安卓开发教程:仿微信界面实现
175 浏览量
更新于2024-08-29
1
收藏 260KB PDF 举报
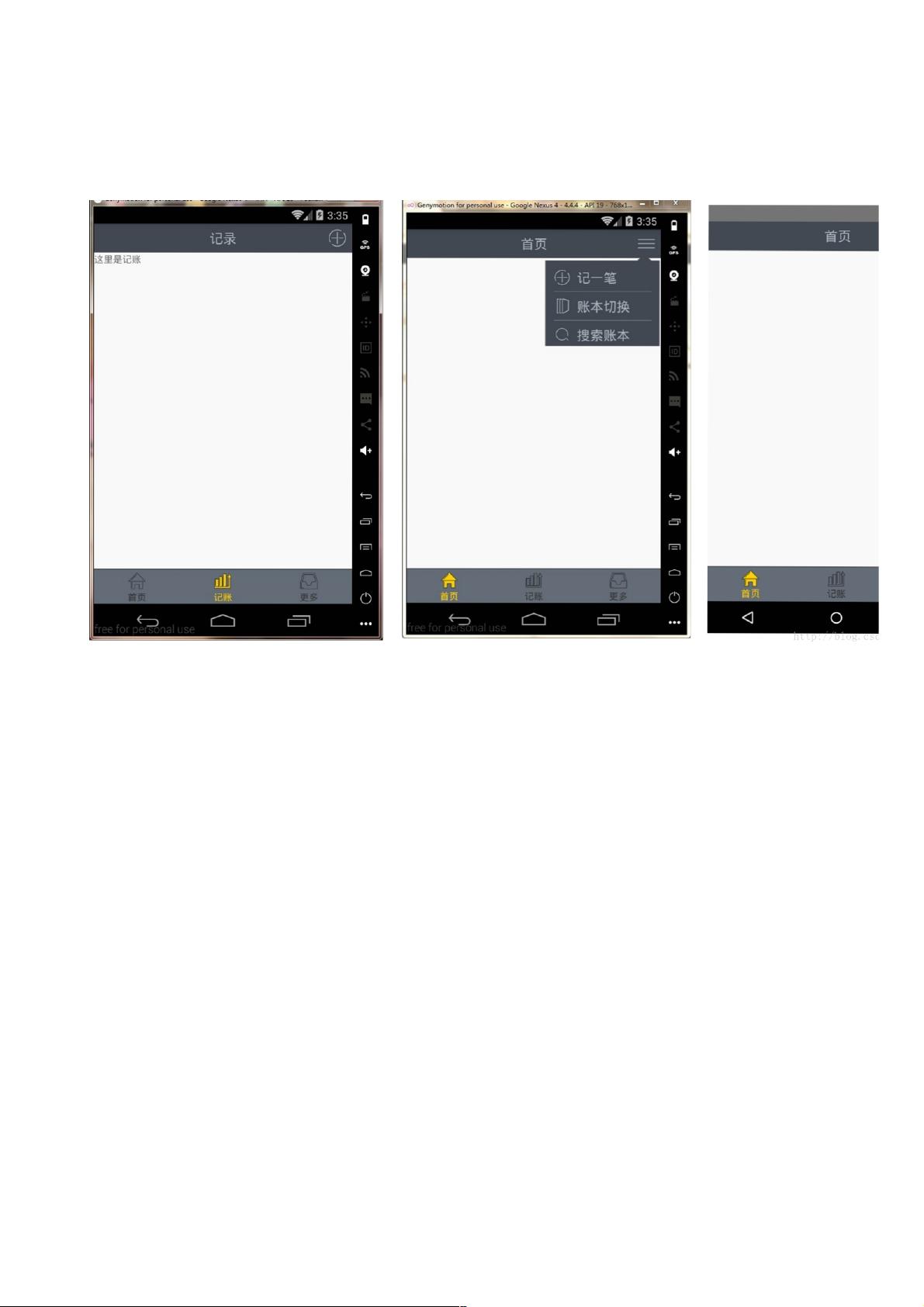
"Android仿微信界面的导航及右上角菜单栏效果的实现代码和步骤"
在Android开发中,为了创建类似微信的应用界面,开发者通常会遵循特定的设计模式和技术。这个资源提供了仿造微信界面的详细步骤,主要涉及到界面布局、ViewPager与Fragment的结合以及右上角菜单栏的实现。
第一步,界面构建:
界面的基础是利用ViewPager配合Fragment来创建滑动页面的效果。在`activity_main.xml`布局文件中,可以看到一个LinearLayout作为根视图,设置了垂直方向的布局。在这个布局中,首先包含了一个顶部栏(`layout_main_top`)的引用,然后是一个ViewPager(`@+id/vp_mainvp`),用于展示多个Fragment。ViewPager的宽度和高度设置为match_parent,并且通过设置layout_weight属性确保其占据大部分屏幕空间。接着是两条分割线,分别用TextView实现,用于增加界面的层次感。最后,底部栏(`layout_main_bottom`)的引用完成了整个界面布局。
第二步,导航界面:
ViewPager是实现页面滑动的关键组件,它允许用户通过左右滑动在多个Fragment之间切换。为了使用ViewPager,你需要创建一系列的Fragment,并将它们添加到Adapter中,通常是继承自FragmentPagerAdapter或FragmentStatePagerAdapter的自定义Adapter。每个Fragment代表ViewPager中的一个页面,可以承载不同的内容。同时,适配器会根据用户滑动的行为加载和销毁Fragment,有效地管理内存。
第三步,右上角菜单栏:
微信右上角的菜单栏通常包含更多的功能选项,如设置、添加朋友等。在Android中,可以使用Toolbar或者AppBarLayout来实现这一功能。在布局文件中,可以通过添加OverflowButton(通常显示为三个点)来展示更多菜单项。当点击这个按钮时,会弹出一个PopupMenu或者BottomSheetDialogFragment,显示菜单列表。菜单项的定义通常在菜单资源文件(menu.xml)中完成,然后在Activity或Fragment中处理点击事件。
在代码实现中,需要重写`onOptionsItemSelected(MenuItem item)`方法,检查用户选择的菜单项并执行相应的操作。例如,当用户点击“设置”选项时,可以启动一个新的Activity或者Fragment来展示设置界面。
总结起来,仿造微信界面涉及到了Android界面设计的核心元素:布局管理、动态内容展示(ViewPager+Fragment)、交互元素(菜单栏)。通过理解并实践这些技术,开发者可以创建出更加复杂且用户友好的应用界面。在实际开发中,还需要注意界面的响应式设计,确保在不同尺寸和方向的设备上都能有良好的用户体验。
102 浏览量
2023-05-22 上传
147 浏览量
290 浏览量
293 浏览量
2025-01-04 上传
235 浏览量
weixin_38663701
- 粉丝: 3
- 资源: 954
最新资源
- Homepare_App_1
- Cine-Data:使用TMDB API的电影搜索器和跟踪器
- brick:Brick Mag 原型
- 如何做好企业的培训(2个PPT)
- 企业大堂3D效果图模型
- 由Arduino提供支持的小吃自动售货机-项目开发
- dflex:JavaScriptJavaScript项目来操纵DOM元素
- Personal-Portfolio-Website:个人投资组合网站
- 集团管理及组织架构培训需求DOC
- color-file:根据模式和文件扩展名为迷你缓冲区中的文件着色
- Visual-Web:用于HTML,CSS和TypeScriptJavaScript的可视工具
- 电力设备新能源年月投资策略国内需求拉动下半年增长电网投资加速-36页.pdf.zip
- jdk-8u151-x64.zip
- doodle-jump
- OpenWrt-Newifi_D2:OpenWrt-Newifi_D2
- Spherium:运用 OpenGL 的力量,创造菊石、克莱因瓶和好奇的球体!-matlab开发