深入理解Vue.js:组件与数据绑定
23 浏览量
更新于2024-08-31
1
收藏 92KB PDF 举报
"本文主要探讨Vue.js组件的内容实现,包括数据驱动的视图概念、Vue实例的创建、数据绑定、指令以及计算属性的使用。"
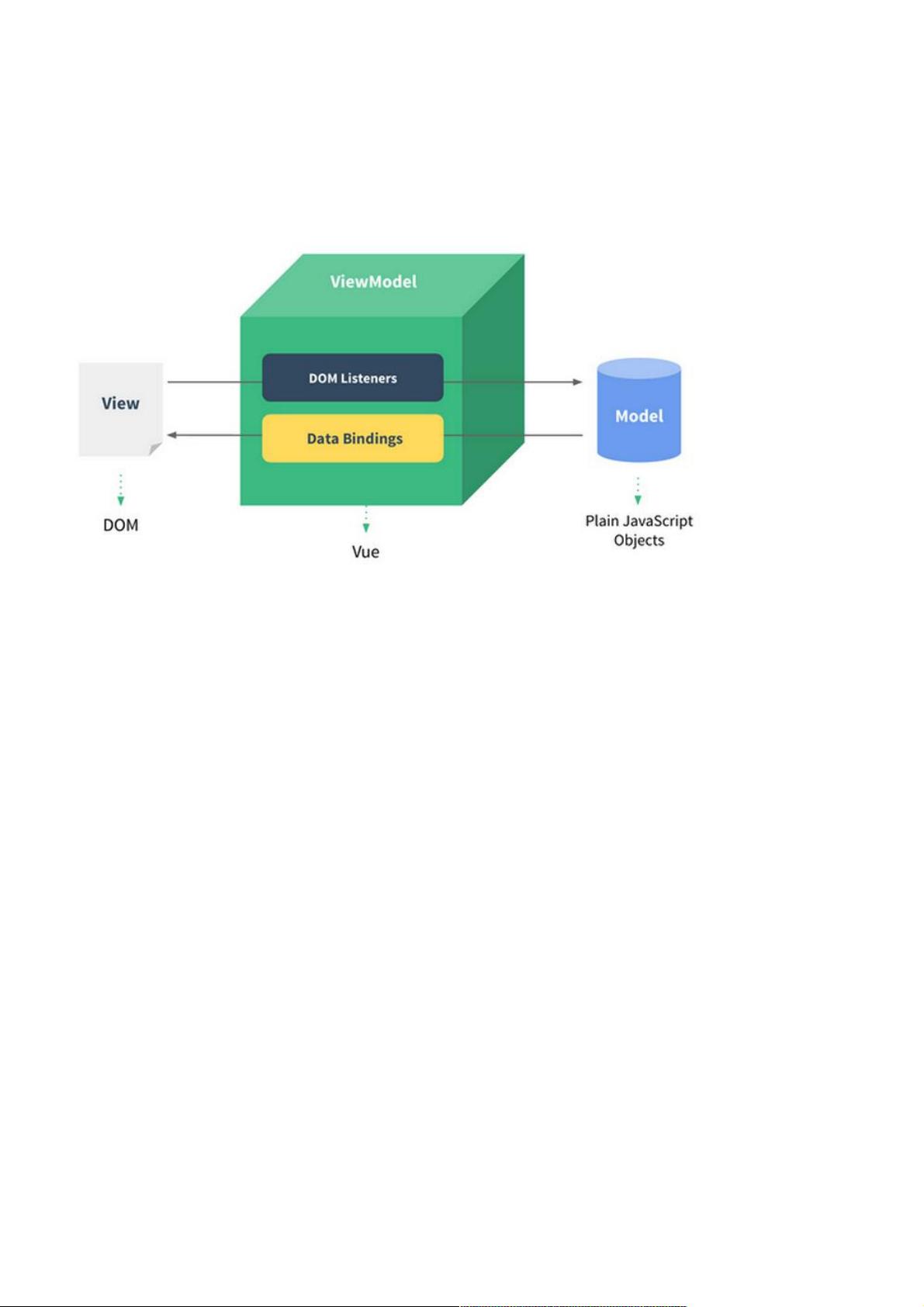
Vue.js是一个强大的前端JavaScript库,专注于构建数据驱动的用户界面。它通过实现响应式的数据绑定和组件化,简化了Web开发过程。Vue的核心理念是数据驱动视图,这意味着更改数据会自动反映在DOM(文档对象模型)上,反之亦然。这种机制减少了手动操作DOM的复杂性,提高了代码的可维护性和性能。
在示例中,我们看到了一个简单的Vue实例的创建。`<div id="example-1">Hello {{ name }}!</div>` 这段HTML代表了View,而 `var exampleData = { name: 'Vue.js' }` 是对应的Model。通过创建Vue实例 `var exampleVM = new Vue({ el: '#example-1', data: exampleData })`,我们将View与Model连接起来,实现了数据绑定。当`exampleData`中的`name`属性改变时,`Hello {{ name }}!`中的`name`也会实时更新。
Vue还提供了指令系统,这些是以`v-`开头的特殊属性。例如,`v-if`指令用于条件渲染,`<p v-if="greeting">hello!</p>` 只会在`greeting`为真时渲染文本。另一个例子是属性绑定,如`<input :type="questItem.type" :name="questItem.name">`,这里的`:type`和`:name`是缩写的`v-bind`,它们动态地将输入元素的属性与数据模型的值关联起来。
此外,Vue还提供了计算属性,允许开发者定义基于其他数据的复杂逻辑。例如,如果需要监视某个数据的变化并作出反应,可以使用`$watch`方法。`$watch`允许我们在数据变化时执行自定义函数,如:
```javascript
exampleVM.$watch('greeting', function(newGreeting, oldGreeting) {
console.log(`Greeting changed from "${oldGreeting}" to "${newGreeting}"`);
});
```
在这个例子中,每当`greeting`的值改变时,回调函数会被调用,记录旧值和新值。
Vue.js通过其组件化、数据绑定、指令和计算属性等特性,提供了一种高效且灵活的方式来构建现代Web应用。开发者可以利用这些工具来创建复杂、动态且响应式的用户界面。理解并熟练掌握这些知识点对于Vue.js的开发工作至关重要。
2023-03-21 上传
2021-08-15 上传
点击了解资源详情
点击了解资源详情
165 浏览量
407 浏览量
点击了解资源详情
点击了解资源详情
125 浏览量
抹蜜茶
- 粉丝: 303
- 资源: 935
最新资源
- EasePDF - Free Online PDF Tools-crx插件
- codeforces_contest_scoreboard
- torch_cluster-1.5.5-cp38-cp38-win_amd64whl.zip
- config:适用于Node.js的简单Yaml Config
- 带筛选的垂直导航菜单展开收缩
- eclipase.rar
- 把握变革PPT
- perfin后端:轻松实现个人理财
- aqnfmzsxt3.gapyBRM
- RHTRH – Raise Hand To Raise Hand-crx插件
- torch_sparse-0.6.2-cp37-cp37m-linux_x86_64whl.zip
- tuk-power:演讲趋势和概念的硬件优化基准I
- 企业文化理论(12个文件)
- SpeechLib.rar
- JavaCryptoApp
- leetcodeGoogle:Google集合中的leetcode问题