SpringBoot项目创建教程:从零开始
下载需积分: 5 | PDF格式 | 1.24MB |
更新于2024-08-03
| 99 浏览量 | 举报
"Tedu二阶段SpringBoot项目是一个教学项目,主要涵盖了如何创建SpringBoot项目以及基本的HTML知识。"
在SpringBoot项目创建中,我们首先需要了解以下几点关键概念:
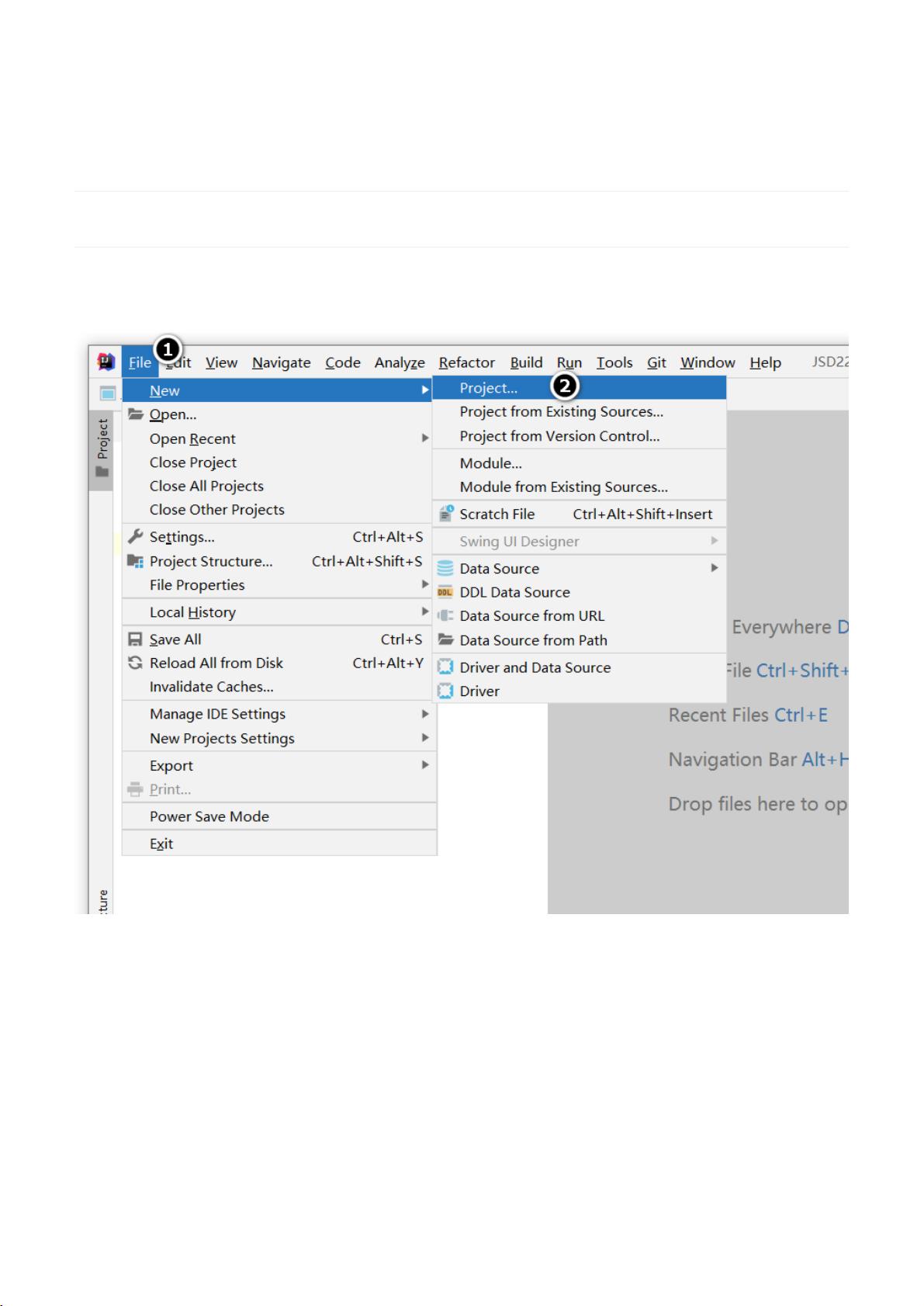
1. **新建SpringBoot项目**:这是一个初始步骤,通常通过IDE(如IntelliJ IDEA或Eclipse)来完成。选择Spring Initializr,输入项目名称、集团和模块信息,然后选择相应的依赖,如Spring Web,以便搭建一个具备Web服务功能的项目。
2. **项目结构**:
- **根包**:SpringBoot项目规定所有的类和包应放置在此根包及其子包下,以便于管理和组织代码。
- **启动类**:通常包含`@SpringBootApplication`注解的类,它是项目的入口,包含main方法,执行此方法即可启动SpringBoot应用。
3. **静态资源目录**:`src/main/resources/static`是存放静态资源的地方,如HTML页面、图片、CSS样式文件和JavaScript脚本等。当Web应用运行时,可以直接访问这些资源。
接下来,我们转向HTML基础知识:
HTML(HyperText Markup Language)是一种标记语言,用于构建网页结构。其基本组成包括`<html>`根标签,`<head>`和`<body>`子标签。
- **<head>**:包含页面元数据,如字符集设置(`<meta charset="UTF-8">`)、页面标题(`<title>`)以及外部CSS和JavaScript文件的引用等。
- **<body>**:实际的网页内容,用户在浏览器中可见的部分。
常见的HTML标签有:
- **标题标签`<h1>`至`<h6>`**:提供六级标题,级别越高,字体越大。
- **`<center>`**:在HTML5中不推荐使用,用于居中显示内容,现代布局通常使用CSS实现居中。
- **`<input>`**:用于创建各种输入字段,通过`type`属性定义不同类型,如文本输入(`type="text"`)、密码输入(`type="password"`)、按钮(`type="button"`)、提交按钮(`type="submit"`)、复选框(`type="checkbox"`)和单选按钮(`type="radio"`)。`name`属性用于单选框和复选框的分组。
- **`<br>`**:用于换行。
- **`<a>`**:创建超链接,`href`属性指定链接目标地址。
- **`<table>`**:定义表格,`border`属性设定边框宽度。表格由行`<tr>`和单元格`<td>`组成,`<th>`标签用于定义表头。
以上就是SpringBoot项目创建的基本流程和HTML的基本元素,对于开发Web应用来说,这些是不可或缺的基础知识。在实际开发中,还需要结合CSS和JavaScript,以及SpringBoot提供的各种框架和服务来构建功能丰富的Web应用程序。
相关推荐









Python老炮儿
- 粉丝: 224
最新资源
- VS2010环境Qt链接MySQL数据库测试程序
- daycula-vim主题:黑暗风格的Vim色彩方案
- HTTPComponents最新版本发布,客户端与核心组件升级
- Android WebView与JS互调的实践示例
- 教务管理系统功能全面,操作简便,适用于winxp及以上版本
- 使用堆栈实现四则运算的编程实践
- 开源Lisp实现的联合生成算法及多面体计算
- 细胞图像处理与模式识别检测技术
- 深入解析psimedia:音频视频RTP抽象库
- 传名广告联盟商业正式版 v5.3 功能全面升级
- JSON序列化与反序列化实例教程
- 手机美食餐饮微官网HTML源码开源项目
- 基于联合相关变换的图像识别程序与土豆形貌图片库
- C#毕业设计:超市进销存管理系统实现
- 高效下载地址转换器:迅雷与快车互转
- 探索inoutPrimaryrepo项目:JavaScript的核心应用