优化Bootstrap Table数据导出:解决方案与代码示例
56 浏览量
更新于2024-08-31
收藏 294KB PDF 举报
本文主要探讨了在使用Bootstrap Table进行表格数据展示和导出时遇到的问题以及解决方案。Bootstrap Table是一款强大的表格展示插件,但在处理大量数据时,分页设置会导致导出数据不完整,且一次性加载过多数据会严重影响网页响应速度。文章分析了问题原因并提出了两种优化策略:修改导出模块源码或借助后端处理。
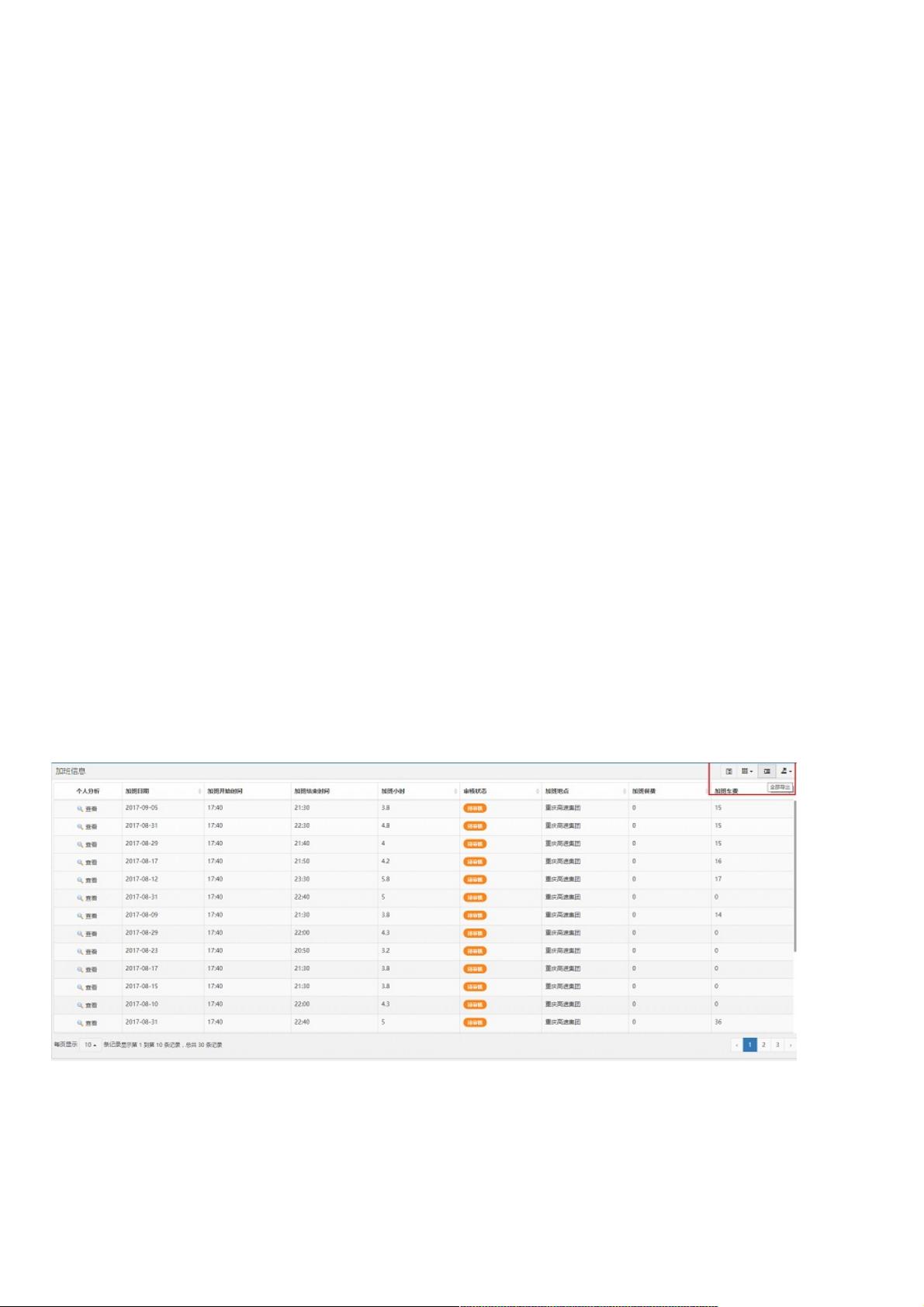
Bootstrap Table是基于Bootstrap框架的一个轻量级、响应式的表格插件,它提供了诸如分页、排序、搜索、列选择等功能。在实际使用中,如果表格数据量大,设置分页参数后,仅能导出当前页显示的数据。为解决这一问题,一种尝试是通过修改分页参数加载所有数据,但这样做可能导致网页性能急剧下降,因为HTML渲染大量节点会消耗大量计算资源。
文章指出,Bootstrap Table的文件导出功能是基于前端JavaScript实现的,这意味着其数据源局限于已经加载到表格中的数据。当需要导出大量数据时,表格必须加载所有数据,这不仅拖慢了页面加载速度,而且在导出过程中效率低下。
为解决上述问题,文章提出了两个可能的解决方案:
1. **修改导出模块源码**:在数据从后端请求成功后,不将数据渲染到Bootstrap Table中,而是直接作为导出的数据源。这种方法可能需要编写较为复杂的JavaScript逻辑,将数据处理与前端表格渲染分离。
2. **利用后端处理导出**:通过前端调用后端服务,如Java程序,来执行文件导出。后端可以更高效地处理大数据,例如使用SXSSFWorkbook组件(Apache POI库的一部分)创建Excel文件。前端只需要模拟一个导出所有数据的按钮,触发后端导出流程。
具体实施后端导出的步骤包括:
- 在前端添加一个导出所有数据的按钮,并修改Bootstrap Table的JavaScript代码,增加一个`showExportAll`参数以控制显示样式。
- 后端使用如Java的工具或库,例如Apache POI,处理数据导出到Excel或其他格式的文件。
这两种方法都可以有效地提高导出大量数据的效率,避免前端性能瓶颈。对于大型项目,尤其是数据量庞大的应用,推荐采用后端处理的方式,以保持前端的响应速度和用户体验。同时,这也符合前后端分离的原则,让前端专注于用户交互,后端负责数据处理和业务逻辑。
2020-11-25 上传
2012-07-20 上传
172 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38730389
- 粉丝: 7
- 资源: 915
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查