使用JavaScript实现自定义弹框功能
71 浏览量
更新于2024-08-28
收藏 109KB PDF 举报
"这篇资源是关于使用JavaScript编写自定义弹出式对话框的代码实现,主要涉及函数定义、DOM操作以及窗体展示的逻辑。作者提供了设计思路,并给出了具体实现这些功能的JavaScript代码片段。"
在JavaScript编程中,自定义弹出式对话框是一种常见的交互设计,它允许开发者在网页上创建具有特定功能的提示或输入窗口。在这个资源中,作者通过定义一系列的辅助函数来构建这样一个对话框。
首先,作者定义了几个关键的自定义函数:
1. `isArray(v)` 函数用于检查一个变量是否为数组。这个函数通过检测`v`是否有`length`属性且其类型为`number`,以及是否有`splice`方法来确定。这是JavaScript中一种常见的检测数组的方法,因为数组是对象,拥有`length`属性和`splice`方法。
2. `createEle(tagName)` 函数用于动态创建HTML元素。它接受一个参数,即要创建的HTML标签名,然后返回一个新创建的元素。这是一个基础的DOM操作,常用于动态构建DOM结构。
3. `appChild(eleName)` 和 `remChild(eleName)` 分别用于将指定的元素添加到body的末尾和从body中移除。这两个函数是DOM操作中的添加和删除子节点的基本操作。
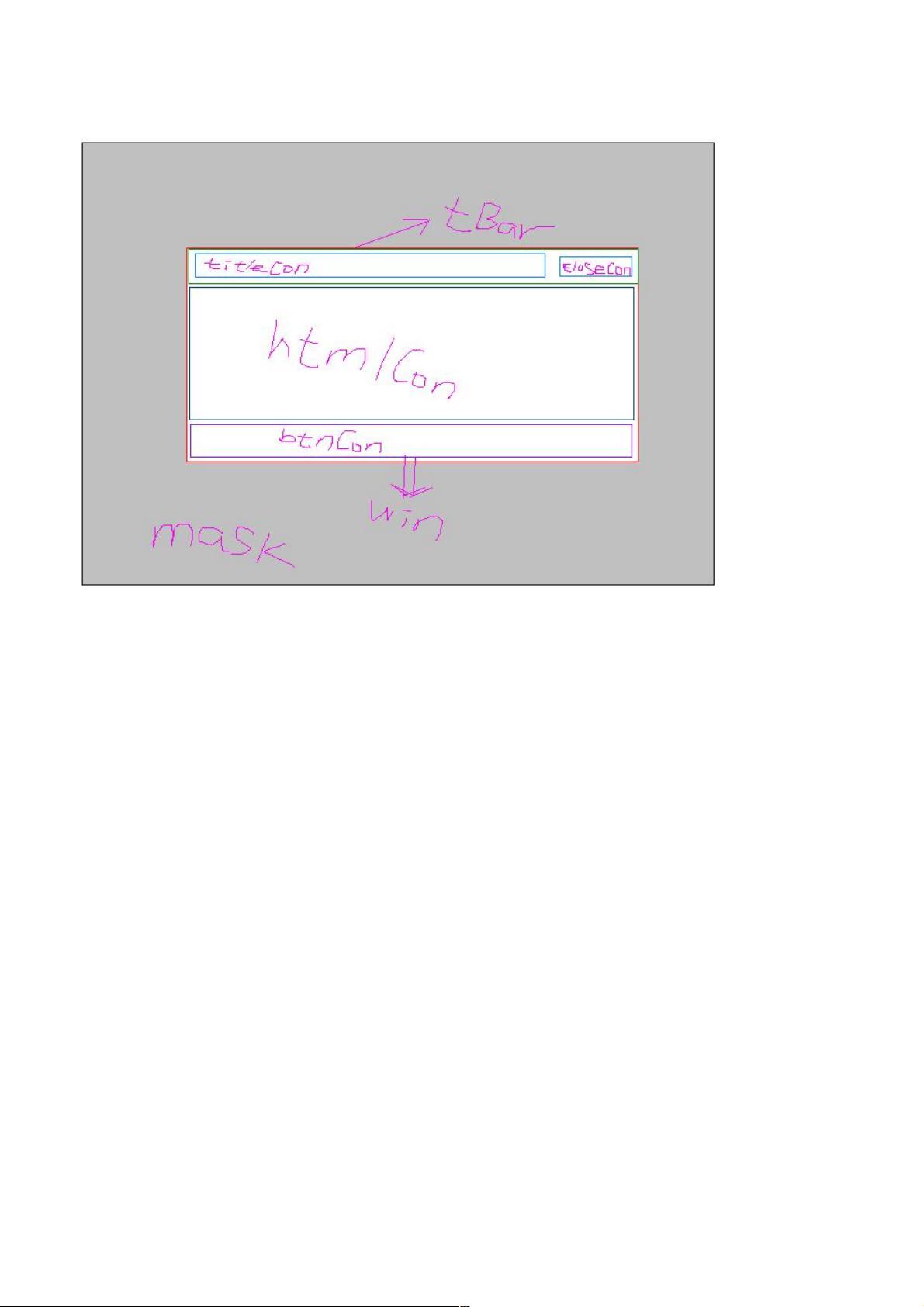
接着,作者展示了具体的窗体实现代码,`showWindow()` 函数用于弹出对话框。它接受多个参数,如对话框的标题、内容、宽度、高度、是否为模态对话框(阻塞用户与页面其他部分的交互)以及按钮配置。此函数会根据参数生成对话框的HTML结构,并动态添加到页面上。如果设置为模态对话框,它还会创建一个遮罩层,覆盖整个页面,提供更好的用户体验。
在创建对话框时,作者考虑了对话框的尺寸适应性,确保其不会过小或过大。同时,为了使对话框居中显示,还计算了页面的可见区域和滚动位置,以准确设置对话框的位置。
通过这个自定义对话框的实现,开发者可以灵活地在网页中创建各种定制化的提示或交互窗口,而不受浏览器内置对话框的限制。这在现代Web应用中是非常实用的,特别是在需要复杂用户交互或者个性化设计的情况下。
241 浏览量
2009-09-08 上传
2014-03-06 上传
2023-05-25 上传
2023-08-18 上传
2023-09-12 上传
2023-04-05 上传
2023-09-08 上传
2024-07-25 上传
weixin_38732744
- 粉丝: 4
- 资源: 856
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常