CSS技巧:绝对定位实现元素居中
需积分: 5 38 浏览量
更新于2024-08-03
收藏 756KB PDF 举报
"这篇文档主要介绍了网页布局中如何实现元素的居中对齐,特别是针对绝对定位的盒子以及div的水平垂直居中方法。"
在网页设计中,元素的居中对齐是一种常见的布局需求,这有助于提升界面的美观度和用户体验。文档详细讲解了两种主要方法来实现绝对定位的盒子居中以及div的水平垂直居中。
1. 绝对定位的盒子居中:
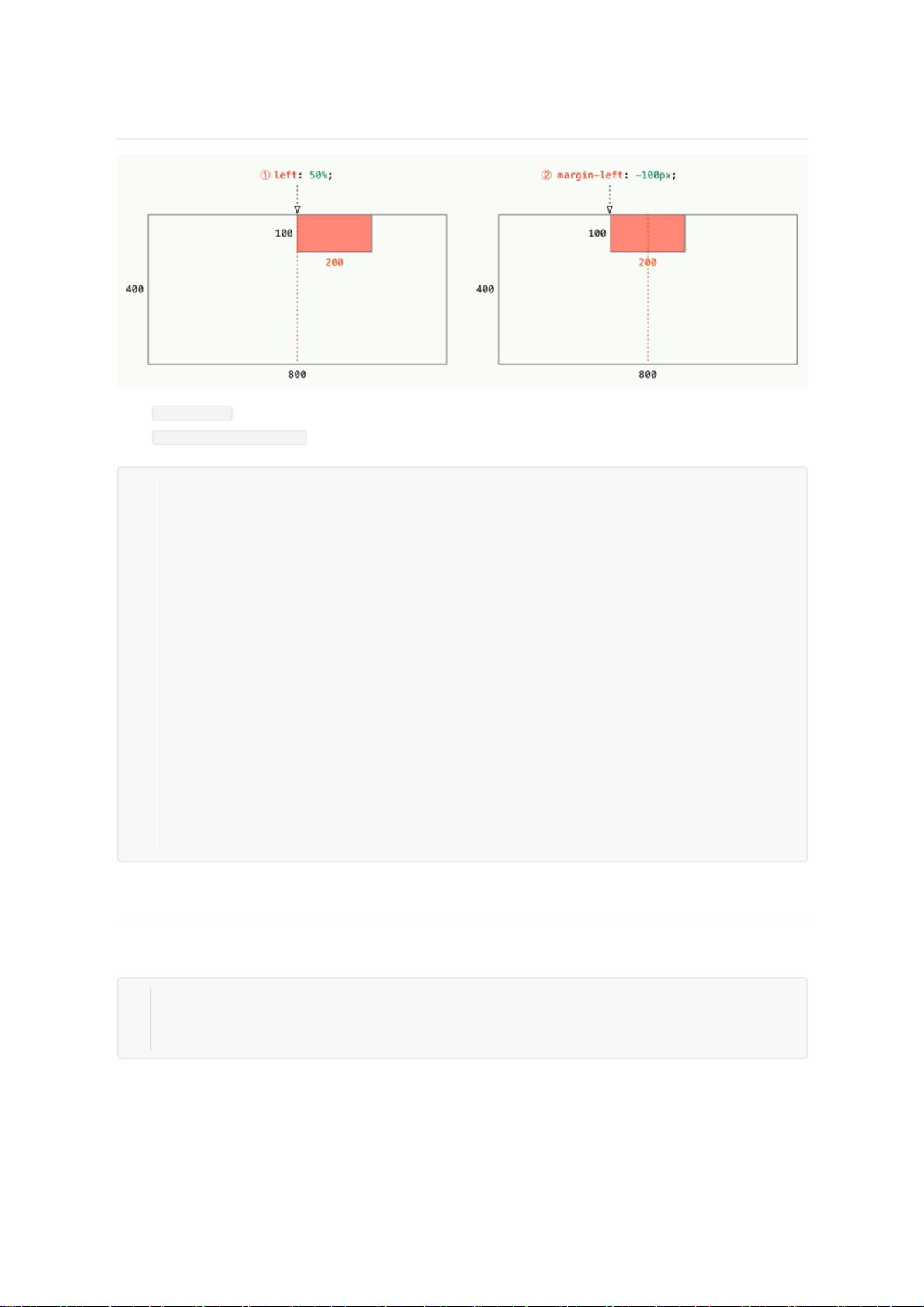
当一个元素使用绝对定位时,可以通过调整`left`和`margin-left`属性来使其居中。首先,设置`left: 50%`使盒子的左侧位于父元素的水平中心位置,然后通过设置`margin-left: -100px`(这里的-100px是盒子宽度的一半)将盒子向左移动,从而达到居中的效果。这种方法适用于知道盒子宽度的情况。
2. div的水平垂直居中:
- 使用绝对定位配合`left`、`top`、`margin-left`和`margin-top`:将div的`position`设置为`absolute`,`left`和`top`分别设置为`50%`,然后通过`margin-left`和`margin-top`分别设置为负值(即自身宽度和高度的一半),可以实现div的水平垂直居中。这种方法需要手动计算元素的宽高。
- 使用绝对定位配合`transform: translate()`:同样将div的`position`设置为`absolute`,然后添加`transform: translate(-50%, -50%)`,这样元素的中心会与父元素的中心对齐,避免了手动计算宽高的问题。
- 使用定位加`margin: auto`:当元素在标准流中,即`position`为`static`或`relative`时,可以通过设置`margin: 0 auto`来实现水平居中,但这种方法不适用于垂直居中。
在示例代码中,展示了不同方法的应用,包括父元素和子元素的样式设置。例如,给父元素设置相对定位,子元素设置绝对定位,然后调整`left`、`top`、`margin-left`和`margin-top`,或者使用`transform: translate(-50%, -50%)`,可以实现子元素在父元素内的居中对齐。
实现元素的居中对齐有多种策略,具体选择哪种方法取决于元素的定位方式、是否已知元素尺寸以及开发者对兼容性和灵活性的需求。在实际开发中,需要根据项目特点灵活运用这些技巧。
2021-06-01 上传
2021-06-01 上传
2021-06-01 上传
2021-06-01 上传
2021-06-01 上传
2021-06-01 上传
2021-06-01 上传
2021-06-01 上传
2021-06-01 上传
人生的方向随自己而走
- 粉丝: 4575
- 资源: 328
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查