使用HBuilderX将Web程序打包为APK教程
42 浏览量
更新于2024-08-04
收藏 407KB DOC 举报
"本教程将指导您如何使用HBuilderX工具将Web应用程序打包成可供移动端安装的APK文件。"
在当前的移动应用开发环境中,Web应用程序已经非常普及,但有时候我们希望用户能够像安装传统应用程序一样,直接将Web程序安装到手机上。HBuilderX提供了一个简单的方法,允许开发者将Web页面打包成Android APK格式,使得用户可以在手机上离线访问这些Web应用。以下是详细的步骤:
1. **安装HBuilderX**: 首先,您需要在电脑上安装HBuilderX,这是一款由DCloud开发的集成开发环境,支持HTML5+、Vue.js等Web技术,同时也支持移动应用的开发。您可以通过搜索引擎或直接访问DCloud官网下载并安装。
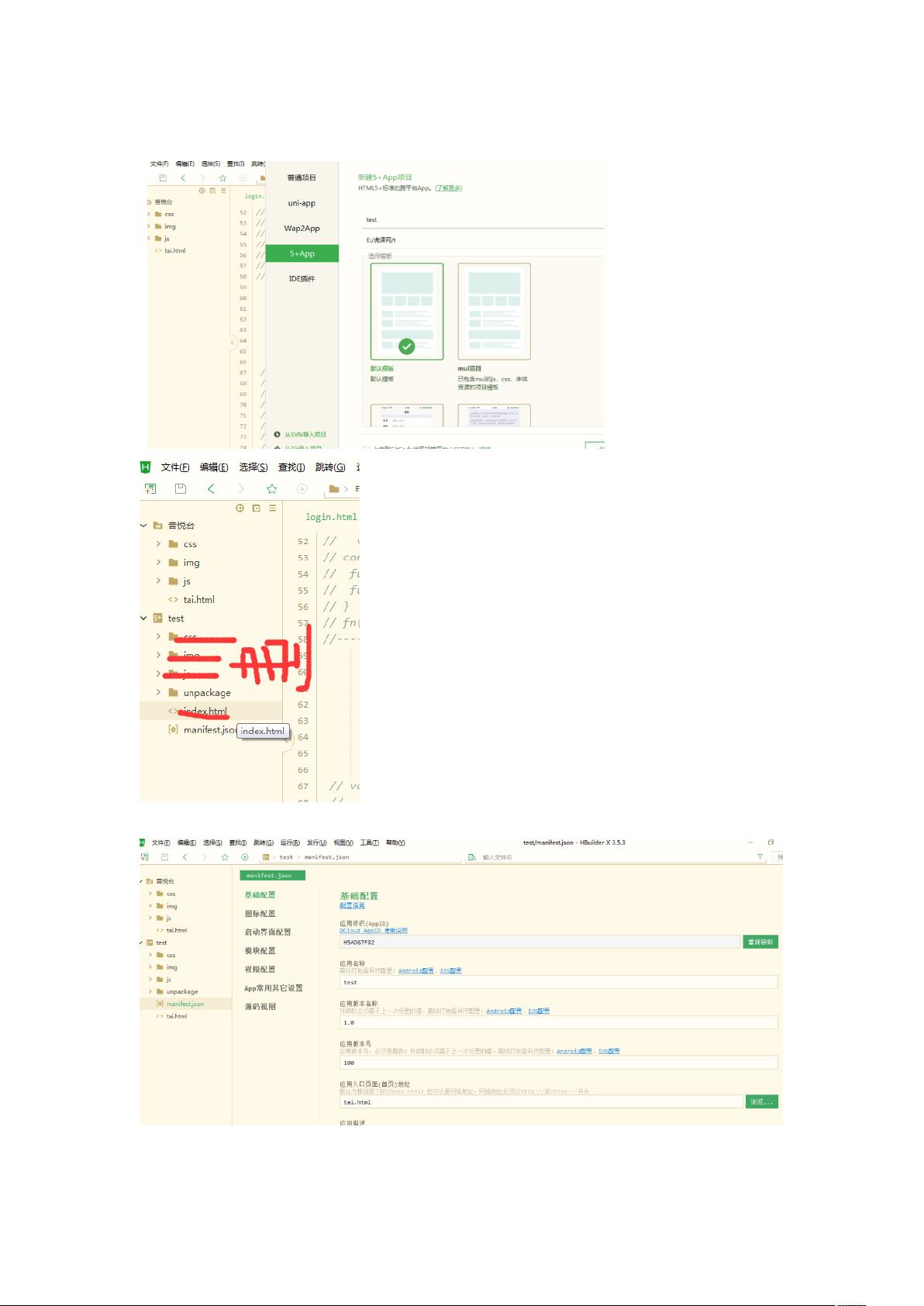
2. **创建新项目**: 打开HBuilderX,选择“新建项目”,然后选择“移动App”模板。这将创建一个适合打包为APK的项目结构。
3. **导入Web项目**: 将您的Web应用程序文件(HTML、CSS、JavaScript等)复制到新创建的项目目录下,替换默认的模板文件。
4. **配置manifest.json**: 这是Android应用的重要配置文件,您需要设置appid,这通常需要您登录HBuilderX账户并获取。此外,您还可以在这里配置应用的名称、图标和其他元数据。
5. **设置图标**: 在项目设置中,您可以上传自定义的图标,这将是APK在手机上的展示形象。
6. **打包APP**: 在项目选中的状态下,点击上方的“发行”菜单,选择“App打包”。这个过程可能需要您再次登录HBuilderX账号进行身份验证。
7. **处理错误**: 如果在打包过程中遇到问题,如"Error occurred during initialization of VM",这通常是因为内存分配不足。您需要找到安心打包插件目录下的app-safe-pack.ini文件,将-Xmx1024M改为-Xmx512M,然后重新提交打包。
8. **完成打包**: 完成上述步骤后,HBuilderX将生成一个APK文件,您可以将其分享给用户,他们可以直接在Android设备上安装使用。
通过这种方式,Web开发者可以利用已有的Web技术快速构建并发布移动应用,而无需学习原生Android或iOS开发。HBuilderX简化了这个过程,使得Web应用程序能够以更加便捷的方式触达更多的移动用户。同时,由于Web应用的本质,更新和维护也变得更加简单,只需更新服务器端的代码,所有安装了应用的用户都能自动获取最新的版本。
2023-04-17 上传
2023-06-28 上传
2021-05-15 上传
2022-10-24 上传
2022-10-24 上传
2019-08-12 上传
2018-09-04 上传
点击了解资源详情
点击了解资源详情
zxx095
- 粉丝: 1
- 资源: 38
最新资源
- Atc Sucks-crx插件
- images
- D2:将虚拟放映速度提高50倍
- 1,用c#编写音乐播放器源码,c#
- fiveone-vuejs-socketio:Laravel 5.1 与 Vue.js 和 Socket.io 集成
- projet-dev-web
- 精选_基于JAVA实现的基于DFA的词法分析程序_源码打包
- 非响应式小太阳蓝色幼儿园可用.zip
- 艺术马路下载PPT模板
- AuctionWebApp:实现拍卖站点的Web应用程序
- ng-election-results
- vaspcode:一些脚本以对vasp数据进行后处理
- ZIO to ScalaZ-crx插件
- GeniusAPI
- tada-ember:带有导轨的TodoMVC应用
- 矩阵乘法应用程序:在此应用程序中,用户可以探索矩阵乘法背后的过程。-matlab开发