"uCharts:跨全端高性能图表库详解"
需积分: 10 150 浏览量
更新于2024-03-22
收藏 2.91MB PDF 举报
uCharts是一款高性能的跨全端图表库,它基于canvas API开发,适用于所有前端应用。开发者只需要编写一套代码,就可以将图表运行到Web、iOS、Android(基于uni-app / taro)、以及各种小程序(微信/支付宝/FinClip/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等更多支持canvas API的平台上。
本文将对uCharts进行介绍、图表预览、快速上手、常见问题以及各种API参数进行详细讨论。通过本文的指导,开发者可以更快地掌握uCharts的使用方法,从而在自己的前端应用中轻松地实现各种图表功能。
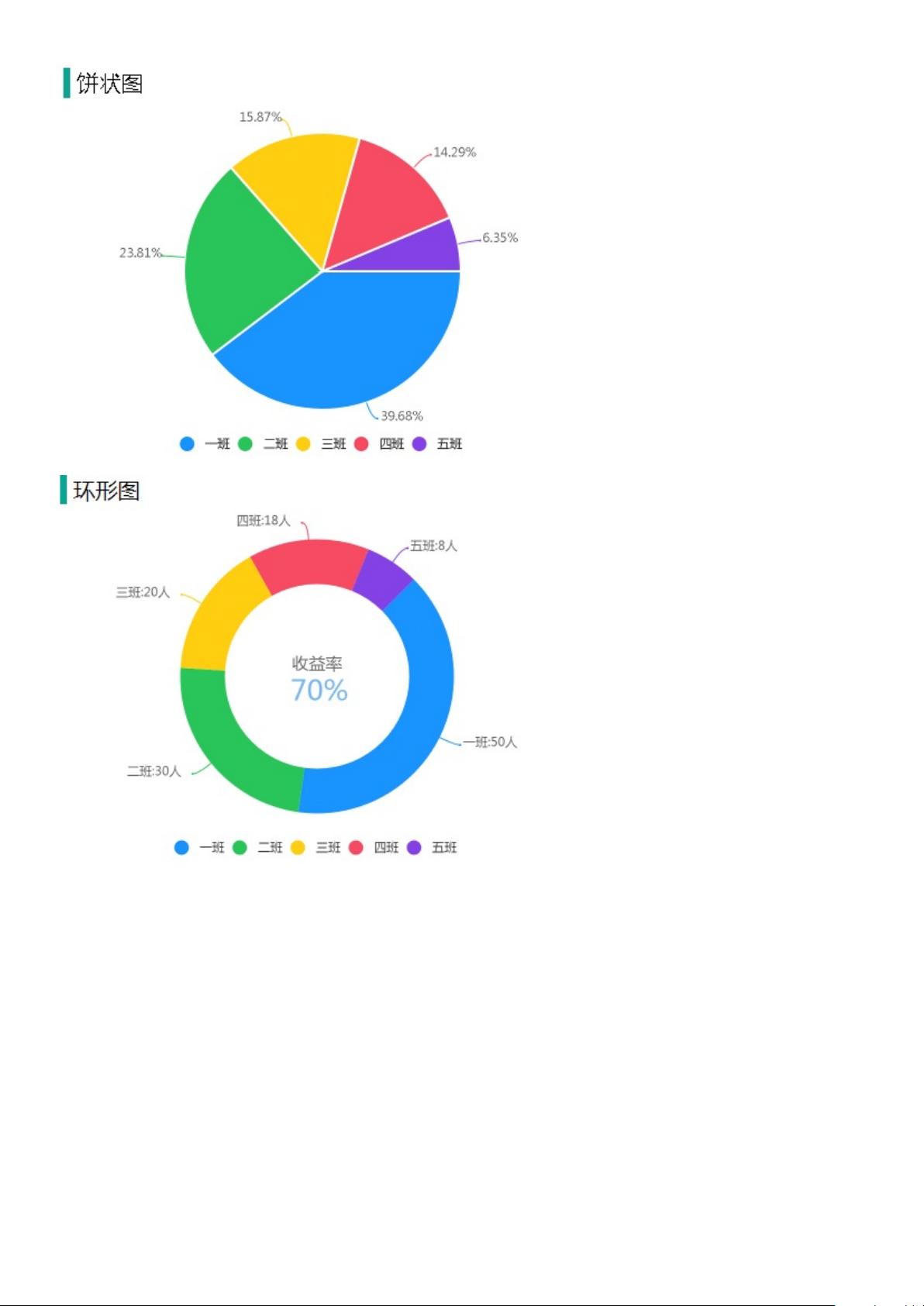
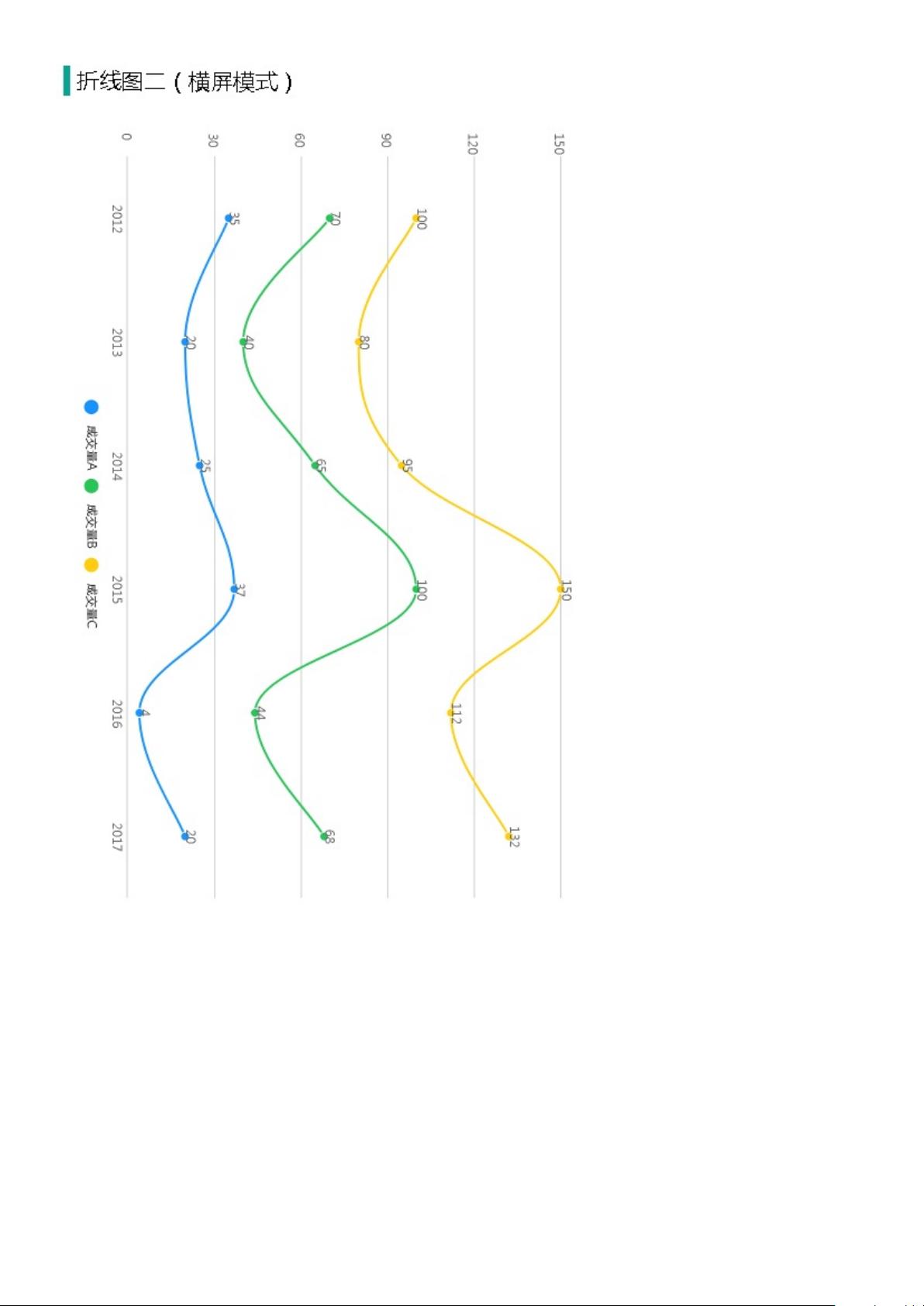
首先,我们将对uCharts进行简要介绍。uCharts是一款专为前端开发者设计的图表库,它具有高性能和跨平台的特点。借助于canvas API,uCharts可以在各种前端应用中流畅地展示各种类型的图表,包括圆弧进度图、仪表盘、雷达图、柱状图、饼图、圆环图、玫瑰图、折线图、区域图、K线图、条状图等。无论是Web端、iOS端、Android端还是各种小程序,只需要通过一套代码即可轻松实现图表功能的展示。
接下来,我们将展示一些图表预览,以便读者对uCharts有更直观的了解。通过以下几个示例,您可以看到uCharts在不同类型图表上的表现,包括折线图、饼图、柱状图等。这些图表展示了uCharts在各种应用场景下的灵活性和实用性,展现了其强大的功能和性能。
接着,我们将介绍如何快速上手uCharts。无论您是Web开发者、iOS开发者、Android开发者还是小程序开发者,只需按照我们提供的指南,即可快速了解uCharts的基本用法和配置方法。我们将详细介绍各种API参数的使用方法,包括通用基础配置项、数据列表配置项、标题配置项、坐标轴配置项、扩展配置项等。您可以根据自己的需求选择不同的配置项,来定制出符合自己应用需求的图表展示效果。
在使用过程中,您可能会遇到一些常见问题。我们在文中也将针对这些常见问题进行解答,帮助您更好地理解和使用uCharts。无论是关于图表样式、数据格式、交互效果还是其他方面的问题,我们都会为您提供详细的解决方案,帮助您更轻松地应对各种挑战。
最后,我们将介绍一些其他的配置方法,帮助您进一步了解uCharts的功能和扩展性。除了上述提到的各种图表类型之外,uCharts还提供了一些特殊的配置方法,如标记线、ToolTip等。这些配置方法可以帮助您在图表展示中添加更多的交互效果和信息展示功能,提升用户体验和应用的实用性。
通过本文的介绍和指导,相信您已经对uCharts有了更详细的了解,也掌握了更多关于如何使用和配置uCharts的方法。无论您是前端开发新手还是有一定经验的开发者,通过学习和实践,您都可以轻松地应用uCharts库,为自己的前端应用添加丰富多彩的图表展示功能。希望本文可以为您提供有用的信息和帮助,让您更顺利地实现自己的图表展示需求。
2021-06-11 上传
2021-01-08 上传
2022-07-15 上传
2022-05-16 上传
2021-06-29 上传
2021-10-26 上传
2024-04-03 上传
2018-07-20 上传
清流股股
- 粉丝: 0
- 资源: 3
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜