React Native自定义底部抽屉菜单实现教程
185 浏览量
更新于2024-08-30
收藏 282KB PDF 举报
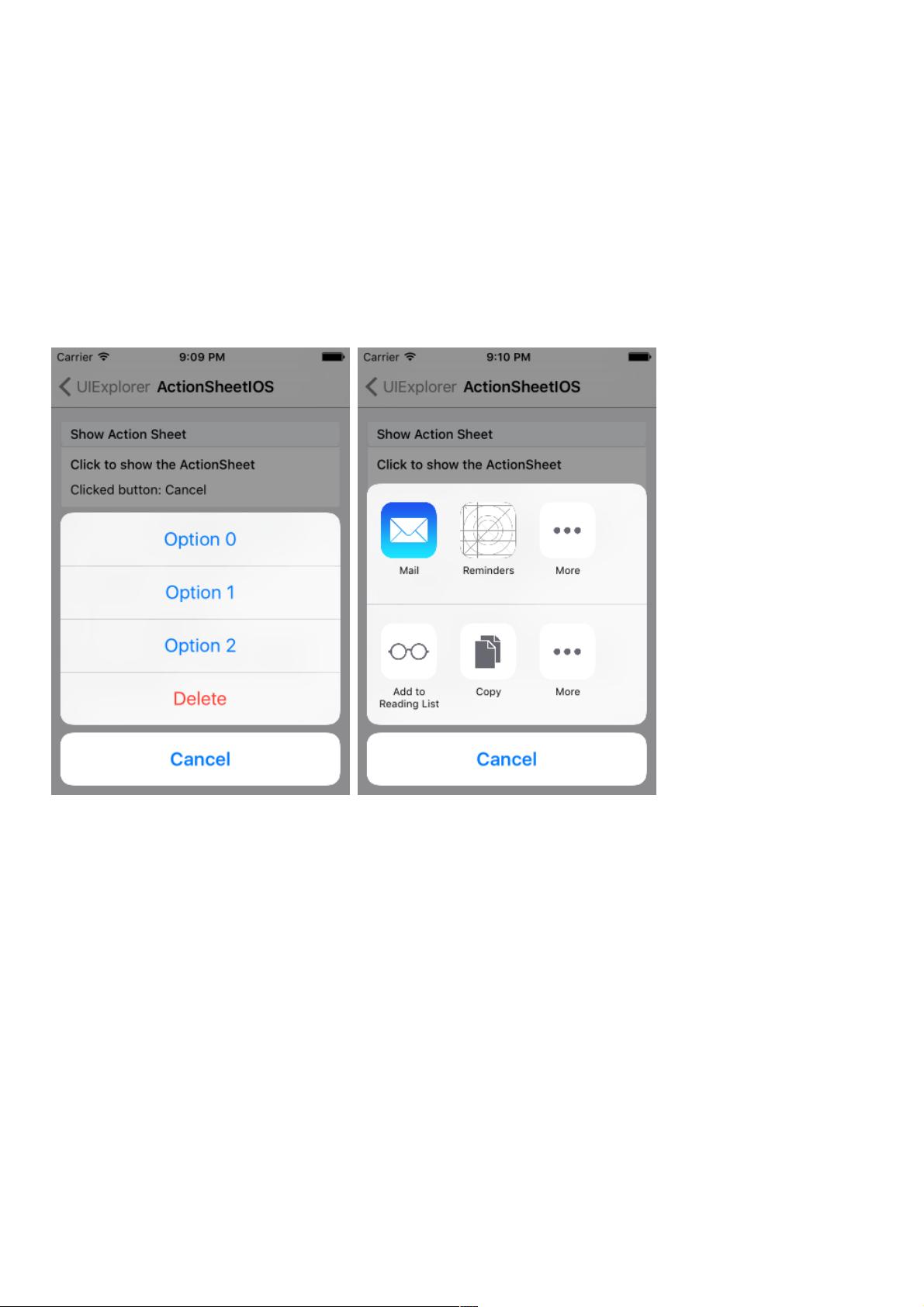
在React Native中,自定义控件实现底部抽屉菜单的功能对于满足特定产品设计至关重要。原生开发中,虽然React Native系统库主要提供的是针对iOS平台的ActionSheet,如`ActionSheetIOS.showActionSheetWithOptions`和`ActionSheetIOS.showShareActionSheetWithOptions`,但这并不涵盖Android设备的需求。因此,开发者需要扩展到Android平台,自定义组件来模拟抽屉菜单效果。
首先,需求分析阶段,开发者需要理解如何在React Native中创建自定义组件。这包括:
1. 继承React.Component基础结构:创建一个新的组件类,比如`AndroidActionSheet`,它继承自`Component`。
2. 定义组件属性:为了实现抽屉菜单,需要声明必要的属性,如标题(`title`)、内容(`content`)、显示和隐藏函数(`show`和`hide`),这些属性通常通过`React.PropTypes`类型注解来声明。
3. 初始化状态:组件需要维护一个布尔值状态`visible`,表示是否显示抽屉,以及一个动画值`sheetAnim`,用于控制抽屉的滑动动画。
接下来,功能实现步骤如下:
- 在组件的构造函数中,初始化上述属性和状态,并设置初始的抽屉位置(例如,`translateY`为150)。
- 定义组件的方法,比如`show()`和`hide()`,当调用这些方法时,控制`sheetAnim`的值,进而改变抽屉的可见性,可能涉及到动画的创建和管理。
- 重写`onMeasure`方法,确保在测量组件大小时考虑到自定义的样式和动画效果。
- 如果需要,还需重写`onLayout`方法以实现自定义布局,特别是对于底部抽屉菜单,可能需要处理屏幕底部的定位。
由于Android平台没有现成的ActionSheet组件,开发者需要利用React Native提供的基础API,如`Animated`模块,来实现自适应的滑动动画。同时,可能还需要处理触摸事件和状态管理,以便用户可以通过触摸屏幕来打开或关闭抽屉。
总结来说,自定义React Native底部抽屉菜单的示例涉及组件化开发、属性管理、动画实现以及跨平台兼容性。开发者需要结合原生开发的经验,运用React Native的组件化和动画特性,来构建能满足各种设计需求的自定义控件。
2021-06-27 上传
点击了解资源详情
2023-03-28 上传
2019-08-10 上传
2015-08-11 上传
2019-02-23 上传
weixin_38529251
- 粉丝: 6
- 资源: 883
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜