深入解析JavaScript变量与函数应用及其开发工具
需积分: 10 44 浏览量
更新于2024-09-10
收藏 261KB DOC 举报
JavaScript是一种轻量级的脚本编程语言,主要用于网页交互和动态内容的实现,它由ECMAScript(语言的核心)、Document Object Model (DOM) 和 Browser Object Model (BOM) 构成。ECMAScript定义了JavaScript的语法、数据类型、变量、操作符、关键字和基本语句,是JavaScript编程的基础。
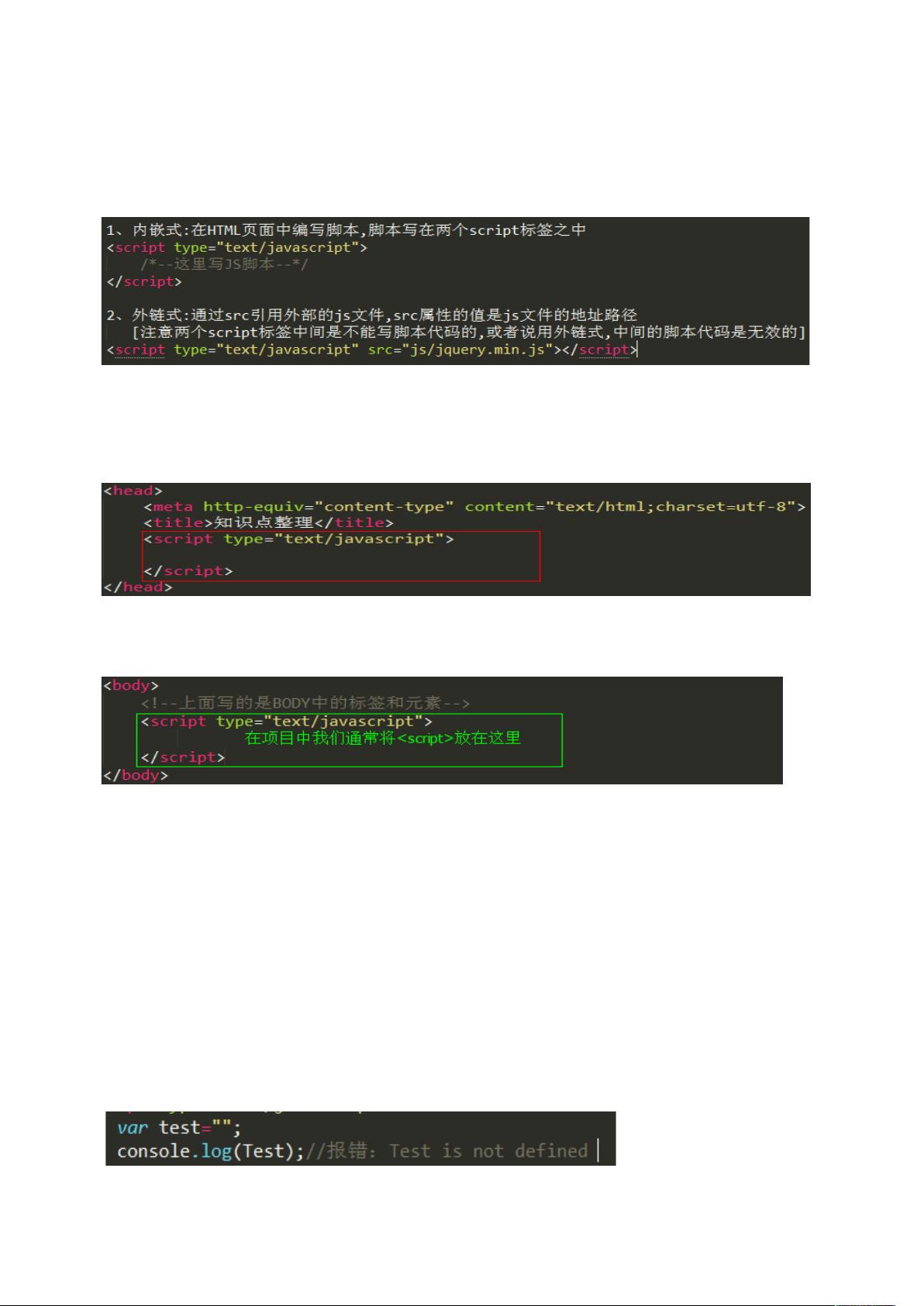
在HTML中嵌入JavaScript有多种方法。最常见的是使用`<script>`标签,通过`type`属性设置脚本类型为`text/javascript`,这是默认的类型,不需要额外指定。另一种是使用`src`属性引用外部JavaScript文件。为了确保脚本的执行顺序,通常将`<script>`标签放置在`<body>`元素的底部,因为浏览器会从上至下加载页面内容,这样可以在DOM加载完成后立即执行脚本,避免因提前执行导致的问题。
Adobe Dreamweaver、Sublime Text和WebStorm等都是常用的JavaScript开发工具,个人偏好可能会有所不同。Sublime Text因其简洁高效而受到开发者喜爱。然而,选择哪种工具取决于个人喜好和项目需求。
接下来的学习将深入到ECMAScript部分,它是JavaScript的核心,包括变量和函数的详细讲解。JavaScript的变量是存储数据的容器,有不同的数据类型如字符串、数字、布尔值等,每种类型有其特定的使用规则和操作。在JavaScript中,变量的命名需要遵循一定的规则,比如大小写敏感性,且应遵循标识符的命名约定,如不能使用JavaScript的关键字作为变量名。
函数是组织代码并重用逻辑的重要机制,它们可以接受参数并返回值。JavaScript函数可以被声明为匿名函数,也可以定义为具有名称的函数,后者更利于代码管理和维护。函数在ECMAScript中扮演着核心角色,无论是处理用户输入、操作DOM还是执行异步任务,都离不开函数的使用。
此外,JavaScript的变量和函数还有作用域的概念,变量可以在函数内部或外部定义,理解并正确使用作用域有助于编写清晰和可维护的代码。在后续的学习中,将深入探讨变量的作用域、函数的定义与调用、闭包、以及如何使用变量和函数来实现复杂的逻辑结构。
JavaScript变量和函数是编程基石,熟练掌握它们是开发前端应用的关键。通过理解其语法、数据类型和功能,以及如何在实际项目中运用,开发者可以构建出丰富且交互性强的网页应用。
2013-07-25 上传
2020-10-28 上传
点击了解资源详情
2020-12-09 上传
2021-04-07 上传
2020-10-16 上传
2020-11-25 上传
2020-10-14 上传
点击了解资源详情
ALGate
- 粉丝: 9
- 资源: 4
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常