jQuery实现时间戳与日期转换
29 浏览量
更新于2024-08-31
收藏 96KB PDF 举报
本文主要介绍如何使用jQuery进行时间戳与日期之间的转换,包括补零操作、获取当前时间戳、日期字符串转时间戳以及时间戳转日期格式的功能。
在JavaScript中,时间戳通常表示的是自1970年1月1日(UTC)以来的毫秒数。在开发过程中,我们经常需要将时间戳与日期对象或字符串之间进行转换,以满足不同的展示或处理需求。jQuery作为一个广泛使用的JavaScript库,虽然本身并不直接提供这些功能,但可以通过扩展其全局方法来实现。
首先,`supplement`函数用于补零操作,当传入的数字小于10时,会在前面添加一个零。这个函数在格式化日期时非常有用,确保月份、日期、小时、分钟和秒始终为两位数。
接着,`$.extend`是jQuery中的一个方法,用于扩展jQuery对象。在这里,我们使用它来添加一个新的属性`JTime`到jQuery对象中,包含了两个与时间处理相关的函数。
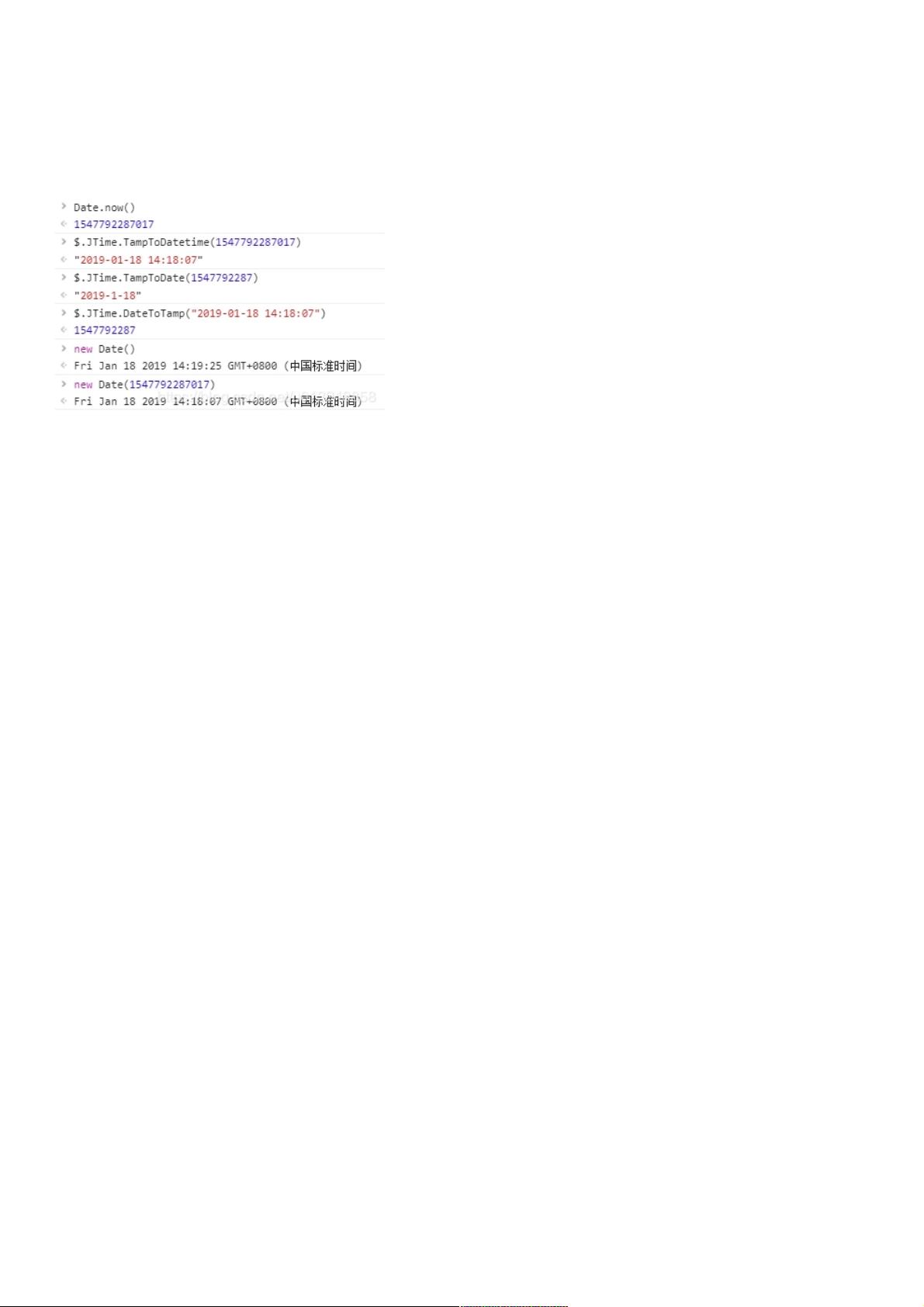
`JTime.newTime`函数用于获取当前时间的时间戳(以秒为单位)。它通过创建一个新的`Date`对象,然后调用`Date.parse()`将其转换为时间戳,并除以1000得到秒数。值得注意的是,这里获取的时间戳是基于本地时间的,不考虑时区差异。
`JTime.DateToTamp`函数将日期字符串(例如"YYYY-mm-dd HH:MM:SS"格式)转换为时间戳。它首先根据分隔符拆分日期和时间,再分别拆分年、月、日、小时、分钟和秒,然后使用`Date`构造函数创建一个日期对象并计算时间戳。
`JTime.TampToDate`函数将时间戳(以秒为单位)转换为日期时间格式的字符串,同时允许指定是否包含完整的时间部分(小时、分钟和秒)以及时区偏移。如果提供了时区参数,会先根据时区调整时间戳,然后使用`Date`对象的方法获取年、月、日、小时、分钟和秒,最后拼接成所需的日期时间格式。
这个功能对于需要在前端处理时间显示和转换的场景非常实用,例如用户界面中的时间显示、数据存储和转换等。通过这些函数,开发者可以轻松地在时间戳和日期字符串之间进行转换,提高代码的可读性和效率。
512 浏览量
220 浏览量
2020-12-12 上传
213 浏览量
104 浏览量
2020-10-22 上传
2023-09-21 上传
点击了解资源详情
weixin_38743084
- 粉丝: 12
- 资源: 930
最新资源
- 商业编程-源码-GridView全选反选示例源码.zip
- scope-occitanie:关于公共采购数据的白皮书
- Google-All-For-Desktop:适用于Google Allo的“原生” OS X,Windows和Linux桌面应用
- FlutterStepByStep
- (STM32HAL库)ADS1248数据采集程序.zip
- 通过模拟退火优化空间样本_R语言_代码_下载
- 汇川—TE350高速卷绕头专用变频器用户手册.zip
- fsonformat.rar
- vim-customized:我的自定义Vim配置用作IDE
- GNU汇编入门教程免费下载-综合文档
- phaser-plugin-scene-watcher:Phaser 3的场景监视和调试
- AWS SDK for C++ vs2017 动态库
- apache-maven-3.6.3.zip
- lianglxu.github.io
- phaser3-parcel-ts-starter:具有Typescript和Parcel的Phaser 3入门包
- dotfiles