layui与SpringMVC协同:数据表格的搜索功能实战
39 浏览量
更新于2024-08-30
收藏 107KB PDF 举报
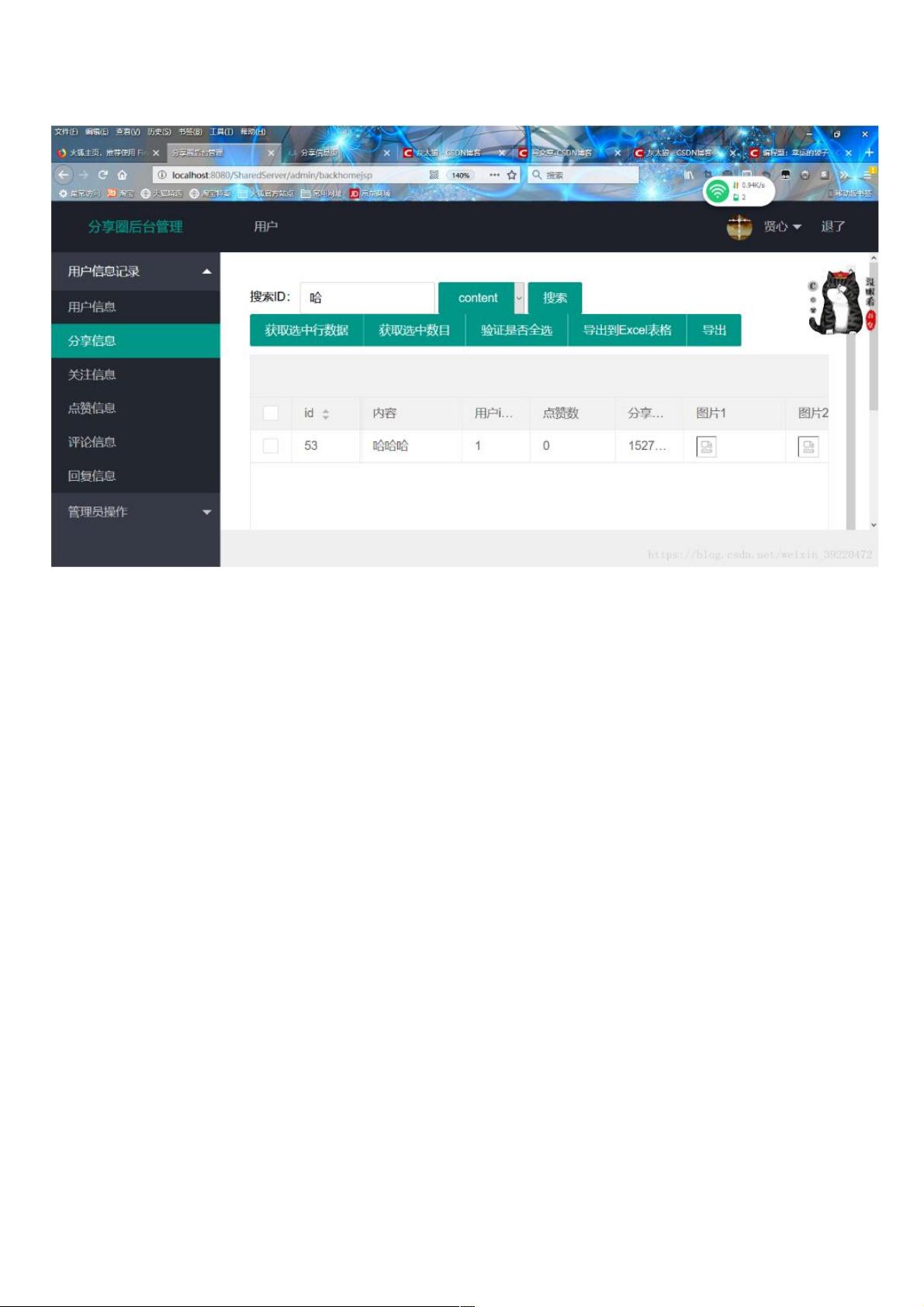
本篇文章主要介绍了如何在前端使用layui框架与SpringMVC结合实现数据表格的搜索功能。layui是一个轻量级的前端UI库,适用于快速开发网页应用。在这个例子中,开发者将展示如何在HTML页面中创建一个搜索表单,并通过JavaScript与后端的SpringMVC接口进行交互。
在前端页面设计中,首先添加了一个包含搜索ID的输入框和下拉菜单,用户可以输入关键字并选择搜索类型(如用户ID或内容)。输入框的`name`属性为`keyWord`,`id`属性为`keyWord`,并设置`autocomplete`属性为`off`以避免自动填充。下拉菜单`keyType`提供了两种搜索选项:`userid`和`content`,默认选中`userid`。还有一个"搜索"按钮,点击后触发`reload`函数。
`reload`函数是关键部分,它获取输入框中的关键词值和所选搜索类型的值,然后调用layui的`table.reload`方法。这个方法会向后台的SpringMVC控制器发送一个POST请求,请求路径为`<%=request.getContextPath()%>/admin/backContent`,传递两个参数:`keyWord`和`keyType`。这样,服务器端可以根据这些参数进行数据过滤,返回符合搜索条件的结果。
在`reload`函数中,`table.render`方法初始化了表格的配置,包括table ID(`contenttable`)、数据源URL、分页设置、列定义等。列定义部分包含了表头(如`id`列)以及列属性,如固定宽度、可复选等。
总结来说,这篇文章展示了如何利用layui的表格组件和SpringMVC技术来实现前端搜索功能,通过前端表单收集用户输入,通过后台逻辑处理并返回相应数据,实现了动态数据表格的筛选效果。开发者可以借此为例,理解和实践如何在实际项目中整合前端和后端,提升用户体验。
2020-10-16 上传
2020-12-28 上传
2020-10-18 上传
2023-02-17 上传
2022-05-04 上传
2023-05-05 上传
2023-06-07 上传
2018-06-20 上传
2023-03-17 上传
weixin_38603875
- 粉丝: 6
- 资源: 973
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明