西北工大实验指导:Dreamweaver建站与网页制作
版权申诉
83 浏览量
更新于2024-07-07
收藏 1.66MB PDF 举报
本资源是一份关于使用Adobe Dreamweaver创建网页的实验指导书,针对西北工业大学软件与微电子学院的综合创作训练。实验目标包括熟悉Dreamweaver界面、建立站点、制作简单网页、理解HTML标记以及网页对多媒体的支持。以下是实验的主要内容和步骤:
1. 实验目的:
- 熟悉Dreamweaver软件的操作流程,包括基本界面和工具的掌握。
- 学习如何创建和管理网站,包括设置站点结构和文件夹组织。
- 掌握制作简单网页的基本技巧,如设计布局和添加HTML元素。
- 理解内联元素和属性的应用,确保网页结构清晰,可访问性强。
- 学习网页与多媒体内容的集成,如图片、音频和视频的插入。
2. 实验内容:
- 创建一个个性化站点,例如围绕音乐、人物或运动主题。
- 设计首页,包括基本的导航功能,方便用户在不同页面间切换。
- 建立至少两个子页面,扩展网站内容的深度。
- 实现页面间的超链接,增强用户体验。
3. 实验所需设备:
- 配备至少2GHz以上的CPU,1GB内存,1GB硬盘空间的PC机。
- 多种浏览器(如Internet Explorer、Firefox、Chrome、Opera、Safari)用于预览网页效果。
- Adobe Dreamweaver 8或CS3版本,这是主要的网页设计工具。
4. 实验要求:
- 精通Dreamweaver的网页编辑技术,能独立创建和编辑网页。
- 能够准确应用HTML标签和属性,创建出结构良好的页面。
- 掌握基本的页面布局技巧,使网页美观且易读。
- 了解并能有效地在网页中嵌入多媒体内容。
5. 实验步骤:
- 在本地硬盘创建文件夹结构,包括images、photos、music等子文件夹存放相关素材。
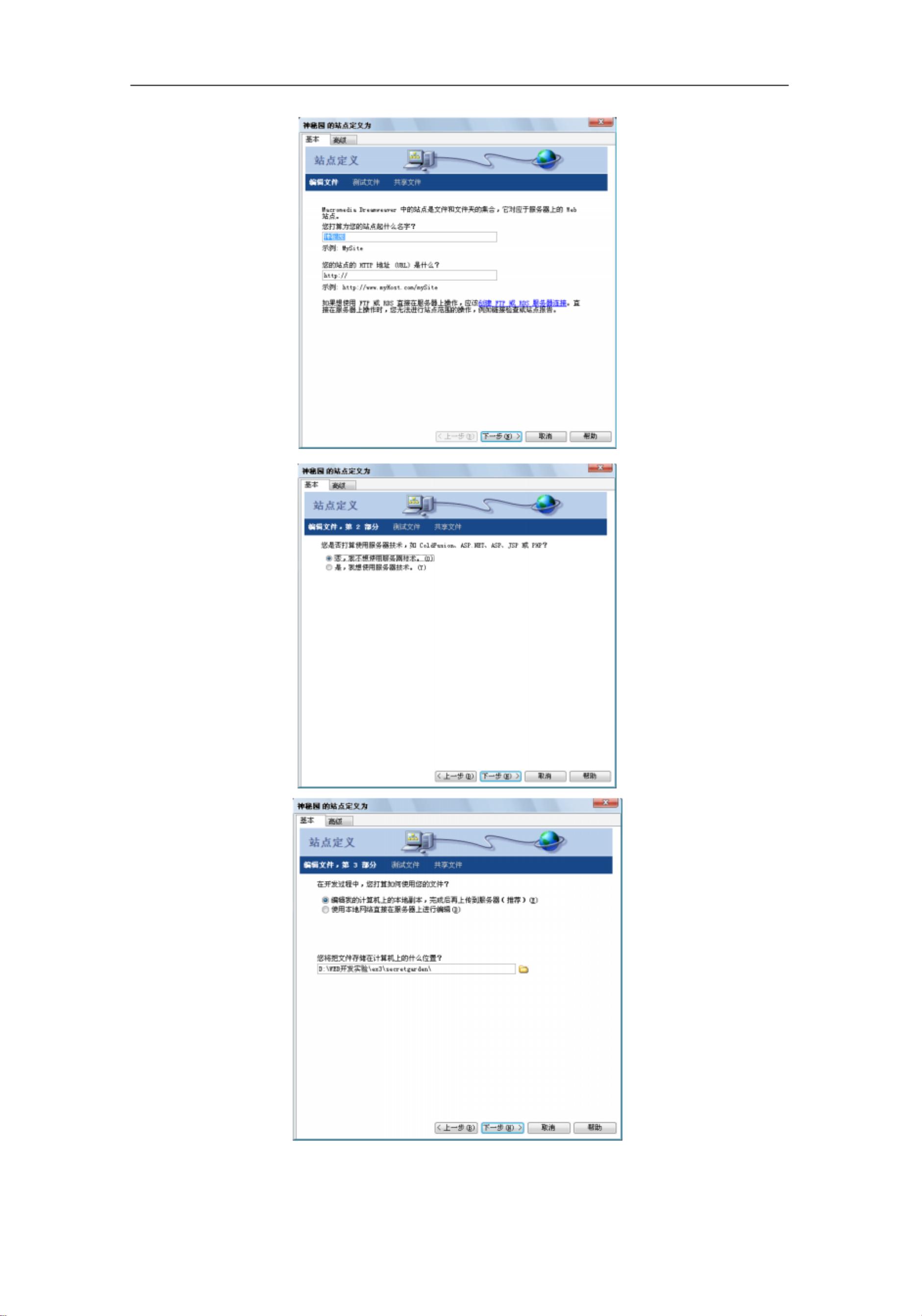
- 新建Dreamweaver站点,设置为"secretgarden",并将素材导入相应文件夹。
- 使用Dreamweaver的站点功能,管理网站结构,创建和编辑网页。
- 进行实际操作,如添加HTML元素(如标题、段落、图像),设置样式和链接。
这份实验指导书旨在帮助学生逐步掌握网页设计的基础技能,通过实际操作提高对Dreamweaver工具的理解,以及在网页中整合多媒体元素的能力。通过完成这些任务,学员将具备创建专业级网站的基本能力。
2021-10-07 上传
2012-09-20 上传
2022-07-10 上传
2013-02-18 上传
2023-02-27 上传
2021-10-06 上传
2021-10-30 上传
2023-02-27 上传
2021-09-30 上传
普通网友
- 粉丝: 4
- 资源: 10万+
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查