网页自动填表与单选框操作教程
版权申诉
196 浏览量
更新于2024-07-06
收藏 6.22MB PDF 举报
"网页自动填表基础教程"
网页自动填表技术是提高工作效率的重要手段,尤其在处理大量数据输入时。本教程主要介绍了两种常见的网页表单自动化操作:下拉列表的自动填写和单选框的选择。
一、下拉列表自动填写
1. 实现原理:
下拉列表的自动填充通常涉及解析网页源代码,找到对应元素的特定属性,如`value`、`selectedIndex`、`text`或模拟键盘操作。以下是四种常用方法:
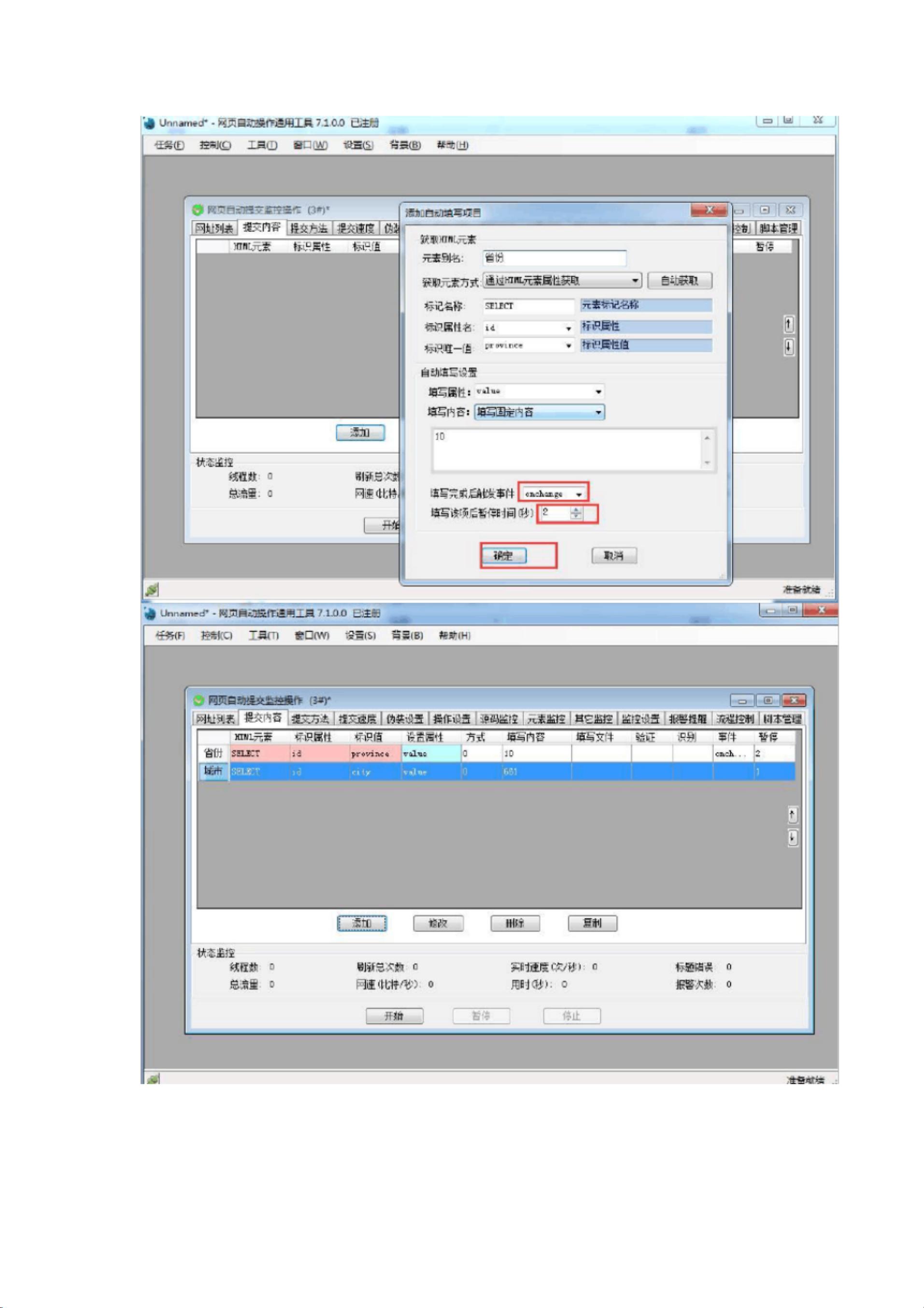
- **value值**:通过设置`value`属性的值来选择特定选项。例如,若河南省的`value`为10,填写`value=10`并触发`onchange`事件可切换至市的选择。
- **selectedIndex**:利用选项的索引来选择,如河南省是列表的第11项,设置`selectedIndex=11`即可。
- **text文本属性**:直接输入选项的显示文本,如“河南”。
- **键盘模拟**:对于某些情况,可以模拟键盘操作,如`{Down11}`表示按向下箭头键11次,选择列表中的第11项。
2. 操作步骤:
- 使用网页自动操作通用工具,添加待填表单的网址,并获取元素。
- 在提交内容选项卡中,设置需要填充的下拉框,根据源码分析选择合适的方法。
二、单选框自动填写
1. 单选框的选择通常是通过设置`checked`属性来完成的,尤其是当需要批量处理多个单选框时。
2. 实现方法:
- 首先,将包含单选框的网页URL添加到监控操作界面。
- 接着,通过`HTML元素属性获取`来定位目标单选框,若自动获取的元素不正确,需手动设置属性,如`name`属性的第二个同名元素。
- 设置`checked`属性为`true`,以勾选所需的单选框。
3. 注意事项:
- 单选框的选择需要确保唯一标识,如`usertype`这样的标识符,以区分不同的单选框。
- 如需取消已选择的单选框,只需将`checked`属性设置为`false`。
总结,网页自动填表主要依赖于对HTML元素的理解和相应的自动化工具,通过对元素属性的设置和事件触发,可以实现高效、准确的数据填充。对于复杂的网页表单,可能还需要配合其他自动化脚本语言,如JavaScript或自动化测试框架,以实现更高级的自动化操作。理解这些基本方法将有助于优化网页交互和数据管理流程。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-02-20 上传
2021-10-30 上传
2017-05-25 上传
2014-11-29 上传
2017-09-27 上传
2022-02-02 上传
csh18750931974
- 粉丝: 0
- 资源: 8万+
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍