HTML基础知识:快捷键与常用标签详解
版权申诉
17 浏览量
更新于2024-09-13
收藏 275KB PDF 举报
"web前端基础知识——HTML常用标签篇"
在web前端开发中,HTML(HyperText Markup Language)是构建网页的基础,它是一种标记语言而非编程语言,用于描述网页内容的结构和样式。HTML文档通常被称为web页面,它们由一系列的HTML标签组成,这些标签告诉浏览器如何呈现网页内容。
一、HTML基础
HTML由多个标签组成,每个标签都有其特定的用途。以下是一些常用的HTML标签:
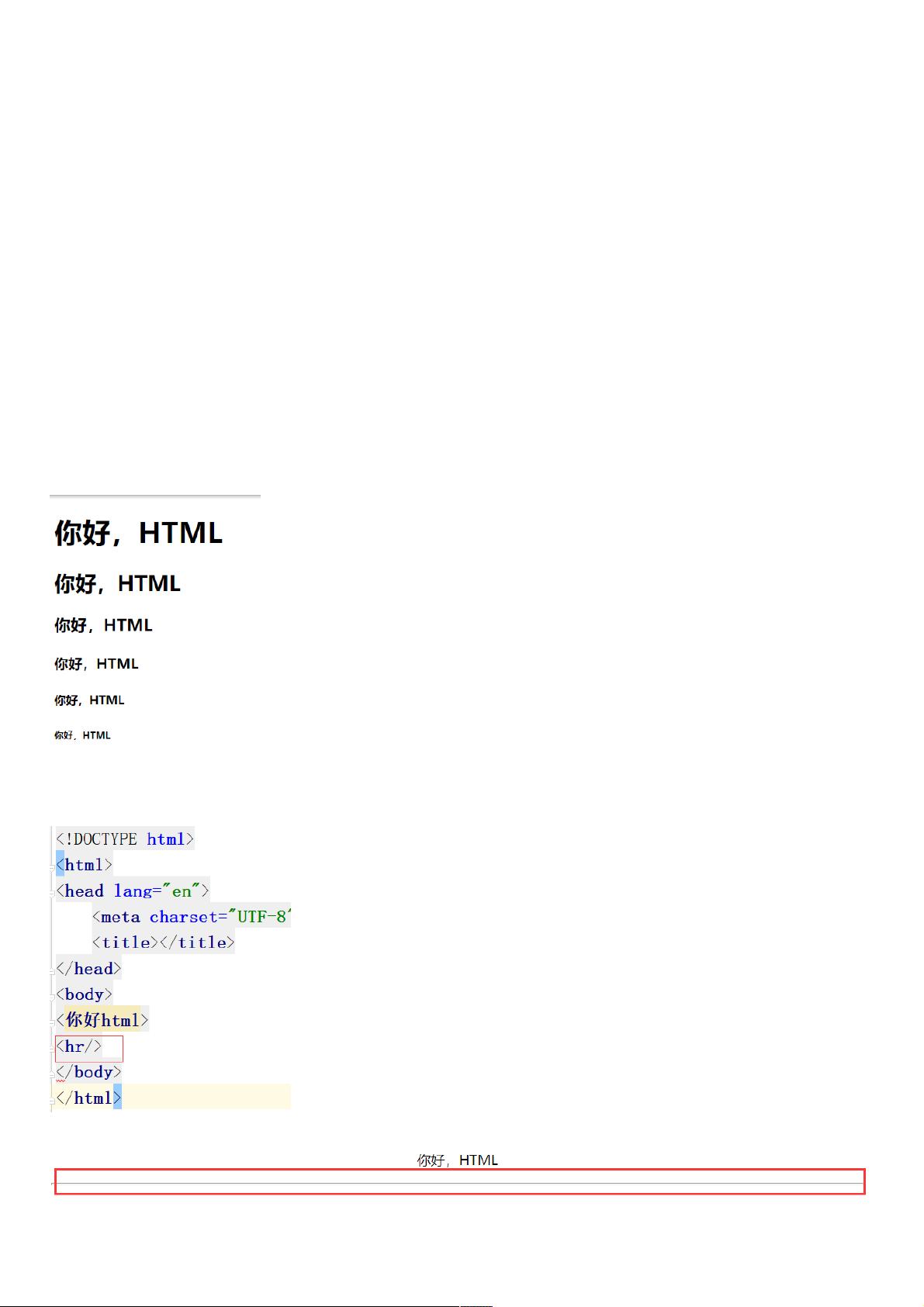
1. `head`标签:这部分包含文档的元信息,如`<title>`标签,它定义了网页在浏览器选项卡上的标题。
2. `title`标签:显示在浏览器顶部的标题栏,是用户识别网页的主要方式。
3. `body`标签:包裹着网页的主体内容,包括文字、图像、链接等所有可见元素。
4. `meta`标签:提供关于文档的元数据,例如字符集设置`charset=utf-8`,确保网页内容正确编码。
二、HTML文本格式化标签
- `h1`至`h6`标签:用于创建标题,从大到小排列,`h1`为最大标题,`h6`为最小标题。
- `hr`标签:创建水平线,用于视觉分隔内容。
- `p`标签:定义段落,自动添加换行。
- `br`标签:强制插入换行。
- `i`、`b`、`u`、`sub`、`sup`、`em`、`small`、`strong`和`del`标签:分别用于斜体、粗体、下划线、下标、上标、强调(斜体)、小号字、加粗(与`b`相同)和删除线,用于文本的格式化。
三、HTML链接与路径
- `a`标签:创建超链接,`href`属性指定目标URL。可以通过`target`属性设定链接打开方式,如`_self`(默认,在当前窗口打开)和`_blank`(新窗口打开)。
- 路径类型:相对路径、绝对路径和远程路径。相对路径根据当前文件位置引用其他文件,绝对路径包含完整服务器地址,而远程路径用于服务器上的文件。
四、HTML快捷键
了解并熟练使用快捷键能显著提升开发效率:
- 多行注释:`Ctrl + /`
- 复制当前行到下一行:`Ctrl + D`
- 标签快捷写法:输入标签名首字母后按`Tab`键
- 网页格式化:`Ctrl + Alt + D + L`
掌握这些基本的HTML标签和快捷键,是成为有效率的web前端开发者的第一步。通过不断实践和学习,你可以创建出功能丰富、设计精美的网页。
2014-08-13 上传
2021-11-22 上传
2021-06-10 上传
2021-01-20 上传
2022-08-10 上传
2022-11-26 上传
2022-11-26 上传
点击了解资源详情
weixin_38691703
- 粉丝: 2
- 资源: 961