IIS服务器配置vue-router history模式教程
需积分: 33 168 浏览量
更新于2024-08-05
收藏 303KB DOCX 举报
"这篇文档详细介绍了如何在IIS服务器上配置vue-router的history模式,以实现没有‘#’符号的干净URL。"
在现代前端开发中,Vue.js是一款非常流行的JavaScript框架,它提供了vue-router作为其官方的路由管理库。在vue-router中,有两种主要的模式:hash模式和history模式。Hash模式利用URL的锚点(#)来改变页面内容,而history模式则利用HTML5的History API,使得URL可以像普通的服务器端路由一样工作,更加美观且用户体验更佳。
然而,使用history模式时,服务器需要进行额外的配置,因为当用户直接访问一个没有匹配静态文件的URL时,服务器可能无法正确响应。在IIS服务器上部署使用history模式的Vue项目,我们需要遵循以下步骤:
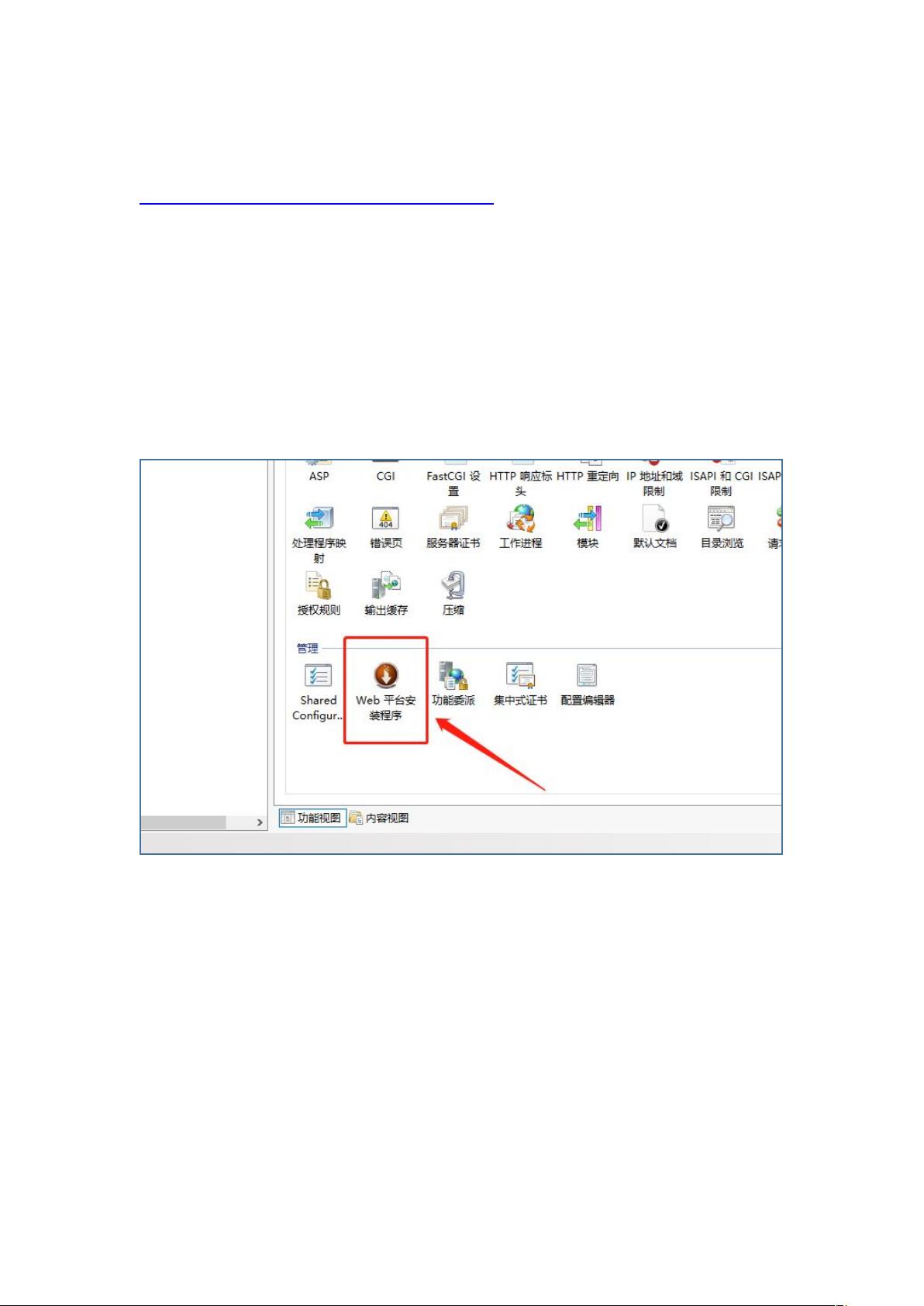
1. **安装URL重写模块**:首先,确保IIS服务器上安装了URL重写模块。这可以通过IIS管理控制台的“Web平台安装程序”来完成。如果安装过程中遇到问题,可以手动下载并安装URLRewrite 2.0的安装包。
2. **创建网站和配置物理路径**:在IIS中新建一个网站,并将物理路径设置为Vue项目打包后的输出目录。打包过程通常会生成一个包含所有静态资源的dist文件夹。
3. **添加URL重写规则**:进入IIS管理控制台,找到新创建的网站,双击“URL重写”图标,然后添加一个新的空白规则。这是为了确保所有未匹配的请求都被重定向到根URL,从而让vue-router处理路由。
4. **设置条件和动作**:为规则添加一个条件,指定如果URL不匹配任何静态文件,则执行重写操作。接着设置动作,将所有未匹配的请求重定向到index.html,这是Vue应用的入口点。
5. **应用并测试**:最后,点击“应用”保存设置,然后重启网站使改动生效。将打包后的Vue项目文件复制到IIS的虚拟目录中,通过浏览器访问并测试各个路由,尤其是直接输入URL或刷新页面时,如果没有出现404错误,说明配置成功。
配置IIS服务器以支持vue-router的history模式需要安装URL重写模块,并设置适当的重写规则,以确保所有非静态资源的请求都被正确地重定向到Vue应用的入口点。这样,即使用户直接访问深层的URL,Vue应用也能正确处理并展示相应的页面,提供无缝的浏览体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-06-18 上传
2021-02-06 上传
2021-02-06 上传
2021-04-29 上传
2019-08-30 上传
2021-05-02 上传
zihan0321
- 粉丝: 74
- 资源: 36
最新资源
- launch-list:跟踪全球航天器所有即将到来的发射日期时间
- HealthSpeaks
- manager,c#获取网页源码指定元素site:bbs.csdn.net,c#
- VB写的可视化的控件注册程序
- exportToZip:标识M文件的依赖性并创建一个ZIP文件:$ matlabroot / toolbox中的文件被省略,从而提供了一种打包工作的有用方法-matlab开发
- SQLAlchemy:SQLAlchemy作业
- Turn Negative Numbers to Purple-crx插件
- length-of-word-histogranm,c#开发想qq一样的软件源码,c#
- DupMaster:摆脱Mac上的重复文件-开源
- Instagram_test:DRF-示例
- [论坛社区]Phpwind会员电子邮件地址导出程序_phpwind_email.rar
- fdbt-site:票价数据构建工具的主站点
- INL Image Artifacts:CMOS 图像传感器中积分非线性和列 ADC 失配效应的示例和模型-matlab开发
- Project-23
- GUMT - the GNU Users Management Tool-开源
- SilverlightWmv,c#查询系统源码,c#