OpenLayers地图控件外部放置实践
需积分: 0 111 浏览量
更新于2024-08-05
收藏 717KB PDF 举报
"在OpenLayers中将控件移出地图"
在OpenLayers这个强大的开源地图库中,你可以自由地定制地图的显示和交互方式,包括将地图控件放置在地图外部。默认情况下,地图控件如缩放、属性显示或鼠标位置等都位于地图上方,但通过一些简单的配置,我们可以让这些控件出现在地图之外,比如在侧边栏或者页面的其他区域。
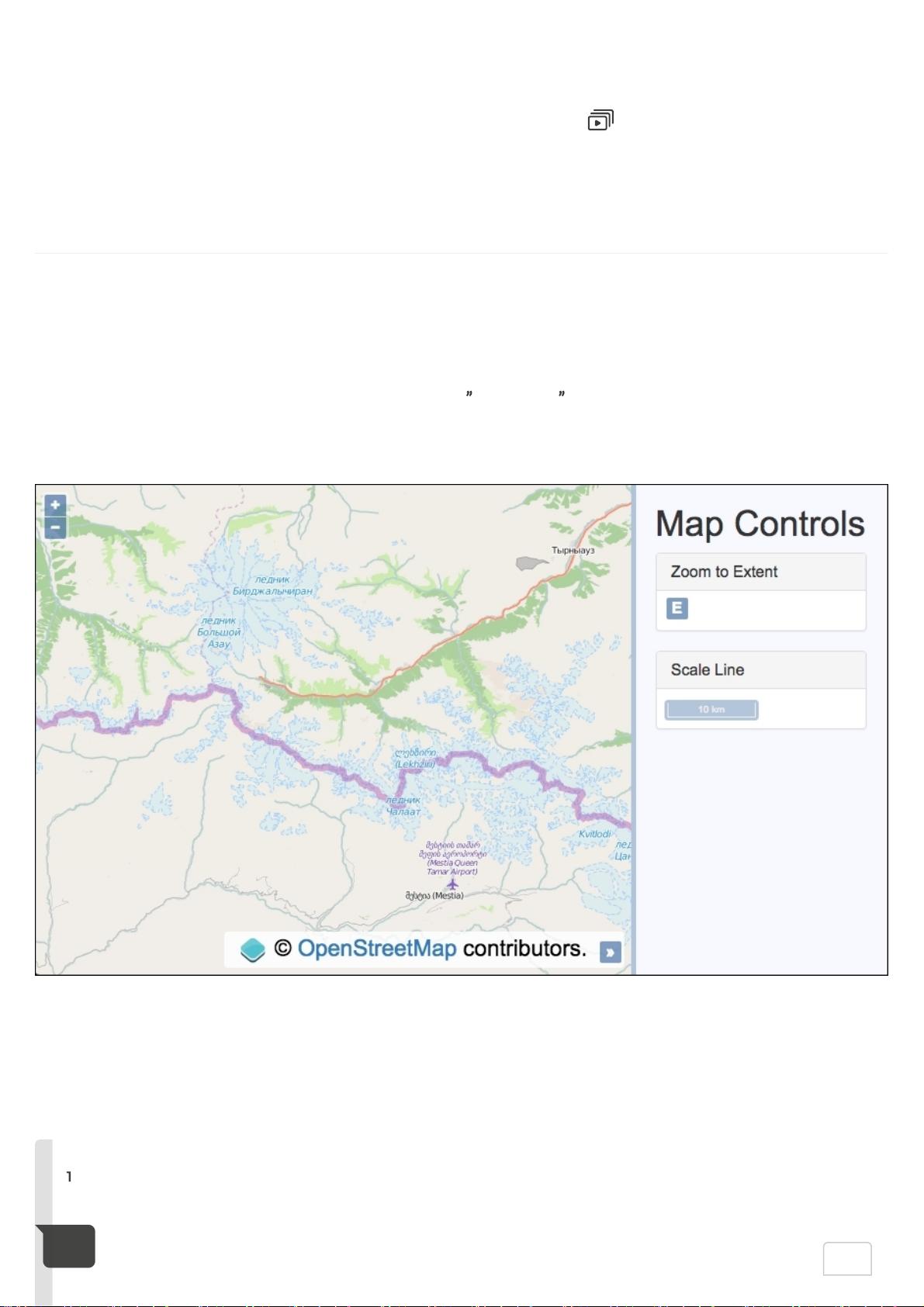
在创建自定义控制的场景中,例如在配方第7章的示例中,我们将学习如何将"缩放至范围"和"比例线"这两个常见的地图控件移出地图,放置在地图外部的侧边栏里。这可以通过设置控件的`target`属性或者使用`setTarget`方法来实现。
首先,你需要创建一个HTML文件,引入OpenLayers的依赖,并为地图和控件准备容器,通常是一个`div`元素。例如,你可以为"缩放至范围"和"比例线"控件分别创建两个`div`,并指定它们的ID,如`js-zoom-extent`和`js-scale-line`。
接着,你需要编写JavaScript代码来初始化地图。创建一个`ol.Map`实例,设置视图`ol.View`,并添加一个或多个图层,这里使用了OpenStreetMap的源作为例子。将地图的目标设置为之前创建的`div`,即`target: 'js-map'`。
然后,为了将控件添加到侧边栏,你可以实例化`ol.control.ScaleLine`和`ol.control.ZoomToExtent`,并指定它们的目标元素。例如,对于比例线控件,使用`target: document.getElementById('js-scale-line')`将它关联到具有ID为`js-scale-line`的`div`;同样,为"缩放至范围"控件设置`target`或使用`setTarget`方法指向对应的`div`。
完整的实现可能还会涉及到CSS样式,以确保控件在侧边栏中的布局和视觉效果。在这个例子中,使用了Bootstrap CSS框架来辅助布局和美化。通过这种方式,你可以灵活地调整控件的显示位置,使得地图界面更加符合你的应用需求。
OpenLayers提供了极大的灵活性,允许开发者根据项目的需求定制地图的各个方面,包括控件的定位。通过设置`target`属性或使用`setTarget`方法,可以轻松地将地图控件放置在地图外部,实现更个性化的用户界面设计。这样的实践对于创建专业且用户友好的地图应用至关重要。
2022-07-03 上传
133 浏览量
2021-06-20 上传
点击了解资源详情
点击了解资源详情
2024-10-26 上传
2024-10-25 上传
2024-10-25 上传
型爷
- 粉丝: 24
- 资源: 337
最新资源
- 掌握压缩文件管理:2工作.zip文件使用指南
- 易语言动态版置入代码技术解析
- C语言编程实现电脑系统测试工具开发
- Wireshark 64位:全面网络协议分析器,支持Unix和Windows
- QtSingleApplication: 确保单一实例运行的高效库
- 深入了解Go语言的解析器组合器PARC
- Apycula包安装与使用指南
- AkerAutoSetup安装包使用指南
- Arduino Due实现VR耳机的设计与编程
- DependencySwizzler: Xamarin iOS 库实现故事板 UIViewControllers 依赖注入
- Apycula包发布说明与下载指南
- 创建可拖动交互式图表界面的ampersand-touch-charts
- CMake项目入门:创建简单的C++项目
- AksharaJaana-*.*.*.*安装包说明与下载
- Arduino天气时钟项目:源代码及DHT22库文件解析
- MediaPlayer_server:控制媒体播放器的高级服务器