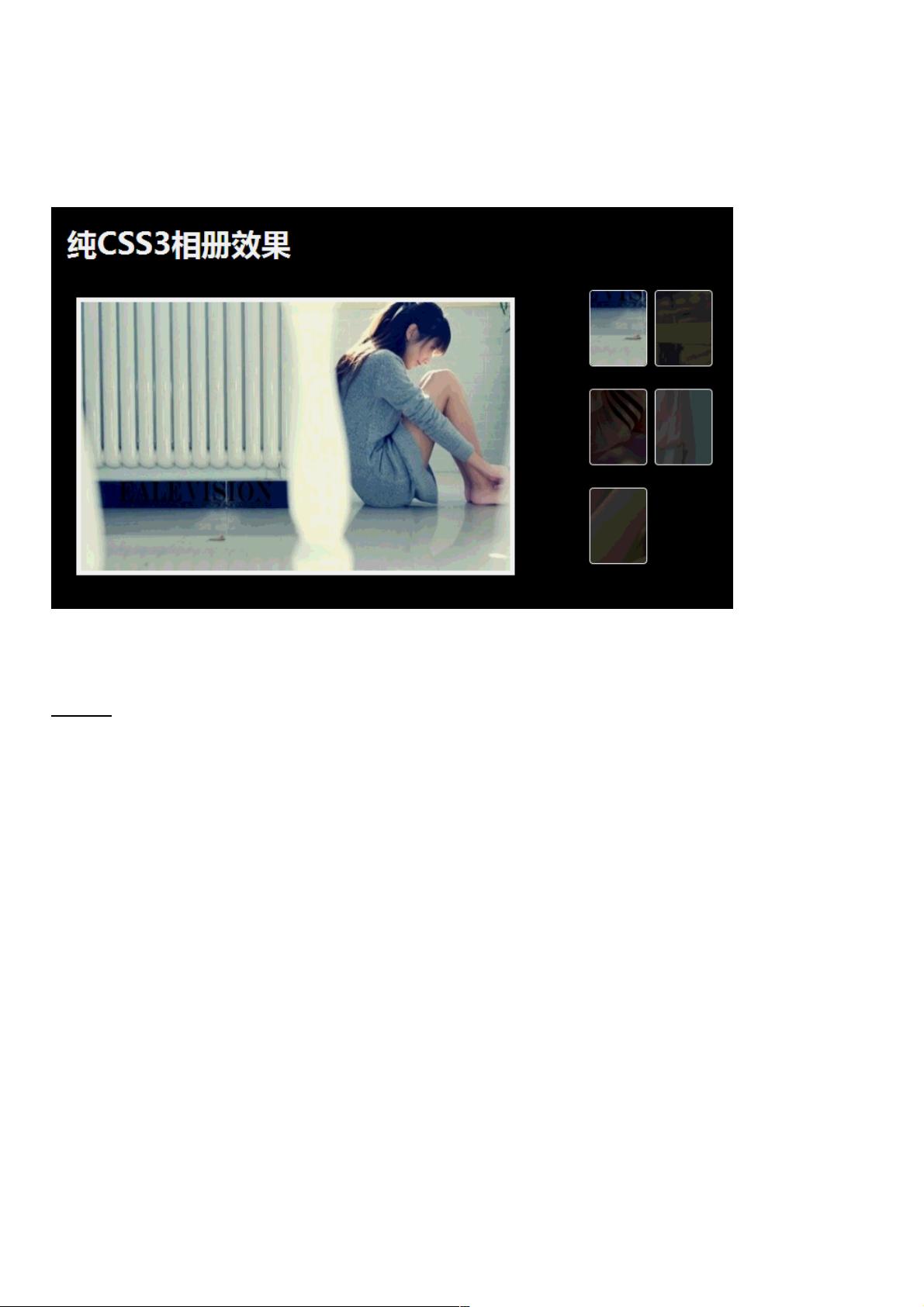
"纯CSS3实现的无JavaScript相册效果,展示了如何利用HTML5和CSS3技术创建一个动态的图片展示模块,无需JavaScript支持。"
在HTML5和CSS3的发展中,开发者们找到了许多新的方法来增强网页的交互性和视觉效果,其中就包括创建各种动态效果,如相册展示。这个资源提供的就是一个完全基于CSS3的相册效果示例,其亮点在于没有使用任何JavaScript代码,这在某些场景下可以提高页面加载速度,并简化代码结构。
首先,我们来看HTML结构。整个相册效果是通过一个`<div>`元素(id为"gallery")作为容器来组织的。在这个容器内,有一个`<h1>`标题,然后是一个`<ul>`列表,列表中的每个`<li>`元素代表一张图片。每张图片由两部分组成:一个小的预览图片(`<span class="touch">`内)和一个大的展示图片(`<div>`内)。预览图片默认显示,而大图则隐藏。
CSS3在这里起到了关键作用。`<ul>`元素的样式设置`float:right`和`width:140px`使其在相册区域的右侧排列。`<li>`元素使用`float:left`使其水平布局。大图的`<div>`元素的`position`设置为`absolute`,这样可以根据其父元素`#gallery`进行绝对定位,通常默认情况下只有第一个`<li>`的大图显示。
当鼠标悬停在`<li>`元素上时,CSS3的`:hover`伪类可以触发一系列变化。例如,可以通过调整`span.touch img`的`opacity`属性来改变预览图片的透明度,使其变得不那么明显,同时通过改变`div`的`display`属性来显示大图。这种交互效果使得用户在不依赖JavaScript的情况下也能体验到动态的相册浏览。
此外,CSS3还提供了其他一些功能,如过渡(transition)和动画(animation),可以进一步提升用户体验。例如,可以添加过渡效果来平滑地改变图片的大小或位置,或者使用动画来实现更复杂的动态效果,如淡入淡出、滑动切换等。虽然这个示例没有使用这些高级特性,但它们展示了CSS3在创建动态相册效果时的巨大潜力。
总结来说,这个资源提供了一个纯CSS3实现的无JavaScript相册效果实例,它演示了如何利用HTML5和CSS3的特性创建一个基本的图片相册,无需JavaScript的参与。这对于初学者理解CSS3的强大功能以及在实际项目中减少对JavaScript的依赖具有很好的参考价值。
2020-12-07 上传
2024-04-15 上传
2019-08-07 上传
2023-08-03 上传
2020-07-02 上传
2022-08-10 上传
2022-03-09 上传
weixin_38737635
- 粉丝: 5
- 资源: 917
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍