优化网页表单:设计原则与策略
127 浏览量
更新于2024-08-30
收藏 118KB PDF 举报
本文讲述了有效设计网页表单的八条关键规则,旨在帮助设计师创建出用户友好的、高效的表单,从而更好地收集用户信息。内容包括保持表单简洁、设计目的明确、考虑用户阅读习惯、适应表单风格以及只询问必要的信息等。
1. 保守性搭建与目的性设计
设计表单时,应尽可能减少用户需要填写的字段数量,避免冗余信息。每个表单元素都应服务于一个明确的目标,以提高用户体验。设计师需确保表单结构清晰,避免用户感到困扰或失去耐心。
2. 考虑用户阅读习惯
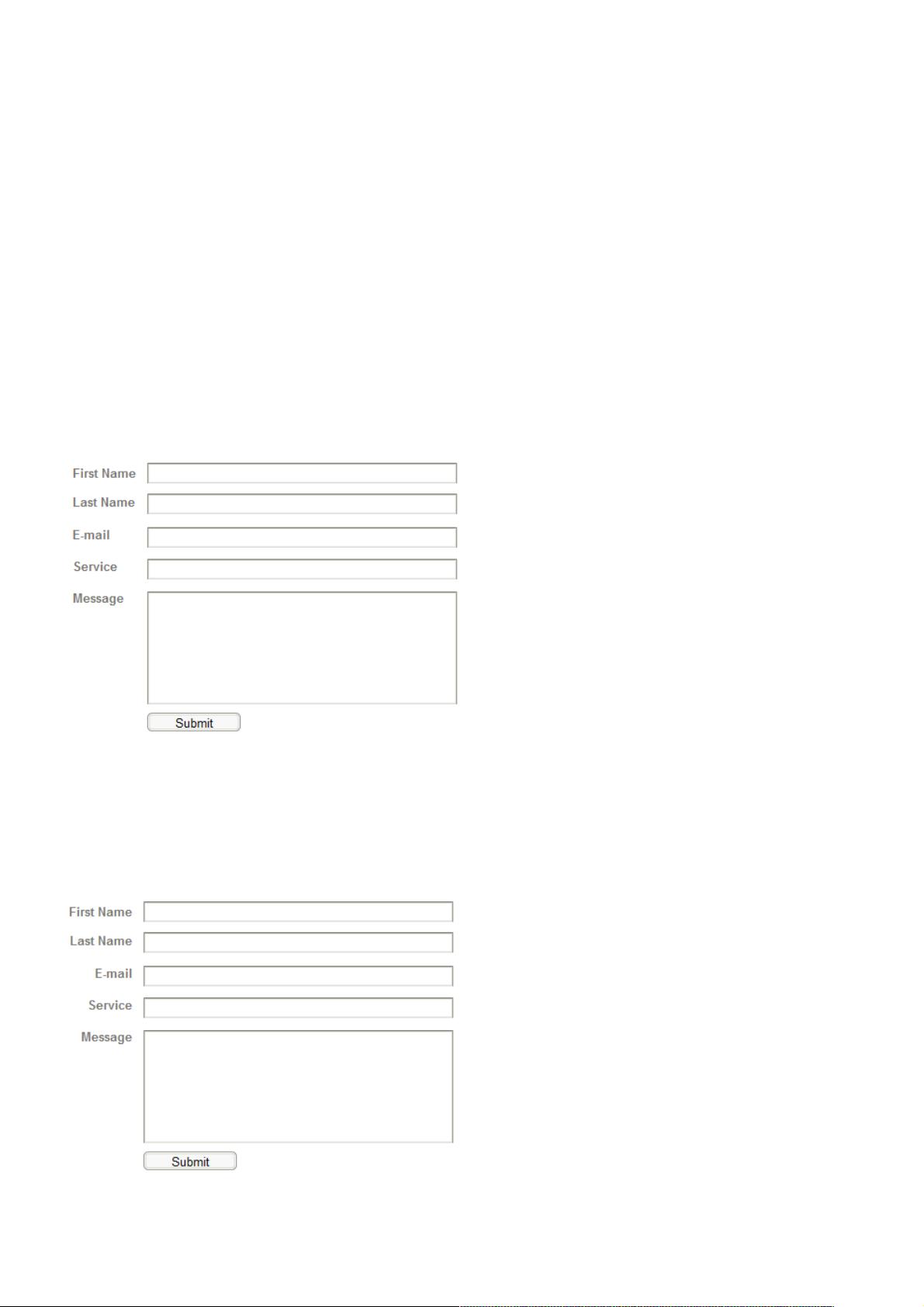
表单布局应遵循用户的阅读习惯,例如,从上至下、从左至右的顺序。标签和输入框的对齐方式也很关键,左对齐、右对齐或顶部对齐各有优缺点,需要根据具体情况选择。左对齐利于阅读问题,右对齐节省空间但可能影响阅读流畅性,顶部对齐则能快速填写但可能占用较多垂直空间。
3. 适应表单风格
表单设计应与网站的整体风格和功能相匹配。在规划表单时,考虑其在网站中的位置和作用,以及用户在填写表单时可能的需求和期望。这有助于提升表单的视觉吸引力和实用性。
4. 使用所需元素
只添加真正需要的表单字段,避免过度索求用户信息。过多的字段可能导致用户放弃填写,因此,每个字段都应有其存在的必要性,并且应向用户解释为何需要这些信息。
5. 提供明确的指示和反馈
表单应包含清晰的提示和错误消息,帮助用户正确填写。使用视觉提示(如星号表示必填项)和实时验证(如电子邮件格式检查)可提高表单的易用性。
6. 考虑移动设备优化
在设计时,考虑到不同设备的屏幕尺寸和触摸操作,确保表单在手机和平板电脑上同样易于填写。使用响应式设计,让表单在各种设备上都能良好显示。
7. 提供保存和继续功能
对于长表单,允许用户保存进度并稍后继续填写,可以降低用户流失率。
8. 简化提交过程
提交按钮应突出且易于识别,同时,考虑提供自动填充、预填充和一键登录等功能,以简化表单填写和提交。
设计有效的网页表单需要综合考虑用户体验、信息需求和视觉效果,通过合理的布局和交互设计,提高表单的完成率和用户满意度。遵循这些规则,设计师可以创建出既美观又实用的表单,从而更好地服务于网站的目标和用户需求。
2011-10-20 上传
2010-03-12 上传
2019-11-10 上传
2024-09-10 上传
2024-09-10 上传
2024-09-16 上传
2023-08-21 上传
2024-10-13 上传
2024-04-24 上传
weixin_38691453
- 粉丝: 4
- 资源: 942
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析