Vue组件实现高德地图选择功能
34 浏览量
更新于2024-08-29
收藏 142KB PDF 举报
该资源是一个关于在Vue组件中实现高德地图地址选择功能的实例教程。基于Vue CLI 3.0环境,通过直接引入高德地图SDK,组件实现了以下功能:根据传入坐标自动定位、显示当前位置的经纬度和地址、可拖动标记调整定位点、更新坐标和地址信息以及点击确定按钮将最终坐标和地址返回给父组件。
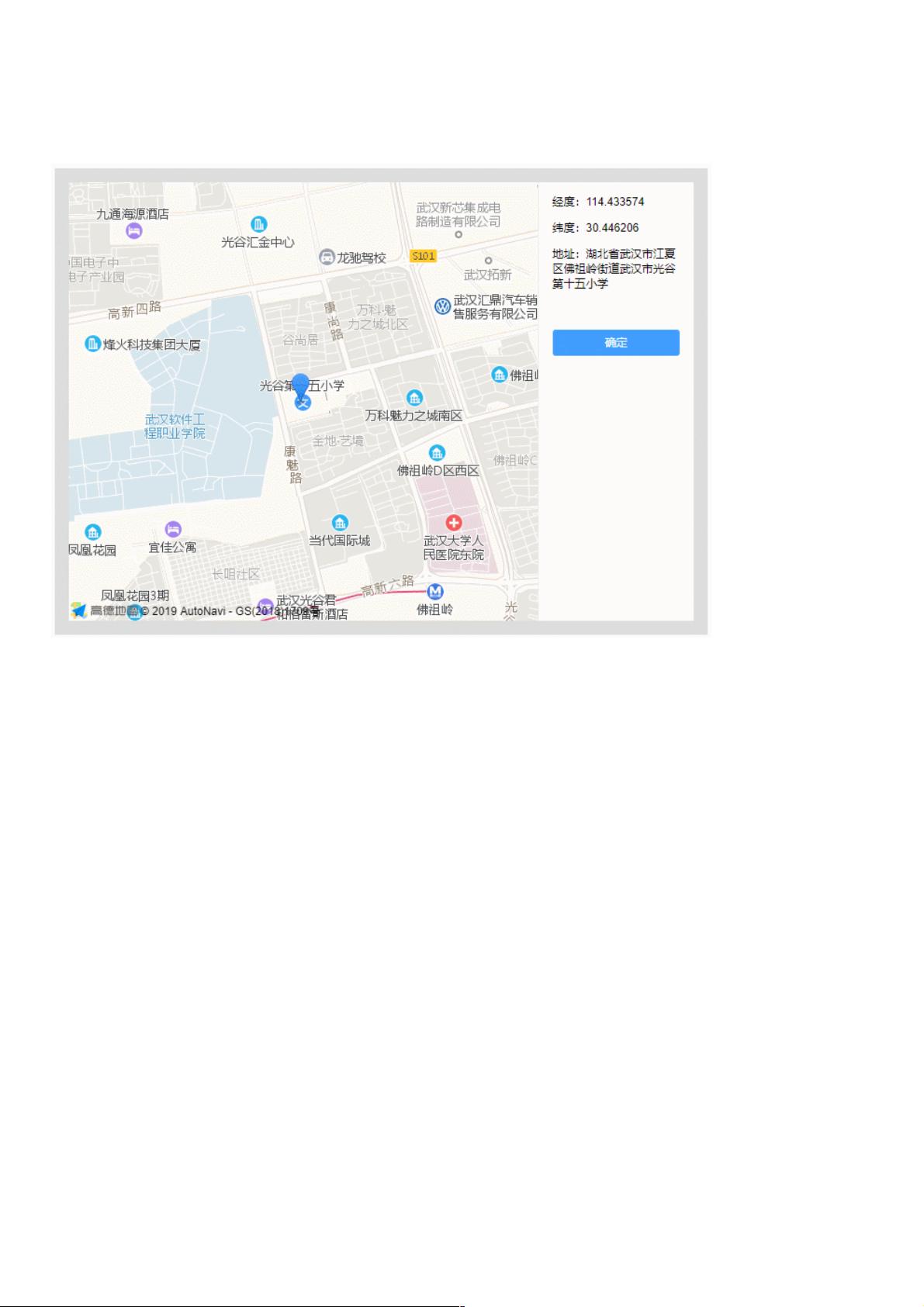
在模板部分,组件包含一个用于显示地图的`div`元素和一个用于展示详细信息的右侧栏。地图容器的宽度和高度由props `width` 和 `height` 控制,初始坐标由 `lnglat` prop 提供。右侧栏显示经度、纬度和地址信息,并有一个“确定”按钮触发`commit`方法。
在`script`部分,首先导入了AMap模块,然后定义组件的props、data和methods。props中,`width`和`height`分别表示地图组件的宽度和高度,`lnglat`是一个包含两个元素(经度和纬度)的数组。data里,`address`用来存储地址信息,`point`初始值为传入的`lnglat`。
在`mounted`生命周期钩子中,调用`init`方法初始化地图。`init`方法创建了一个新的AMap.Map实例,设置了缩放级别并加载了定位和地理编码插件。接着,根据传入的`lnglat`进行定位,如果未传入则使用用户当前位置。`AMap.Geolocation`用于获取用户位置,`AMap.Geocoder`则用于将坐标转换为地址。
在`methods`中,`init`方法中调用了`geolocation`方法获取定位信息,成功后更新地图中心点和`point`、`address`数据。此外,地图上添加了一个标记,监听其拖动事件,拖动后更新坐标信息。`commit`方法则负责在点击“确定”按钮时,将最终的坐标和地址返回给父组件。
这个Vue组件实现了在Web应用中集成高德地图的基本功能,允许用户选择地址并通过坐标交互,为需要地理位置服务的应用提供了便利。
2021-03-29 上传
2020-11-25 上传
2023-09-08 上传
2023-07-15 上传
2023-12-19 上传
2023-09-27 上传
2023-10-13 上传
2023-09-10 上传
weixin_38746018
- 粉丝: 8
- 资源: 942
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器