构建大型单页应用:Vuex驱动的笔记应用实战
164 浏览量
更新于2024-08-28
收藏 228KB PDF 举报
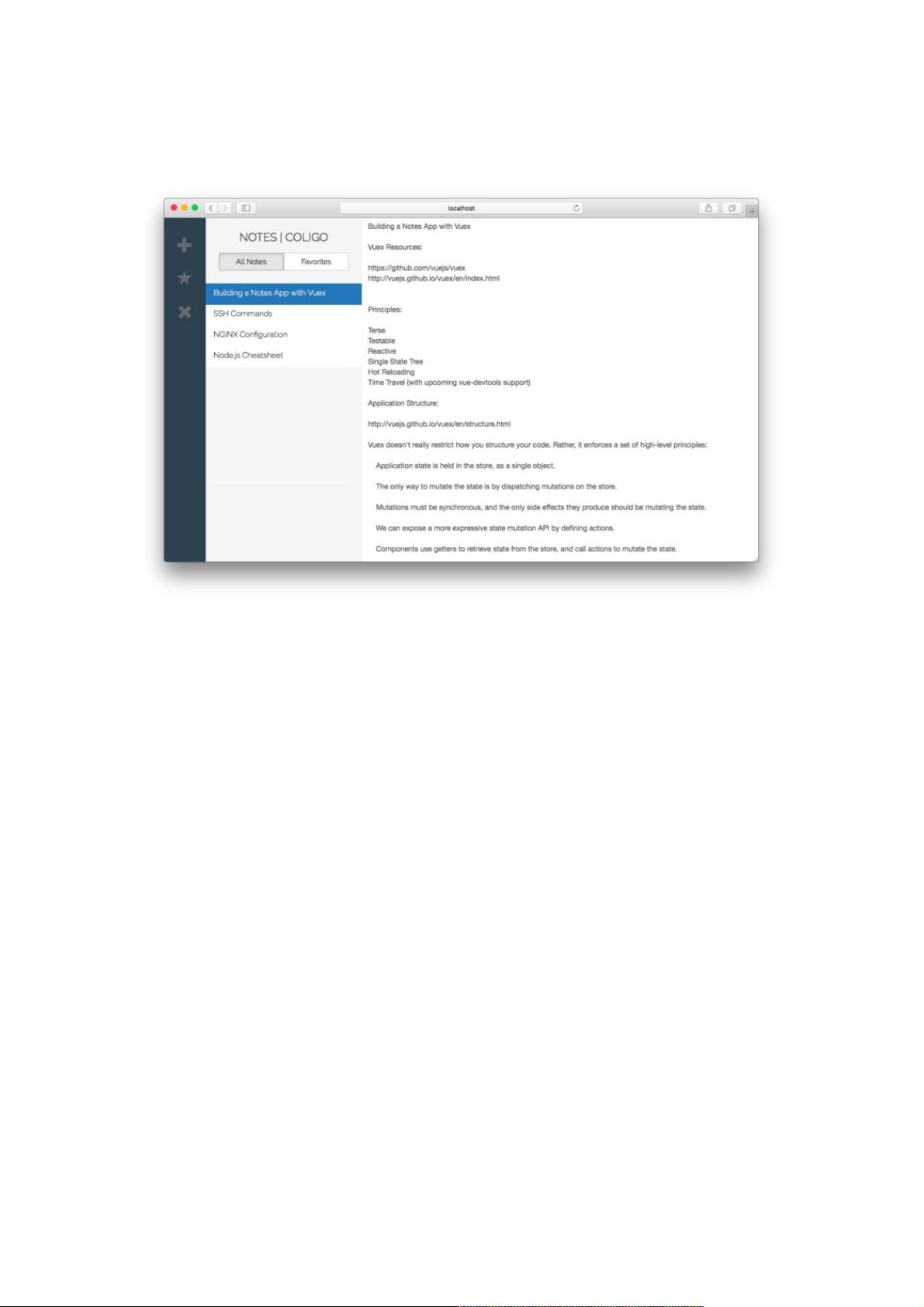
在这个教程中,我们将深入探讨如何利用Vuex构建一个功能丰富的笔记应用。Vuex是一种专为Vue.js设计的状态管理模式,特别适用于中大型单页应用程序,其目的是帮助开发者更好地组织代码和管理应用内状态,确保代码的可维护性和可理解性。我们将首先介绍Vuex的基本概念,包括状态树、getters、mutations和actions,这些都是Vuex的核心组成部分。
状态树,作为应用全局状态的容器,存储所有应用级别的数据,使得状态在整个应用中保持一致。getters是读取状态树的方法,它们可以在组件内部轻松获取所需的数据,而无需直接操作状态。Mutations则是用于更新状态的事件处理器,它们是纯函数,保证了状态的同步和可预测性。Actions则是组件与Mutation之间的桥梁,允许组件提交更改状态的请求,但不直接改变状态,以实现数据流动的单向性。
在构建笔记应用时,我们会遇到的问题包括组件间的数据共享和事件管理。传统的组件间通信可能随着应用规模的扩大变得复杂和难以管理,Vuex通过提供明确的分发和监听机制,解耦组件间的依赖,使业务逻辑更加清晰。
项目结构方面,会创建一个包含组件的文件夹,如components,用于存放应用的不同界面;一个专门处理Vuex逻辑的文件夹,如vuex,其中包含store(状态管理器)、actions(执行器)等;webpack配置文件build.js负责打包和输出;index.html是应用的展示页面;main.js作为应用的入口点,初始化并创建Vuex store;style.css用于样式管理;最后,webpack配置会处理模块打包。
在实践中,我们将一步步创建这个笔记应用,从初始化store开始,逐步添加getters、mutations和actions,以及使用它们在组件中进行状态的获取和修改。通过实际操作,读者可以更直观地理解Vuex的工作原理,并学会如何在实际项目中有效地应用它来提升代码质量和维护性。
这个教程不仅介绍了Vuex的基础知识,还提供了通过构建笔记应用来实际操作和掌握这些概念的机会,有助于读者在实际开发中灵活运用Vuex来优化大型单页应用的开发流程。
102 浏览量
115 浏览量
2020-08-30 上传
点击了解资源详情
177 浏览量
107 浏览量
2019-08-10 上传
107 浏览量
343 浏览量
weixin_38731553
- 粉丝: 4
最新资源
- 易语言实现URL进度下载的源码示例
- JDK1.8版本详解:适合高版本软件的Java环境配置
- Ruby版Simple Code Casts项目部署与运行指南
- 大漠插件C#封装技术详解与应用
- 易语言实现Base64编解码的汇编源码解读
- Proyecto KIO网络中间件getContact深入解析
- 微软PowerShell自定义学习项目介绍
- ExtJS 3.3中文教程:前端开发指南
- Go语言在VR领域的新突破:集成OVR Linux SDK
- Python Kivy实现的Google服务客户端入门指南
- 微软Visual C++ 2008 Express版下载发布
- MATLAB开发实现球形投影数字化工具
- 掌握JavaScript实现待办事项清单应用
- inmarketify项目:TypeScript应用实践指南
- 俪影2005 v1.28:图像编辑与文件夹加密软件
- 基于MD5骨骼动画在Direct3D中的实现与核心算法解析