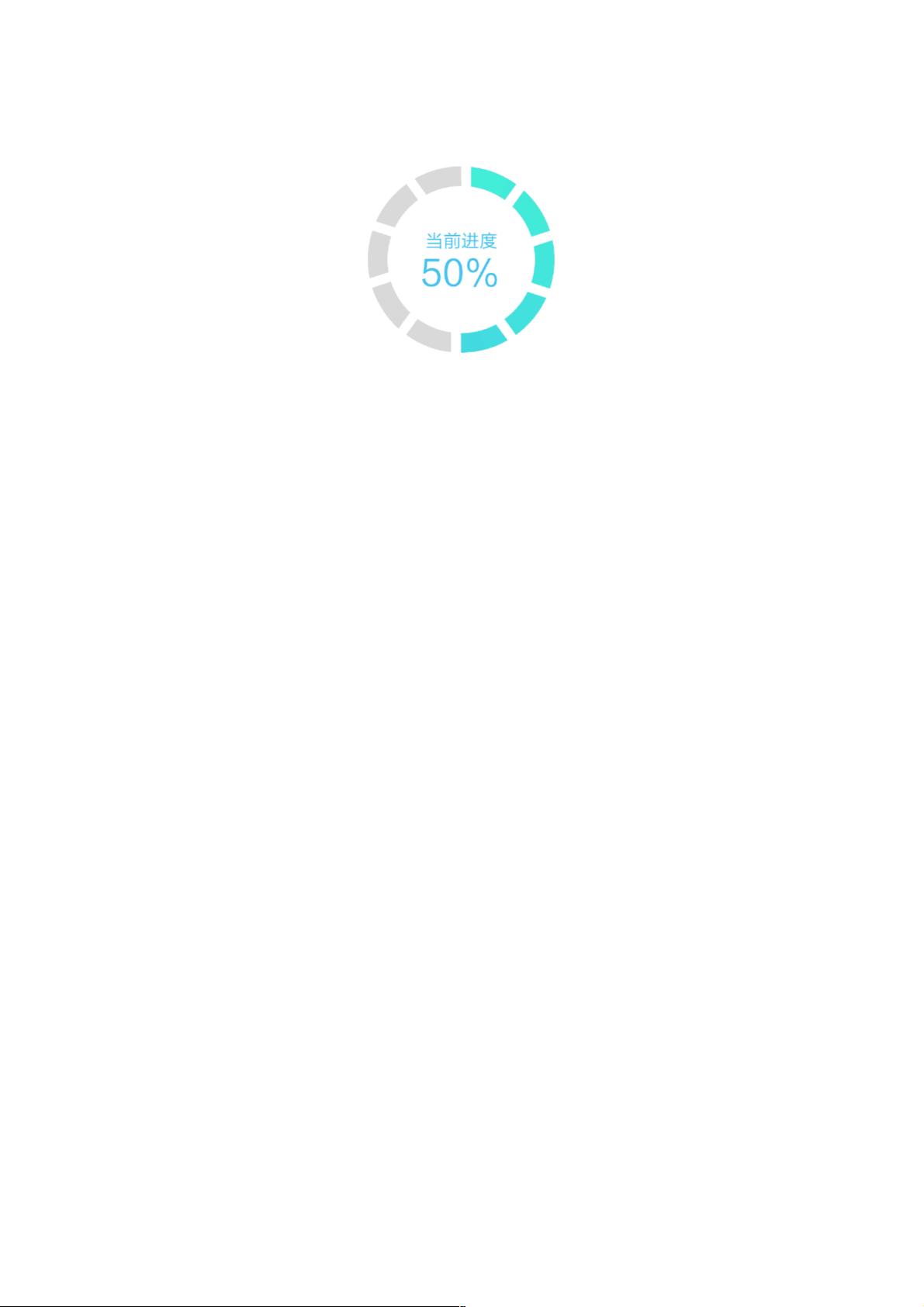
Canvas实战:环形进度条实现教程
87 浏览量
更新于2024-09-04
收藏 84KB PDF 举报
本文将详细介绍如何利用HTML5 Canvas技术在Web页面上创建一个美观的环形进度条效果。Canvas是HTML5新增的一种绘图API,它允许开发者在网页上动态绘制图形,包括矢量图形和位图。在这里,作者以一个具体的实例展示了如何通过结合圆形和矩形元素来模拟环形进度条的外观。
首先,我们看到HTML结构,包含一个`<canvas>`元素,其id为"circle_process",样式表设置了一个全屏的白色背景和一个名为"canvas1"的类,用于定位和显示canvas区域。在JavaScript部分,作者引入了`requestAnimationFrame`和`cancelAnimationFrame`方法,这两个方法用于实现流畅的动画效果,它们是现代浏览器优化性能的重要手段。
接下来,关键步骤如下:
1. **初始化动画变量**:声明两个全局变量`requestAnimationFrame`和`cancelAnimationFrame`,以确保动画循环的正确管理。这有助于避免不必要的CPU开销。
2. **设置当前进度数**:`curPercentCount`变量用来存储当前进度的百分比值,初始值设为0。
3. **获取和设置canvas对象**:通过`document.getElementById`获取到canvas元素,并设置其宽度和高度,以便进行绘制操作。
4. **实现环形进度条的核心逻辑**:
- **大圆与背景圆**:创建一个大的灰色背景圆,这将是环形的基础。
- **小圆与白色背景圆**:为了形成环形的效果,作者使用一个小一圈的白色背景圆来作为前景,与灰色圆重叠。
- **复制矩形**:在小圆的基础上,以同心圆的圆心为圆心,小圆的半径为半径复制并绘制10个矩形。这些矩形代表进度条的各个部分,随着`curPercentCount`的变化,可以通过改变填充颜色或透明度来模拟进度。
5. **动画更新函数**:这部分负责根据当前进度更新矩形的颜色或透明度,从而显示进度变化。这通常会通过一个while循环或者递增`curPercentCount`的值,每增加一个片段就相应地改变一个矩形的状态。
6. **动画循环**:利用`requestAnimationFrame`函数将动画更新函数添加到帧更新循环中,使其随着浏览器窗口的刷新而持续执行。
本文提供了从零开始实现环形进度条的详细步骤,不仅展示了如何使用Canvas绘制图形,还涵盖了JavaScript动画的基本原理。通过阅读和实践这段代码,读者可以学习到如何灵活运用Canvas API来创建动态交互式的Web界面元素。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2017-08-28 上传
2021-04-04 上传
2020-08-27 上传
2020-09-01 上传
2021-04-04 上传
weixin_38707192
- 粉丝: 3
- 资源: 921
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率