Android实现淘宝底部导航栏:基础布局教程
PDF格式 | 80KB |
更新于2024-08-28
| 75 浏览量 | 举报
本文档主要介绍了如何在Android应用中实现淘宝风格的底部图标导航栏。作者在上文中已经展示了如何实现类似微信对话框的效果,然后转向了更复杂的底部导航设计。作者选择了一种基于基础控件和布局的方法,不依赖于自定义风格或特殊控件,以展示一个简洁且易于理解的实现过程。
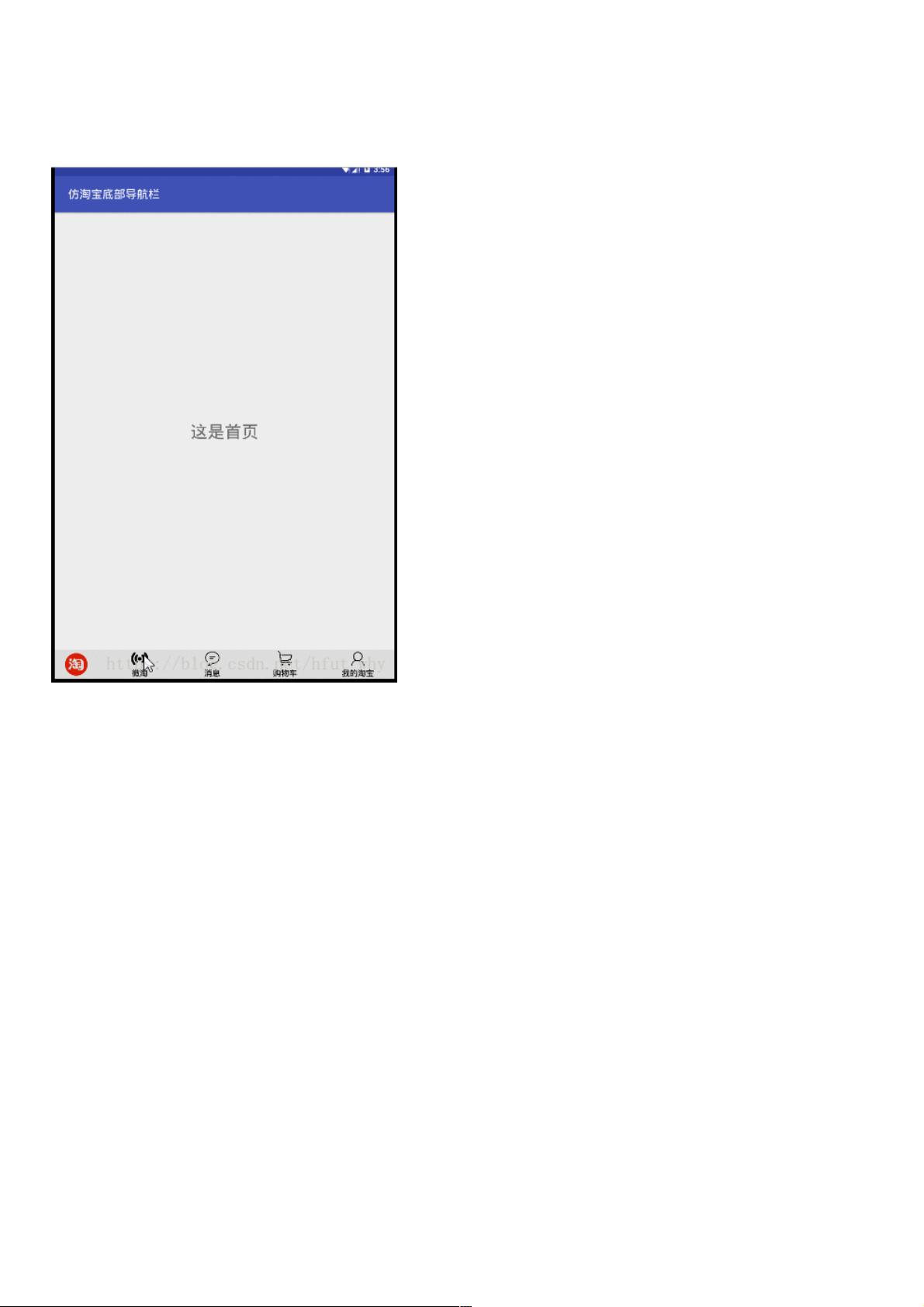
首先,作者在XML布局文件`activity_layout.xml`中定义了主要的结构。布局采用了`RelativeLayout`作为容器,设置了`android:layout_width="match_parent"`和`android:layout_height="match_parent"`以适应屏幕。`fitsSystemWindows="true"`属性确保了状态栏的正确显示。主要的内容区域由一个`FrameLayout`占据,其ID为`@+id/fragment_container`,用于承载可切换的Fragment,底部留出50dp的空间。
底部导航栏部分,作者使用了一个`LinearLayout`,设置其`android:layout_width="match_parent"`和`android:layout_height="50dp"`,定位在屏幕底部,背景颜色为`@color/noCheckedColor`。在这个`LinearLayout`内,作者嵌套了一个`RelativeLayout`,使用`android:gravity="center"`使图标均匀分布。这表明底部导航栏会包含多个图标,每个图标都可能关联一个Fragment,用户可以通过点击这些图标进行页面间的切换。
这个实现步骤可能包括以下关键点:
1. 创建和管理Fragment:对于底部导航栏中的每个图标,需要创建对应的Fragment,并在`FrameLayout`中适配它们,通过`FragmentManager`或`NavController`进行切换。
2. 图标和事件处理:在`RelativeLayout`中的每个图标上添加点击监听器,当用户点击时,根据图标关联的Fragment数据动态切换内容。
3. 样式与主题:虽然没有提到具体的自定义样式,但可能涉及颜色、字体、边距等元素的选择和配置,以符合淘宝的视觉风格。
4. 动画与过渡效果:为了提升用户体验,可能需要添加动画效果在不同Fragment之间平滑切换。
5. 尺寸调整:确保在不同屏幕尺寸和方向(如横竖屏)下,导航栏能正确地显示和操作。
这篇文章提供了一个实用的Android开发技巧,适合开发者理解和模仿实现类似淘宝底部导航栏的设计,强调了基础控件和布局的使用,对于希望掌握Android UI设计和Fragment管理的开发者具有参考价值。
相关推荐









weixin_38719578
- 粉丝: 6
- 资源: 928