H5移动端适配全解析:从屏幕尺寸到Retina屏幕
版权申诉
73 浏览量
更新于2024-07-01
收藏 11.97MB DOC 举报
“超详细讲解H5移动端适配文档主要涵盖了移动设备屏幕适配的相关知识,包括屏幕尺寸、像素、屏幕分辨率等概念,并介绍了物理像素与逻辑像素的区别以及Retina Display的概念。”
本文档深入剖析了H5移动端适配的背景与重要性,随着移动设备种类的增多,前端开发者需要确保H5页面在不同尺寸和分辨率的屏幕上呈现出一致的效果。在开始学习适配技术之前,了解一些基础概念至关重要。
首先,屏幕尺寸通常以对角线长度来衡量,单位为英寸,是描述电子设备物理大小的标准。英寸来源于荷兰语,与人的拇指宽度有关。屏幕的物理尺寸会影响视觉体验,例如22英寸和27英寸的电脑显示器。
接着,文档介绍了像素这个概念。像素是计算机中控制的最小单位,是构成屏幕图像的基本元素,每个像素有自己的颜色信息。屏幕上的图像由大量像素组成,形成点阵,呈现出连续的图像。
屏幕分辨率则定义了一个屏幕有多少个像素点,通常以像素数(px)表示。屏幕分辨率包括逻辑像素(设备独立像素)和物理像素(设备像素)。物理像素是设备实际拥有的像素点数量,固定不变,不同设备间的物理像素大小不一。例如,显示器和手机的相同像素数在不同尺寸的屏幕上呈现的尺寸会有所差异。
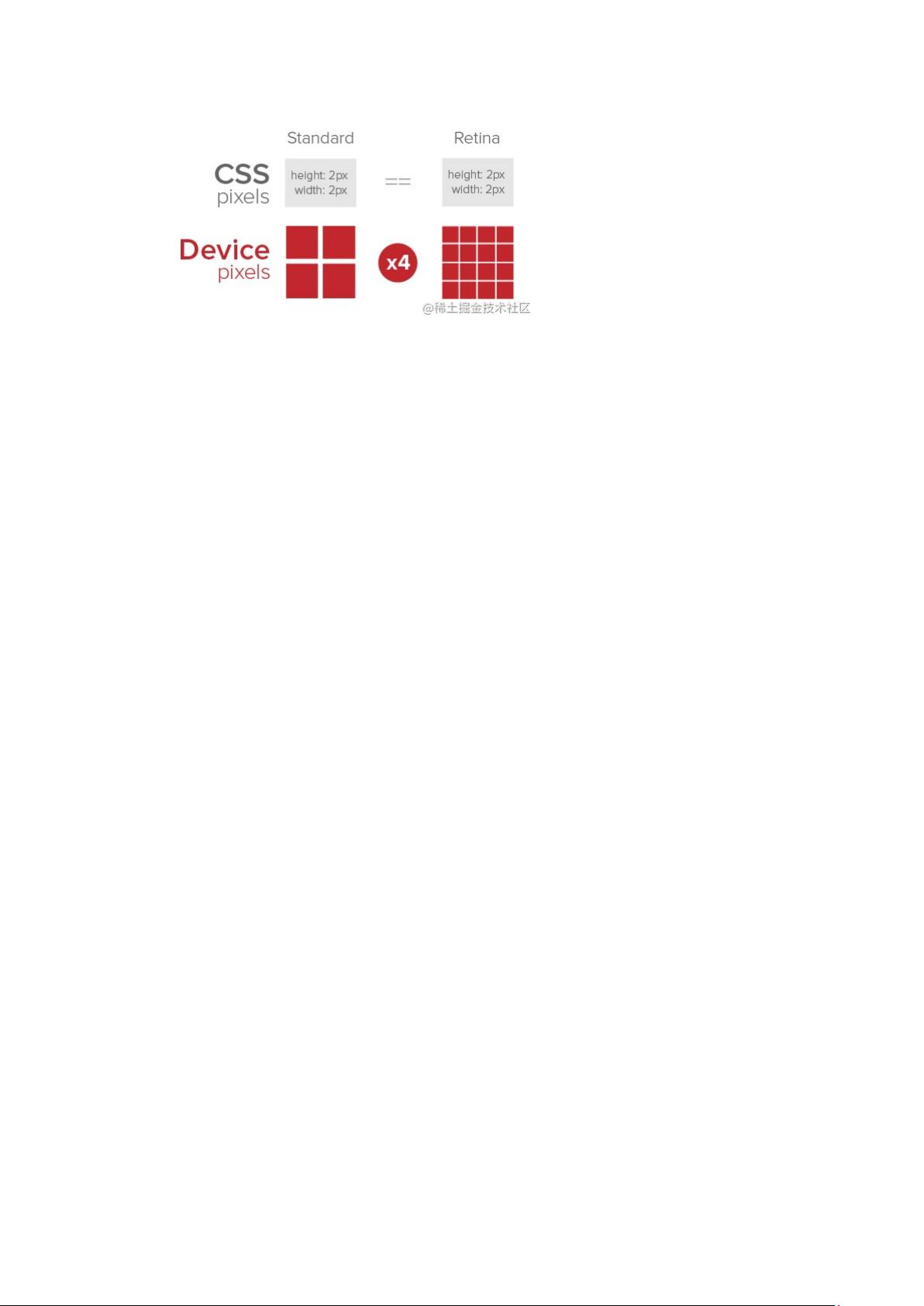
为了解决这个问题,苹果引入了Retina Display(视网膜屏幕)的概念,通过将多个物理像素合并为一个逻辑像素,使得在高分辨率设备上,相同的逻辑像素大小看起来与其他设备一致,从而提高了显示质量。这种做法使得在iPhone 4及后续设备上,相同CSS长度的线条在不同设备上看起来尺寸相同。
在H5移动端适配过程中,开发者需要理解这些基本概念,结合设备像素比(DPR)和CSS像素来调整页面布局和元素大小,确保内容在各种设备上都能良好显示。适配技术通常包括流式布局、响应式设计、媒体查询等方法,以实现跨设备的兼容性和一致性。
这篇文档提供了H5移动端适配的前置知识,对理解和解决移动设备间的显示差异问题具有很高的指导价值。通过学习这些内容,前端开发者可以更好地构建适应不同屏幕的H5页面,提升用户体验。
2019-08-10 上传
2022-07-07 上传
2021-01-21 上传
2019-08-01 上传
2020-04-19 上传
书博教育
- 粉丝: 1
- 资源: 2834
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升