Vue.js进阶:自定义ProgressBar组件实现与应用
46 浏览量
更新于2024-09-02
收藏 308KB PDF 举报
"Vue进度条progressbar组件功能,通过Yeoman构建,使用Gulp+Webpack工具,包含type、animate、value、max、percent和valueText等属性,并提供了详细的实现过程和示例"
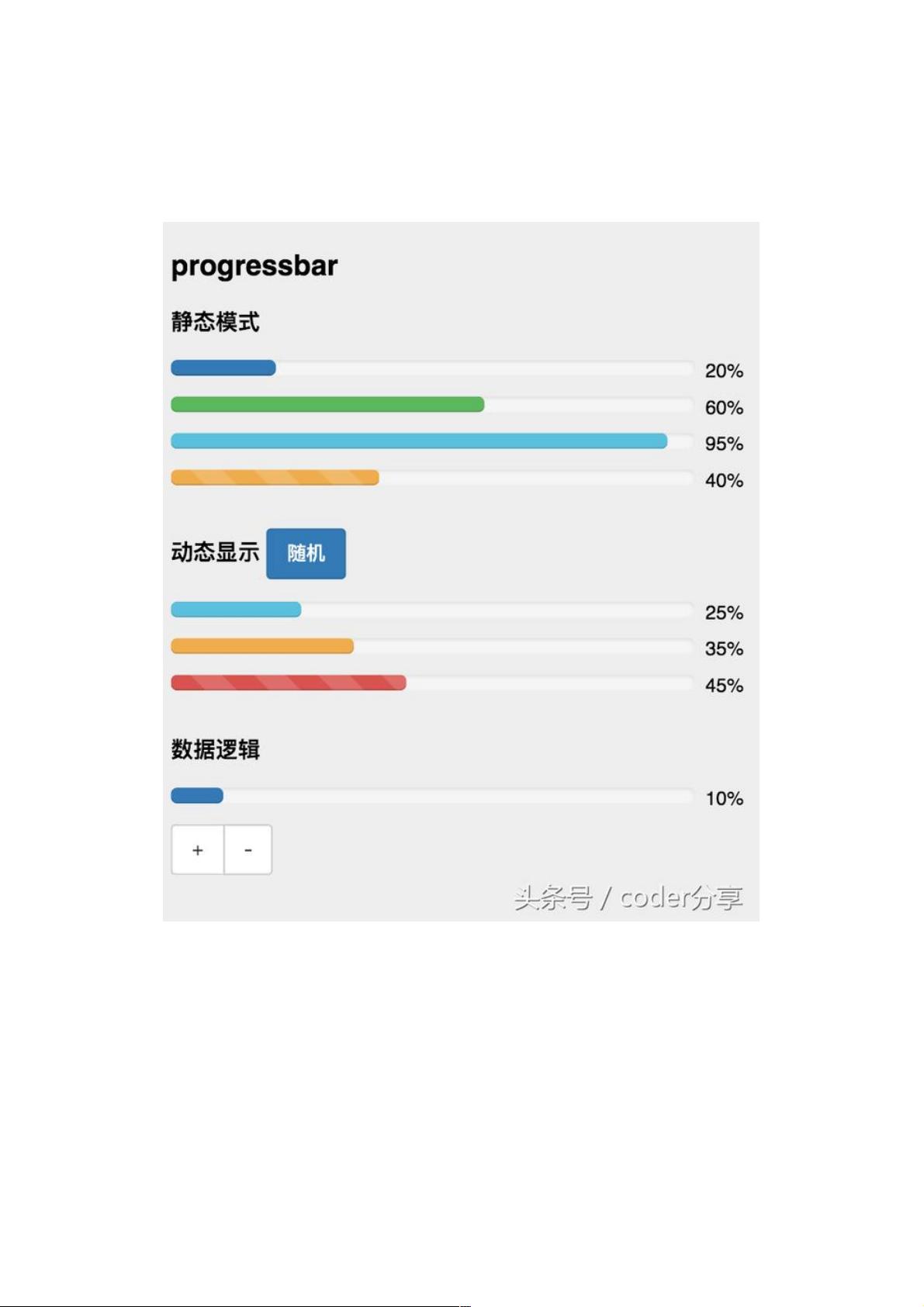
Vue.js是一个流行的前端JavaScript框架,用于构建用户界面。在开发过程中,进度条组件是非常常见的一种UI元素,它能够直观地展示任务的完成状态。本篇文章重点讨论了如何在Vue中创建一个名为progressbar的进度条组件。
首先,这个progressbar组件是基于npm包构建的,采用Yeoman工具进行初始化设置,这是一个用于快速生成项目结构的工具。接着,使用Gulp和Webpack作为构建工具,它们分别负责自动化任务管理和模块打包,使得组件的开发和部署更加高效。
在组件的实现过程中,progressbar组件主要由以下几个关键属性构成:
1. 类型(type):可以通过设置type变量来改变进度条的样式,如warning、danger、success、info等,以适应不同的场景需求。
2. 动态效果(animate):animate变量控制进度条是否具有动态效果,比如平滑过渡。
3. 当前值(value):用于设定进度条的当前进度。
4. 最大值(max):定义了进度条的最大值,value与max的比值决定了进度条的百分比。
5. 百分比(percent):这是通过value和max计算得出的Vue计算属性,显示当前进度的百分比。
6. 显示的百分比值(valueText):同样是一个计算属性,用于显示具体的百分比数值。
在模板(template)部分,这些属性被用于渲染组件的HTML结构。在脚本(script)部分,这些属性被声明并可能包含相关的逻辑处理。在样式(style)部分,定义了进度条的基本样式、不同颜色的样式以及动画效果,确保了组件的视觉呈现。
在实际应用中,开发者可以像下面这样使用progressbar组件,将它集成到Vue项目中,通过设置相应的属性值来控制进度条的表现。
```html
<progressbar :type="type" :animate="animate" :value="value" :max="max" />
```
通过以上步骤,一个完整的progressbar组件就构建完成了。在运行项目后,可以看到预期的进度条效果,从而提供给用户直观的反馈信息。
总结来说,本文详细介绍了如何从零开始构建一个Vue进度条组件,涵盖了从项目搭建、组件属性设计到样式实现的全过程,对于理解Vue组件开发和提升前端开发技能有着积极的指导意义。
2021-05-20 上传
2021-05-23 上传
点击了解资源详情
2023-05-24 上传
2023-06-01 上传
2023-08-27 上传
2024-03-15 上传
weixin_38654348
- 粉丝: 3
- 资源: 939
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库