JSP入门:创建简单登录界面示例
版权申诉
21 浏览量
更新于2024-09-13
1
收藏 95KB PDF 举报
本篇文章主要介绍了如何使用JSP(Java Server Pages)技术来创建一个简单的登录界面,适合初学者入门学习。作者首先明确了项目的运行环境,推荐使用Eclipse开发环境、Tomcat作为Web服务器以及MySQL数据库。为了便于理解和访问,JSP文件被放置在Web-INF目录外。
文章的步骤如下:
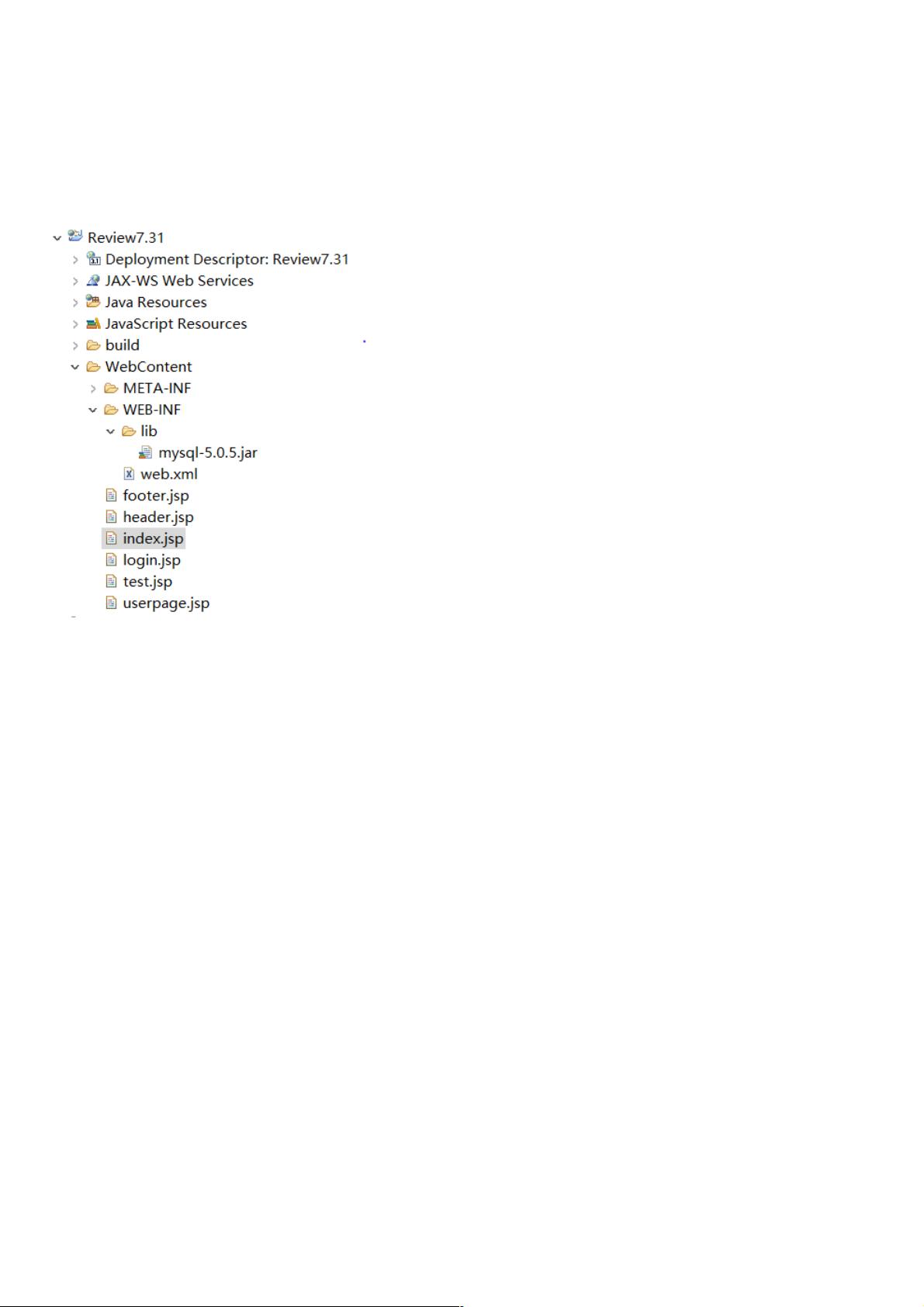
1. **文件结构设置**:首先,你需要准备基本的文件结构,包括可能的`index.jsp`(主页)、`header.jsp`(头部导航)、`footer.jsp`(页脚)和`login.jsp`(登录页面)。`header.jsp`和`footer.jsp`会被分别包含在`index.jsp`中,以实现页面布局的复用。
2. **依赖库导入**:为了与MySQL数据库交互,需要导入`mysql-5.0.5.jar` jar包,将其放入WEB-INF/lib文件夹中,确保构建路径设置正确,无需再次手动添加到项目中。
3. **编写`index.jsp`代码**:
- 在`index.jsp`中,定义了页面的基本结构,包括HTML头部元素,设置了字符编码为UTF-8,声明了文档类型为HTML4.01。
- 页面内容包含了`<title>`标签,用于设定页面标题,以及CSS样式,对导航菜单和登录按钮进行美化,如浮动布局和间距。
- 使用`<%@include file="header.jsp"%>`和`<%@include file="footer.jsp"%>`语句引入共享的头部和尾部模板。
4. **`header.jsp`和`footer.jsp`**:
- 这两个文件分别提供了通用的头部和尾部结构,例如导航栏,它们各自包含简单的HTML元素,可以被多个JSP页面引用。
5. **登录功能**:
- `login.jsp`是用户实际进行登录操作的页面,但在这段提供的代码中并未展示,可能包含用户输入表单、验证逻辑和与后端服务器的交互。
总结来说,这篇教程详细展示了如何在JSP环境中构建一个基础的登录界面,包括前端页面布局的管理、依赖库的导入和使用、以及页面组件的引入。这对于开发人员来说是一个实用的指导,有助于理解JSP的动态网页开发流程和文件组织方式。
2013-08-06 上传
5460 浏览量
1121 浏览量
2011-06-11 上传
2010-07-22 上传
weixin_38663113
- 粉丝: 5
- 资源: 896
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录